可能有朋友會問什麼是面包屑導航,那麼俺先給大伙講個故事:
很久很久以前,在大森林的邊上住著一個貧窮的樵夫,他妻子和兩個孩子與他相依為命。他的兒子名叫漢賽爾,女兒名叫格萊特。後來樵夫的妻子去世了,他又給孩子們娶了一個後母。後母計劃把兩個孩子帶到森林的深處,然後趁他們睡著的時候跑掉。漢賽爾無意中知道了後母的計劃,於是偷偷地把一塊面包藏在了口袋裡。在去森林的路上,漢賽爾悄悄地捏碎了他的面包,並不時地停下腳步,把碎面包屑撒在路上。後母順利地趁孩子們睡著的時候溜掉了,漢賽爾和格萊特醒來已是一片漆黑。漢賽爾安慰他的妹妹說:“等太陽一出來,我們就看得見我撒在地上的面包屑了,它一定會指給我們回家的路。”但是當太陽升起來時,他們在地上卻怎麼也找不到一點面包屑了,原來它們都被那些在樹林裡、田野上飛來飛去的鳥兒一點點地啄食了。
故事比較杯具哈,但是我們大概知道面包屑導航是干嘛的了,也就是能找到上一級目錄,回到初始位置。那麼面包屑導航在網站上的呈現方式如圖所示:
![]()
![]()
如圖所示,很多CMS或者大型站點論壇上面都有這樣的面包屑導航,那麼面包屑導航有什麼作用呢?
1、讓用戶了解目前所處位置,以及當前頁面在整個網站中的位置。
2、體現了網站的架構層級,能夠幫助用戶快速學習和了解網站內容和組織方式,從而形成很好的位置感。
3、提供返回各個層級的快速入口,方便用戶操作。
4、Google、百度已經將面包屑導航整合到搜索結果裡面,因此優化面包屑導航每個層級的名稱,多使用關鍵字,都可以優化SEO。
Z-BLOG默認是不帶面包屑導航的,今天李學朋就教大家怎樣設置面包屑導航:
如上圖所示我的面包屑導航分布在內容頁面和欄目頁面。具體怎樣修改模板請看這篇文章:通用模板的修改方法
俺今天說說Z-BLOG內容頁設置導航的方法:
第一步:登陸Z-BLOG後台或者FTP下載文件b_article-single.html

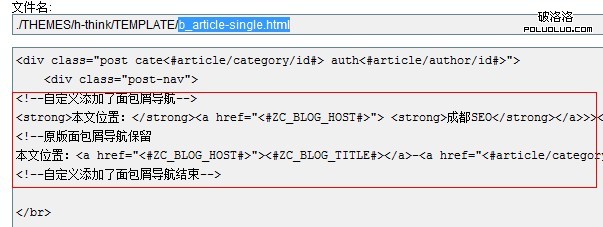
第二步:用記事本打開該文件:

一般情況下如圖紅線框住的部分是沒有的·,那麼你只需在這裡放上以下代碼既可
<!--自定義添加面包屑導航開始-->
本文位置: <a href="<#ZC_BLOG_HOST#>"><#ZC_BLOG_TITLE#></a>><a href="<#article/category/url#>"> <#article/category/name#></a><a href="<#article/url#>"><#BlogTitle#></a>
<!--自定義添加面包屑導航結束-->
代碼解釋:
<!--自定義添加面包屑導航開始--> 表示注釋,寫上這個以後便於維護管理。
<#ZC_BLOG_HOST#>自動獲取網站首頁的地址
<#ZC_BLOG_TITLE#> 自動獲取網站首頁標題
<#article/category/url#> 自動獲取當前文章頁所在欄目的地址
<#article/category/name#> 自動獲取當前文章頁所在欄目的欄目名
<#article/url#> 自動獲取當前文章頁的地址
<#BlogTitle#> 自動獲取當前文章頁的標題
Z-BLOG導航的設置就說到這裡,有什麼疑問的可以QQ和我交流。
原創文章請注明轉載自,李學朋博客,本文地址:http://www.xp178.net/post/312.html
感謝 李學朋 的投稿
- 上一頁:利用外鏈分析工具快速優化網站排名
- 下一頁:站長總結:搜索引擎優化七大說不清