Web Developer Toolbar是前端開發人員經常必備的一個插件,顯然插件具備了的很多功能對前端開發人員來講很實用,但也可以用來方便診斷SEO問題。接下來我們分享下Web Developer Toolbar用來診斷SEO的七大應用。
1、模擬搜索引擎機器人
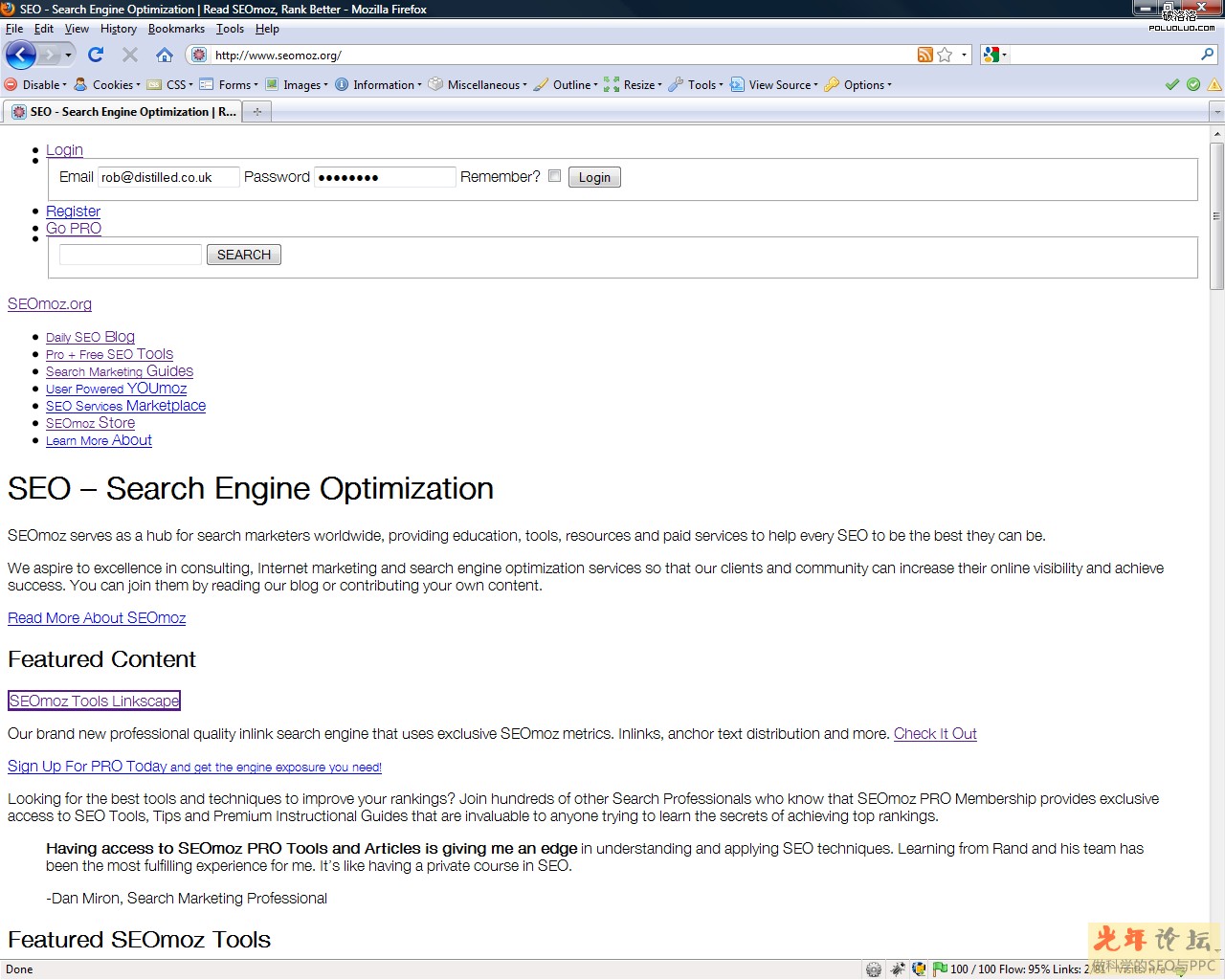
你可以關掉javascript和cookies浏覽網頁就可以和搜索引擎機器人看到的一樣了(大部分情況下搜索引擎蜘蛛都不支持cookies或者不執行javascript代碼)。這個基本的變化會幫你快速的診斷你的網站結構問題,比如當你的主要導航條使用javascript被禁用或者當你的訪問者不接受cookies的話都會被重定向到首頁。
像蜘蛛一樣查看
為了一個更加仿真的蜘蛛體驗,使用Toolbar關掉樣式表和圖片。

不同的蜘蛛對待meta 重定向的方式也不同,可以很容易的通過“禁用——禁用meta重定向”來檢查一些網站是否采用了meta重定向。要想以不同的用戶代理(如移動設備、Googlebot等)查看該網站,你可以使用作者的其他成功的火狐插件https://addons.mozilla.org/en-US/firefox/addon/59。
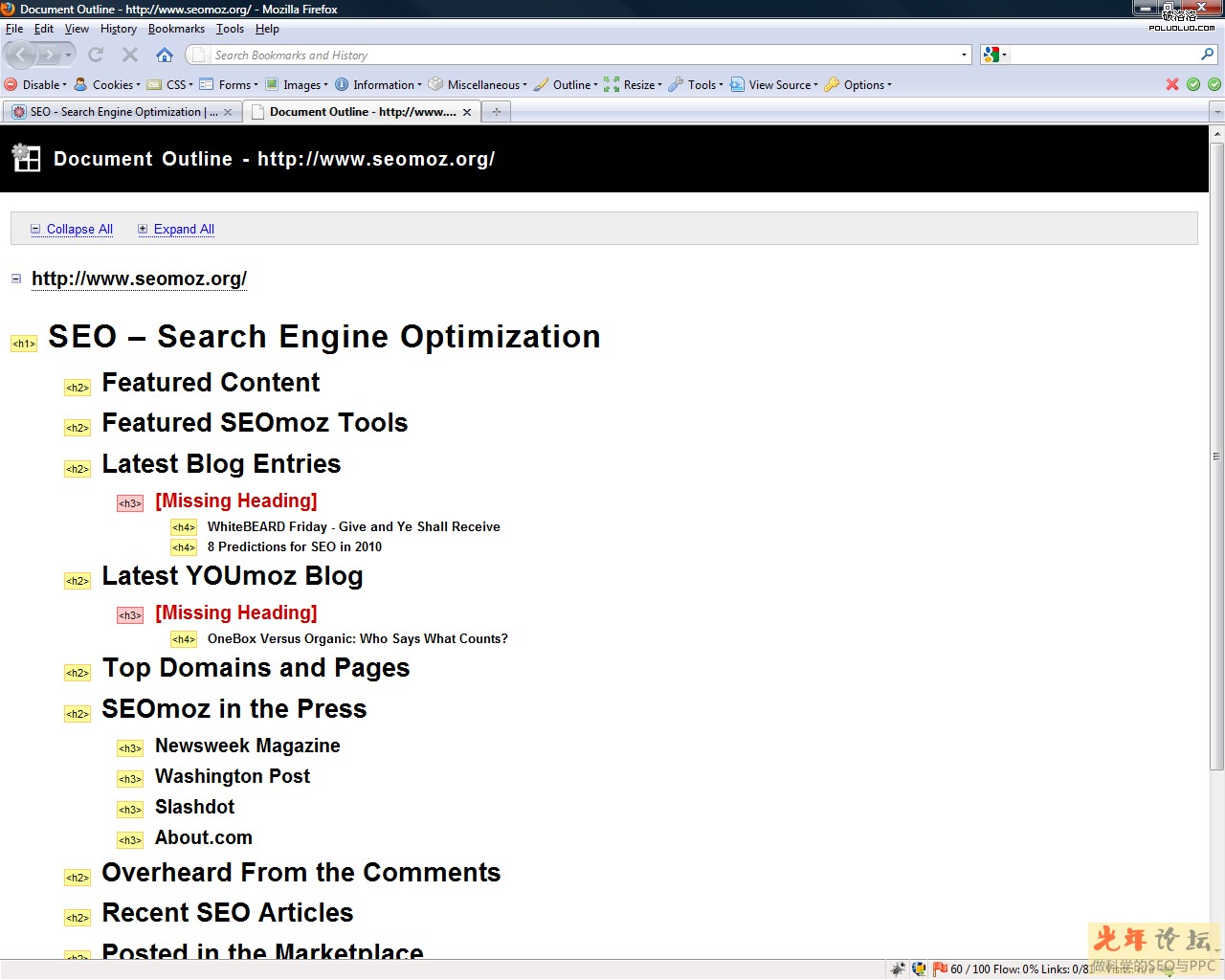
3、查看網站結構
討論到頁面結構時。你可以通過點擊“網頁信息——查看文件大綱”來預覽或者選擇“標示——標示標題”來查看頁面的標題層次結構。

4、驗證或者最佳實踐
Toolbar給你一個快捷的代碼驗證工具(比如HTML、CSS以及RSS驗證)。還有很多選項來高亮那些沒有Title屬性、image丟失alt屬性的。
5、來自搜索引擎營銷人員的臨床實驗tips
我們的受眾有大量的屏幕(比如你看這個伙計http://imgur.com/fmgMx)很可能並不總是准確的看到我們的頁面。但是窗口大小選項按鈕可以幫我們快速查看老顯示器或者上網本看到我們的視圖。

6、屏幕捕獲制作網頁更容易
比如你可以快速點擊“點擊其他功能——已訪問鏈接——標記所有已訪問鏈接為未訪問”,使你的截圖更加完美。
(這條有點扯)
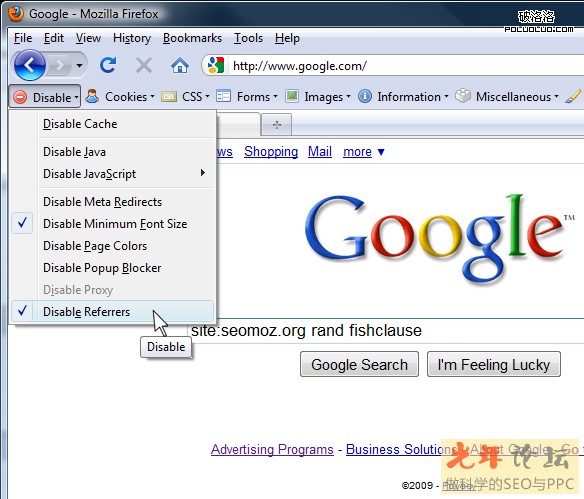
7、匿名浏覽
你可以在禁用——禁用引用頁Referrer,來阻止浏覽網頁時傳遞referrer信息,這樣別人就不知你是從那個頁面過來訪問,網站統計中顯示的都是直接訪問,弄得它各種紊亂。

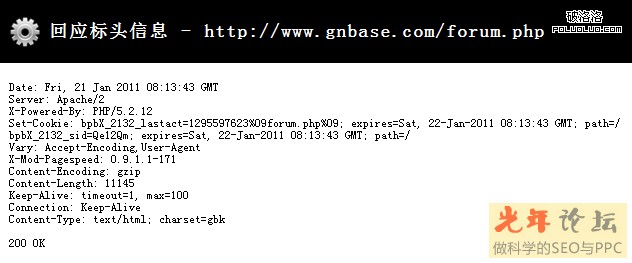
補充:你還可以通過查看“網頁信息——查看Response Headers”來查看網頁的回應標頭信息

Web Developer Toolbar利器下載地址:https://addons.mozilla.org/en-US/firefox/addon/web-developer/
英文出處:http://www.seomoz.org/blog/web-developer-toolbar-for-seo
譯文出處:http://www.gnbase.com/thread-368-1.html 轉載請注明出處鏈接及作者
譯文