一個合格的網站優化人員在接到一個企業站優化的單子後,必須要針對網站內部進行優化,很多人根本不做內部優化,每天狂發外鏈,希望這樣可以提高排名,但是從搜索引擎的角度考慮,好的站內優化更利於搜索引擎抓取內容,也會獲得相對好的排名。針對網上很多教程都是虛談,沒有做一些案例方面的分析,這裡我那最近優化的一個電導率儀的網站來講解下如何做站內優化。采用截圖和描述的方式來講解,相信對新人或者不知道怎麼做站內優化的站長有點小幫助,那這篇文章也算沒白寫。
一、網站要改寫的幾個地方
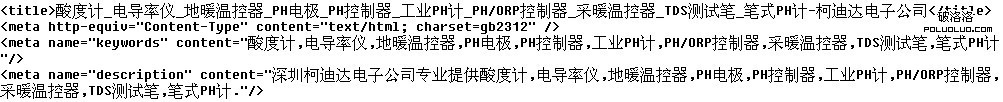
拿到一個網站後,首先要做的是按照客戶指定的詞,對網站進行幾個地方的改寫。針對百度而言,首頁更具有排名優勢,一般企業站做的詞也就10個左右,我們可以把這10個詞全都集中到首頁來做,不要相信一個企業站的欄目頁或者內容頁能夠在百度獲得好的排名。第一個要改寫的就是首頁的title、keywords和description,雖然現在keywords和description標簽對排名沒有影響,但是寫了也不會有壞處。下面截圖看首頁的寫法:

關鍵詞之間的分割用下劃線“_”或者“|”,描述裡合理嵌入關鍵詞,不要堆砌就好。
第二個要改的地方是欄目頁和內容頁的相關title標簽等,這和首頁的大同小異,就不再截圖展示了。
第三個要改的地方是在底部添加一些有助於排名的關鍵詞,但是這裡並不是亂添加,因為我的這個網站的主導航是采用map的形式,所以底部就要添加一些鏈接到欄目頁的關鍵詞導航,如下:
![]()
二、創建網站地圖和統計
一般企業站都沒有網站地圖,所以我們必須要設置網站地圖,最好創建兩種網站地圖,一種是html格式的,另一種是xml格式的。對於一個企業站而言,手工創建就可以,本身前期頁面也不是很多,創建起來也不麻煩,如果確實很懶,那就可以用網站地圖自動創建工具來做,創建網站地圖的網址是http://www.xml-sitemaps.com/,使用這個工具可以創建幾種版本的地圖。創建完後,還要稍加修改,如果有美工基礎可以讓網站地圖和整站風格相協調,如果沒有也無所謂,只要創建就ok。然後把xml版本和html版本都提交到ftp空間,然後把他們分別提交給搜索引擎,以後網站地圖要每周更新一次,這樣更利於搜索引擎抓取網站頁面。
很多企業站都沒有添加統計代碼,我們在給他們網站做優化的時候最好添加上去,這樣可以檢測自己做的優化給網站帶來多少流量,對自己的數據分析能力也是一種鍛煉。隨著我們接手的企業站越來越多,我們可以建立龐大的數據檔案,做為案例,對自己的發展很有好處。統計工具推薦cnzz,51la,GA,百度統計,這裡特別強調一下,做百度排名的話,網站一定要添加百度統計,經過我的測試,添加百度統計的網站排名會更好一點。
三、網站內容優化
網站內容優化這一塊網上有很多教程,而且都大同小異。我要強調的是網站內容的原創和更新頻率很重要,還有最重要的是,文章內部關鍵詞布局。文章標題裡一定要出現關鍵詞,而且越先出現越好,標題用h1標簽進行框定,如下:
![]()
企業站內容和標題都是從數據庫裡面調用出來的,那麼我們要修改相應的程度文件,在標題調用部分用h1標簽進行限定。文章的第一段一定要出現關鍵詞,鏈接到首頁,而且在前50個字出現為最佳,如下:

文章中間部分合理出現一定頻率的關鍵詞就ok,文章最後一段的後100個字必須出現關鍵詞,文章最後用“上一篇”和“下一篇”進行內部鏈接的構建,緊接著用相關文章推薦的方式進行鏈接構建。截圖如下:

四、細節和代碼優化
細節優化牽涉的東西很多,從面包屑開始說起吧,面包屑的合理運用可以提升首頁的權重,如下寫法就不好:

我們最好把那個“首頁”換成相應的關鍵詞或者網站的品牌名稱。圖片上添加相應的關鍵詞,但是不要生硬的添加,而是最好能夠描述該圖片是干嘛的,如下:
![]()
logo圖片的優化是一個很有意思的事情,一般網站都可能這樣寫:
<a name="top" href="http://www.***.com">
<img title="關鍵詞" src=http://www.***.com/logo.gif_fcksavedurl="http://www.***.com/logo.gif" border="0" alt="關鍵詞"/>
</a>
這種寫法是通用的寫法,我們可以更進一步,采用“圖片替換”來寫,代碼是這樣的:
<div id="logo">
<a href="http://www.***.com" title="關鍵詞">關鍵詞</a>
</div>
然後在CSS文件裡這樣寫:
#logo a {
background: url(http://www.***.com/logo.gif);
height:80px;
width:300px;
text-indent:-1000px;
}
這樣的做法,是先做一個完美的“內容層”和“結構層”給搜索引擎看。第一段代碼既有錨文本,又有title屬性。而不像原來一樣是沒有錨文本的,只有title屬性和alt文本。而css文件是一個“表現層”,text-indent:-1000px; 的意思把文字偏移到屏幕的一千個像素以外。用戶看不到那些文字的。然後把那張logo圖片作為這個《div》的背景。把原來那個的logo圖片放在CSS裡來了。這樣在外觀上和原來是一模一樣的。這種做法完美的平衡了用戶體驗與SEO。這種“圖片替換”的思想就是把“內容層”的無關因素移到“表現層”。然後想辦法怎麼在“內容層”和“結構層”更好的表達信息給搜索引擎看。
代碼優化的另一個方面是屏蔽掉隊對排名無意義的頁面,可以采用robots或者nofollow進行屏蔽,如下我的這個站的設置:

因為這個網站的留言和電子地圖的頁面完全沒有任何意義,而在導航中我同樣設置了nofollow,如下:

一個企業站如果能夠按照以上所說的進行內容優化,那麼必然會對頁面收錄提升有幫助,而至於大家都知道的動態頁面轉靜態,以及目錄和圖片名都改成關鍵詞我就不說了。
今天所談的企業站站內優化就寫這麼多,很多東西都要自己慢慢去體驗和領悟,必須要自己親自實踐,切不可紙上談兵,網上怎麼說自己就怎麼照搬或者人雲亦雲,那不是學好SEO的方法。而且我也不推薦相信任何一個大師,你必須要有自己的觀點,因為這個行業本身就沒有誰的方式是對的或者錯的,關鍵在於自己感悟。
本文寫到此,也算告一段落,文章原創互動翻書www.hudongtouying.net,歡迎轉載,出處還是要注明的,謝謝chinaz。
感謝 互動翻書 的投稿
- 上一頁:淺談企業站優化方法及網站轉化率
- 下一頁:巧用鏈接誘餌刺激百度快照更新