
(SEO實戰密碼 電子工業出版社 2011年1月出版)
作者信息:
昝輝,網名Zac,1992年畢業於北京航空航天大學電子工程系,1995年北京電影學院碩士研究生畢業。1997來到新加坡在後期制作公司擔任編輯和項目經理等職務。Zac於2006年開始寫中文博客《SEO每天一貼》。幾個月內《SEO每天一貼》成為中國SEO領域被引用最多,最受歡迎的行業博客之一,很多文章在網上廣為流傳。
注明:本文由電子工業出版社授權站長之家連載,未經授權請勿轉載。文章內容節選自《SEO實戰密碼》第二章節。
用戶搜索關鍵詞後,搜索引擎通常返回10個結果。用戶對這10個結果列表的浏覽和點擊有很大差別。本節介紹用戶在搜索結果頁面上的浏覽方式,包括目光關注度及點擊的一些研究。
英文搜索結果頁面
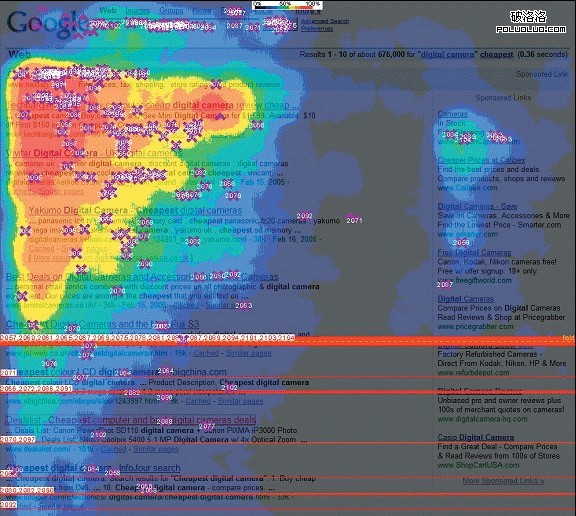
頁面浏覽最主要的研究方法是視線跟蹤(eye-tracking),使用特殊的設備跟蹤用戶目光在結果頁面上的浏覽及點擊數據。enquiro.com 就是專門做這方面的實驗及統計的公司。2005年初,enquiro.com 聯合eyetools.com和did-it.com兩家公司進行了一次很著名的視線跟蹤實驗,實驗數據於2005年6月發表,提出在SEO業界很有名的金三角圖像,也有人稱其為“F型”浏覽圖像,如圖2-30所示。

圖2-30 著名的用戶視線分布金三角
圖2-30中的顏色區塊代表用戶目光的停留位置及關注時間,圖像中的X號代表點擊。從圖中我們可以看到,典型搜索用戶打開搜索結果頁面後,目光會首先放在最左上角,然後向正下方移動挨個浏覽搜索結果,當看到感興趣的頁面時,橫向向右閱讀頁面標題。排在最上面的結果得到的目光關注度最多,越往下越少,形成一個所謂的“金三角”。金三角中的搜索結果都有比較高的目光關注度。這個金三角結束於第一屏底部的排名結果,用戶向下拉頁面查看第二屏結果的概率大為降低。
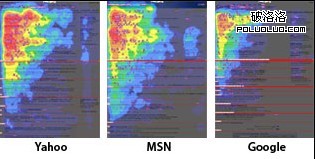
這個浏覽統計是針對Google搜索結果頁面做的。後來enquiro.com 針對雅虎及MSN搜索結果頁面做的實驗也得到大致相同的結果,如圖2-31所示。

圖2-31 主流搜索引擎都存在視線分布金三角
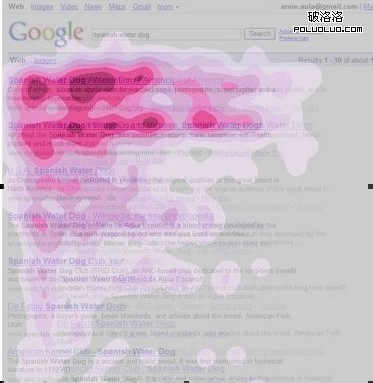
2009年Google官方博客也發布了一個類似的目光跟蹤實驗結果,確認了enquiro.com的金三角圖像。Google的實驗結果如圖2-32所示。

圖2-32 Google官方發布的視線分布金三角
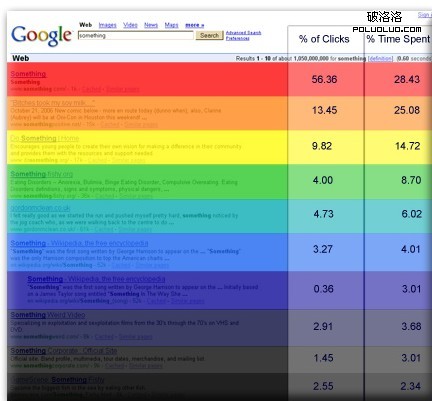
2006年10月,康奈爾大學做了更進一步的實驗和統計,記錄397次實驗對象(搜索用戶)對搜索結果的關注時間及點擊分布,實驗數據如圖2-33所示。
我們可以看到,排名前三位的頁面得到的關注時間相差不大,尤其是前兩位差距很小,但是點擊次數卻有很大差異。排名第一的結果占據了56.36%的點擊,排名第二的結果只有不到第一位四分之一的點擊量,從第四位以後點擊率更是急劇下降。唯一的特例是排名第十的點擊結果,比第九位稍微多了一點。原因可能是用戶浏覽到最後一個結果時沒有更多的結果可看,也沒有其他選擇,於是就點擊了最後一個頁面。

圖2-33 康奈爾大學實驗顯示的搜索結果關注時間及點擊分布
中間還有一個值得注意的結果,排名第七位的頁面點擊率非常低,只占0.36%。這是因為前六位結果都處在第一屏,用戶如果在第一屏沒有找到滿意結果,就會拉動右側滑動條看第二屏內容。不過大多數用戶不會剛好把屏幕下拉到第七位結果排在最上面,而是直接拉動到頁面最下面,這樣第七位結果反倒已經跑到第二屏之外,很多用戶根本沒看到第七位排名頁面。
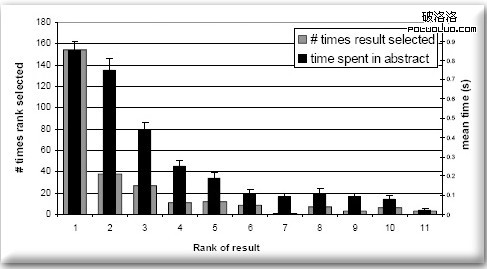
圖2-34顯示的是把關注時間及點擊次數按曲線顯示的結果。

圖2-34 關注時間及點擊次數按曲線顯示
我們可以更清楚地看到,關注時間是按比較連續的曲線下降,而點擊次數在第一位和第二位結果上有了巨大的差別,從第二位之後才形成比較平滑的曲線。
上面的實驗數據來自於對用戶搜索的觀察記錄,還不是來自搜索引擎的真正