在點石論壇和SEO論壇中經常看到類似這樣的帖子:
靜態HTML和偽靜態哪個更好?
我使用Rewrite把URL做成偽靜態了,搜索引擎會不會當作靜態網頁對待?
下面樂思蜀就靜態HTML與偽靜態問題,發表一下個人看法。
以下內容,僅針對Google,其他搜索引擎未必如此。
首先我們來看哪個更好的問題
就老樂多年對Google的觀察,目前Google在這個問題上已經基本完美解決。也就是說,現在對於Google,無論使用偽靜態還是靜態HTML,基本都能很好的抓取和收錄,不會出現幾年前那種帶多個參數的動態URL就不抓取的現象。
抓取解決了,那麼同等情況下,偽靜態還是靜態HTML針對搜索引擎更好?答案是靜態HTML,截止目前是這樣,以後不保證(後面的內容會再說這個問題)。
上面所說一定是在同等情況,如前面的一篇文章“Google解說動態、靜態、偽靜態網址”所說,你要把這樣一個URL地址:
http://www.domain.com/read.php?classid=123&lang=en&id=321
Rewrite成:
http://www.domain.com/read-321.html
效果理論來說反而不如上面的動態地址。
接下來我們來看Google看到的偽靜態和靜態HTML
Google 管理員工具 中增加了“像 Googlebot 一樣抓取”功能,對於SEO來說,價值是非常大的,可以直觀的看到,Googlebot看到你的網頁是什麼樣的。
為了實驗,上傳了一個演示xhtml代碼的靜態HTML網頁,與上一篇文章做對比。下面是模擬抓取出來的結果:

上圖中,左側是一篇文章的偽靜態頁面,右側是一個靜態HTML文件,對比一下,能明顯看到下面兩個差別:
Last-Modified:靜態HTML有修改時間(對於搜索引擎意味著可直接獲取文件修改時間)
Content-Length:文件大小(SEO應該清楚,文件大小對於搜索引擎的影響;Googlebot如果能從服務端直接獲取文件大小,作為參考,抓取的效率會更高)
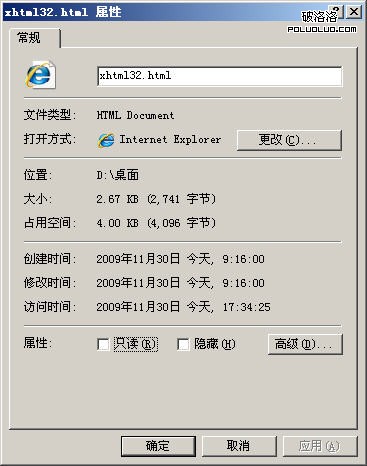
下圖是靜態HTML的文件屬性:

最後,猜測一下Google為什麼認為靜態HTML優於動態URL
對比一下靜態HTML與動態URL的工作方式:
靜態HTML:客戶端與服務端通訊成功,服務端直接發送文件屬性與內容。
動態URL:客戶端與服務器端通訊成功,服務端根據客戶端請求的內容,產生頁面內容,發送服務端信息與請求的內容。
使用動態URL:假如程序出現問題,所有基於些程序的內容將無法訪問;假如模板變化,所有信息內容都會發生變化,而真正有價值的內容並沒有改變;假如數據庫ID不是唯一,新增的內容沿用了被刪除內容的ID,將出現URL沒有改變而頁面完全變化……
而如果是靜態HTML,文件只有“存在&不存在”(服務端狀態不計算在內),“修改&未修改”(讀Last-Modified就好了)。
經過這樣的分析,得出的結果是:靜態HTML具有更高的穩定性。
這個猜測也能解釋SEO經常遇到的一個問題,網站中的一些文檔(PDF&DOC&XML)權重相對都較高。
挺長時間沒有寫博客,語言有些混亂,呵呵。
有時間的時候,專門寫篇博客,介紹一下Google管理員工具中“像 Googlebot 一樣抓取”各標簽的意思,剛開始用的朋友可能對這些不是很了解。
- 上一頁:門雨:SEO中文章標題對優化的影響
- 下一頁:親身體驗一個月恢復被百度K的站