John Chow 自從和 Matt Cutts 交流之後,在 Google 上面搜索 Johnchow 或者 John Chow,顯示的第一個搜索結果就是他的網站。
也因為這樣,這篇關於 John Chow 介紹的文章這幾天也吸引了不少訪客,可見 John Chow 重新回歸 Google 的懷抱所產生的效果是明顯的。
Google 的作用不言而喻,而針對 Google 的優化,John Chow 想必有他自己的一套,難得可貴的是,他昨天把自己的一個 SEO 技巧公開了。那個技巧教人如何寫一個獲取高流量的博客標題。
具體的操作很簡單,只有兩步:
1、通過 Google AdWords 關鍵字工具鎖定文章關鍵字;
2、通過 All in One SEO 工具創建含有關鍵字的標題。
需要注意的是,輸入 All in One SEO 裡面的文章標題只是給 Google 這類的搜索引擎看的,所以可以和你文章的實際標題不一樣。例如,這篇文章的標題是“SEO 技巧之同一篇文章兩個標題” ,而你在頁面源代碼看到的將是“John Chow SEO 技巧之同一篇文章兩個標題及兩種標簽”,後者就是輸入 All in One SEO 裡面的標題。
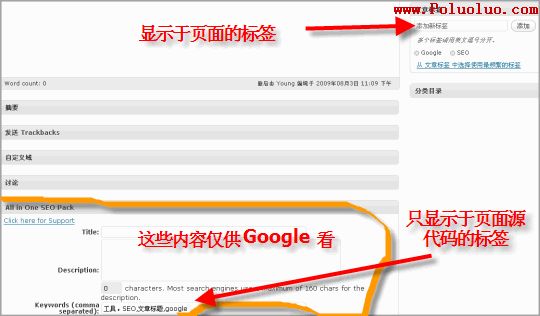
另外,John Chow 還透露了,以上提到的兩個工具除了用來寫博客標題,還可以用來創建標簽(Tag)。精博的每篇文章都會顯示標簽,如果標簽太多的話,就會影響頁面外觀,但是如果采用 John Chow 的方法,就可以只在頁面顯示主要的幾個關鍵字,而把所有的關鍵字輸入 All in One SEO 標簽欄,如下圖:

也就是說,All in One SEO 裡面的內容可以和實際頁面的內容不同,只是給搜索引擎看的,不會顯示於頁面。
John Chow 通過自己的例子說明這樣做對 SEO 有利,雖然關鍵字效果和其密度有關,但是多總比少好。只要 Google 這類搜索引擎檢索的是頁面源代碼,那麼它們就永遠不會發現你同一篇文章裡面有兩個不同的標題和兩套不同的標簽。而讀者一般不會去看頁面源代碼,不過就算看,對他們也沒有影響。
All in One SEO 原來可以這樣用,之前倒是沒有發現,你有這樣用過嗎?
原文鏈接:http://www.essentialblog.cn/johnchow-blog-title-seo/