poluoluo.Com提示:在本文中,我們將探索面包屑在網站上的用法,並討論在你自己的網站中應用面包屑路徑的一些最佳實踐方法。
一般的網站會有很多頁面,面包屑導航可以大大改善用戶尋找他們的路徑的方法。就可用性而言,面包屑可以減少一個網站的用戶返回上一級頁面的操作次數,而且他們可以提高網站部分和頁面的可查找性。他們還是在網站層次中指示用戶所在位置的有效的視覺助手,這使之成為承接頁面上下文信息的很棒的根源。
什麼是面包屑?
面包屑(或稱為面包屑路徑)是一種顯示用戶在網站或網絡應用中的位置的二級導航方案。這個術語來自於神話故事《奇幻森林歷險記》,故事的兩個小主人公丟下一條面包屑路徑,然後順著這條路徑回到了家中。就像這個故事一樣,在現實世界的應用程序中,面包屑為用戶提供一種追蹤返回最初訪問頁面的方式。

Delicious.com網站的面包屑
你通常可以在有大量的按一定等級組織的內容的網站上找到面包屑。你也可以在有多於一個步驟的網絡應用上見到它們,這個時候他們的功能類似於進度條。最簡化的方式是,面包屑就是水平排列的被大於號" > " 隔開的文本鏈接;這個符號指示該頁面相對於鏈接到它的頁面的深度(級別)。
在本文中,我們將探索面包屑在網站上的用法,並討論在你自己的網站中應用面包屑路徑的一些最佳實踐方法。
什麼時候使用面包屑?
面包屑導航用於大型網站和按分級排列頁面的網站。一個典型的案例就是電子商務網站,在這類網站中,大量的產品被按照邏輯分類分組。
你不必在沒有邏輯等級或分組的單級網站上使用面包屑。一個決定是否使用面包屑導航的方法是建立一個網站地圖或結構圖來描述網站的導航結構,然後分析面包屑是否能提高用戶在類別內和類別之間的定位能力。
面包屑導航應該作為擴展的額外的功能,而不能替代有效的主要導航菜單。它是一個方便的功能;一個允許用戶定位他們在哪裡的二級導航方案;一個定位你的網站的可選擇的方法。
面包屑的種類
面包屑主要分為三類。
基於位置
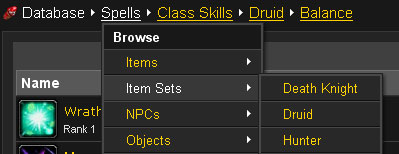
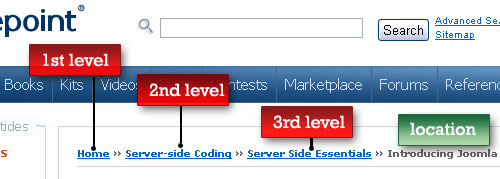
基於位置(Location-based)的面包屑向用戶顯示他們在網站的哪一個級別頁面。它們一般典型的用於有多個級別(一般是多於兩級)的導航方案。在下面的例子中(來自於SitePoint),每一個頁面的文本鏈接表示它比它右邊的文本鏈接高一級。

基於特性
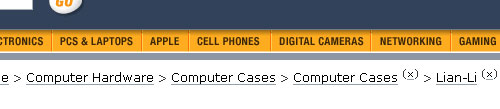
基於特性(Attribute-based)的面包屑路徑顯示一個特定頁面的特性。例如,在Newegg,面包屑路徑表示在一個特定頁面顯示的特性內容。

這個頁面顯示所有擁有由Lian Li制造並有MicroATX微塔式因素的電腦機箱。
poluoluo.Com提示:在本文中,我們將探索面包屑在網站上的用法,並討論在你自己的網站中應用面包屑路徑的一些最佳實踐方法。
基於路徑
基於路徑(Path-based)的面包屑路徑顯示用戶到達特定頁面的操作步驟。基於路徑的面包屑是動態的,它們顯示用戶在到達當前頁面之前訪問過的頁面。
使用面包屑的優勢
這裡是一些使用面包屑路徑的優勢。
方便用戶
面包屑主要用於為用戶提供導航一個網站的次要方法。通過為一個大型多級網站的所有頁面提供面包屑路徑,用戶可以更容易的定位到上一次目錄。
減少返回到上一級頁面的點擊或操作
不用使用浏覽器的“返回”按鈕或網站的主要導航來返回到上一級頁面 ,用戶現在可以使用用更少點擊數的面包屑來。
不用常常占用屏幕空間
因為它們通常是水平排列以及簡單的樣式,面包屑路徑不會占用頁面太多的空間。這樣的好處是,從內容過載方面來說,他們幾乎沒有任何負面影響。
降低跳出率
面包屑路徑會是一個誘惑首次訪問者在進入一個頁面後去浏覽這個網站的非常好的方法。比如說,一個用戶通過谷歌搜索到一個頁面,然後看到一個面包屑路徑,這將會誘使用戶點擊上一級頁面去浏覽感興趣的相關主題。這樣,從而,可以降低網站的總體 跳出率。
面包屑路徑的錯誤使用
使用面包屑路徑是一件相當簡單的事情,而且在決定使用它們之間只需要很少的指導性考慮。讓我們看一些可避免的常見錯誤。
在你不需要的時候使用面包屑
一個常見的使用的錯誤是在沒優勢的時候使用面包屑。

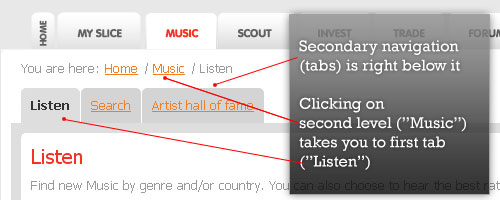
在上面的例子中,Slicethepie 冒險迫使用戶使用太多的導航選擇。(1)主導航, (2) 面包屑路徑和(3) 次要導航太接近了。這個應用中的面包屑路徑不能為用戶提供額外的便利,因為下一級頁面的次要導航正好在它下面。而且,當點擊面包屑的二級鏈接“Music”時,它將帶你到第一個tab“Listen”,這會錯誤的暗示第一個tab在另外兩個tab(“Search”和“Artist hall of fame”)的較高級別。
使用面包屑作為主要導航
就像前面規定的,使用面包屑作為一個可選的輔助導航。

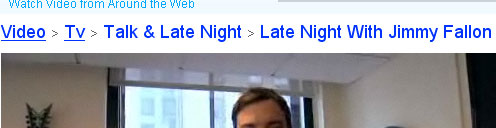
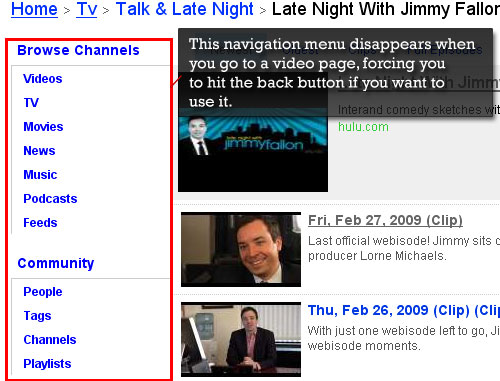
在上面的例子中,mefeedia 網站沒有提供一個浏覽視頻的主要導航菜單,盡管在頁面底部有文字鏈接導航,在頁面的主體部分沒有導航菜單,這使得浏覽網站的其它部分就比較困難。

如果你直接到達了一個頁面——比如說,通過谷歌搜索結果,你可以選擇的導航就只有面包屑。或者如果你已經浏覽過一個網站頁面,然後到達一個沒有顯示主要導航的頁面,你將不得不點擊浏覽器的“返回”按鈕來獲取主菜單。
在頁面有多級目錄的時候使用面包屑
面包屑路徑有一個線性結構,因此如果你的頁面不能分類到整潔的目錄,使用面包屑時間比較困難的事情。決定是否使用面包屑很大程度上取決於你如何設計你的網站分級。當一個低一級的頁面在(或能放入到)多於一個上級目錄下時,面包屑路徑將會是無效、不正確和讓用戶困惑的。
poluoluo.Com提示:在本文中,我們將探索面包屑在網站上的用法,並討論在你自己的網站中應用面包屑路徑的一些最佳實踐方法。
面包屑導航設計注意事項
當設計一個面包屑導航方案時,記住幾件事情。讓我們看看在你處理面包屑的時候可能發生的幾個問題。
什麼時候應該使用分割鏈接條目?
一般接受和最被認可的分割面包屑路徑的超級連接的符號是“大於號”。一般來說,> 符號用於指示級別,就像父目錄 > 子目錄的格式一樣.

其它常用的符號有指向右邊的箭頭、右直角引號(») 和反斜線(/).

使用哪種符號取決於網站的審美和使用的面包屑類型。比如,對於基於路徑的面包屑,鏈接不必相互之間有等級關系,那麼使用“大於”號可能不能正確的傳達它們之間的關系。
它應該多大?
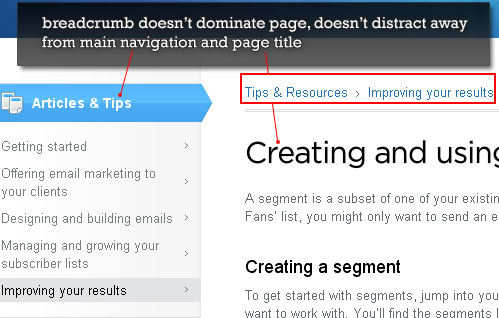
你應該不希望你的面包屑支配頁面。一個面包屑僅僅擔任對用戶的一種輔助(便利)作用。它的大小應該向用戶傳達這個理念,然後相對於主要導航菜單至少要比較小、或不太突出。

在確定你的面包屑的大小的時候,一個服從的很好的憑感覺的方法是,當訪問這個頁面的時候,它不應該是頁面中最醒目的元素。
面包屑放在哪裡?
面包屑通常出現在頁面的上半部分,而且在主要導航的下面(如果使用了水平導航布局)。
poluoluo.Com提示:在本文中,我們將探索面包屑在網站上的用法,並討論在你自己的網站中應用面包屑路徑的一些最佳實踐方法。
面包屑展示
現在我們來討論一下“誰、什麼、什麼時候、那個地方、為什麼和如何”使用面包屑路徑,我們可以看一些實例。在下面的內容中,你會發現一些使用面包屑路徑的很棒的網站設計。
1. 典型的基於文本的面包屑
TypePad Design Assistant

NASA

Nestle 使用了一個文字明顯比頁面其它部分小的面包屑路徑,很有效的讓它不太顯眼。

Marchand de Trucs

Bridge 55

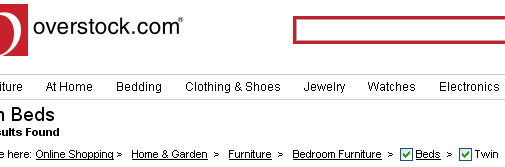
Overstock.com 為它的基於特性的面包屑路徑使用了標准的“大於”號。為產品特性使用了復選框,這樣用戶可以通過取消選擇它們來過濾它們。
poluoluo.Com提示:在本文中,我們將探索面包屑在網站上的用法,並討論在你自己的網站中應用面包屑路徑的一些最佳實踐方法。
2. 用其他符號取代“>”
TechRadar UK 和 BP 使用向右的小三角。


PSDTUTS 和 Martique 使用反斜槓。


Mouse to Minx 使用向右的引號來展現頁面等級。

Jakob Nielsen’s Alertbox 使用向右的箭頭。

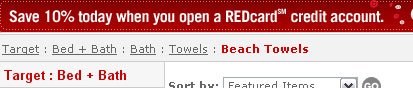
Target 使用冒號來分割。
poluoluo.Com提示:在本文中,我們將探索面包屑在網站上的用法,並討論在你自己的網站中應用面包屑路徑的一些最佳實踐方法。
3. 超越簡單的文字鏈接
面包屑設計的一個當前的趨勢是說,“面包屑不用必須是簡單的”。在這些設計中,你將看到與總體設計相融合的樣式漂亮的面包屑。
Grooveshark

Yahoo! TV

IDEO

Apple Store

Coolspotters

Devlounge

LottaNZB

Pixelpoodle

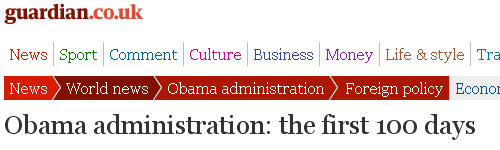
guardian.co.uk
poluoluo.Com提示:在本文中,我們將探索面包屑在網站上的用法,並討論在你自己的網站中應用面包屑路徑的一些最佳實踐方法。
4. 多步驟處理面包屑
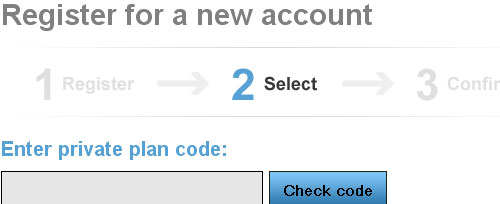
Statement Tracker 使用一個面包屑來指示注冊帳號的步驟,就像一個進程指示器一樣。

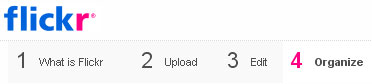
Flickr 使用面包屑來指示Flickr之旅中的部分數量。
5. 有子導航的面包屑
這裡有一些面包屑路徑的例子,當點擊或鼠標經過它們的鏈接時,打開一個列出附加屬性或位置的子導航面板。
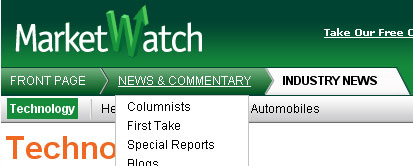
MarketWatch 在你鼠標懸停在一個面包屑鏈接的時候有一個彈出的子導航。

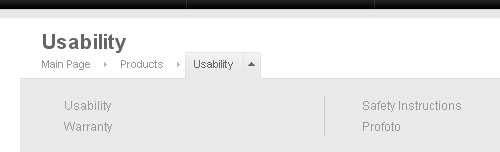
Profoto 有一個獨特的面包屑路徑:點擊面包屑鏈接時在它下面打開一個區域,從而為用戶提供附加的屬性來選擇。

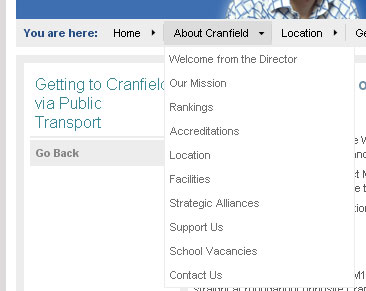
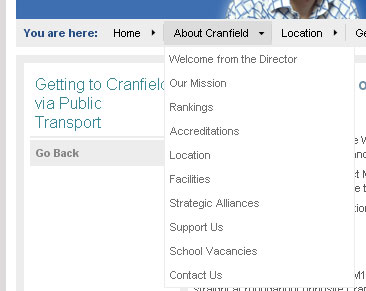
Cranfield University 有一個簡單的彈出面包屑,它提供多種功能:為用戶指示位置,並作為一種健壯和交互的二級導航。

poluoluo.Com提示:在本文中,我們將探索面包屑在網站上的用法,並討論在你自己的網站中應用面包屑路徑的一些最佳實踐方法。
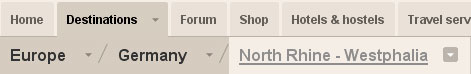
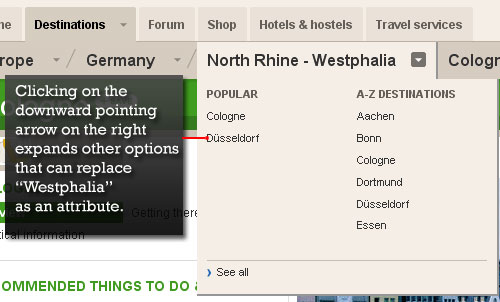
Lonely Planet 也有一個彈出面包屑,你可以從中改變特性選擇。

點擊一個面包屑鏈接帶你到相關頁面,而點擊向下的箭頭就會打開而外的選項。

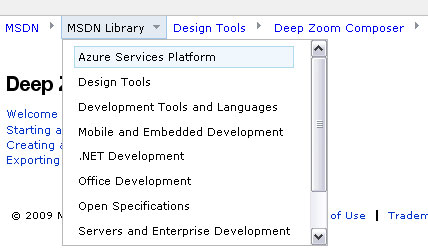
MSDN 有一個當用戶用鼠標滑過一個鏈接時就打開一個可滾動的子導航列表的面包屑路徑。

Wowhead 有一個多級子導航系統。
6. 交互式面包屑
Delicious 讓你移除關鍵詞標簽的面包屑路線中的條目來幫助你快速尋找書簽。
7. 實驗性示例
Booreiland 使用一種面包屑樣式(breadcrumb-style)的導航方案作為它的主要菜單,這樣就允許用戶快速理解他們當前在浏覽的內容。

AEN UI的用戶界面設計師Aen Tan 討論一種被稱為 Tabcrumbs的設計模式,一種整合面包屑和tabs的導航方案。

- 上一頁:SEO其實很簡單就讓你的網頁排名靠前
- 下一頁:網站運營建議和網站優化建議