提升網站用戶體驗之登錄體驗
編輯:SEO優化集錦

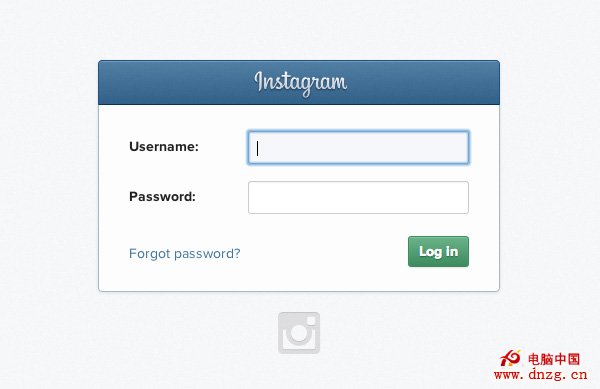
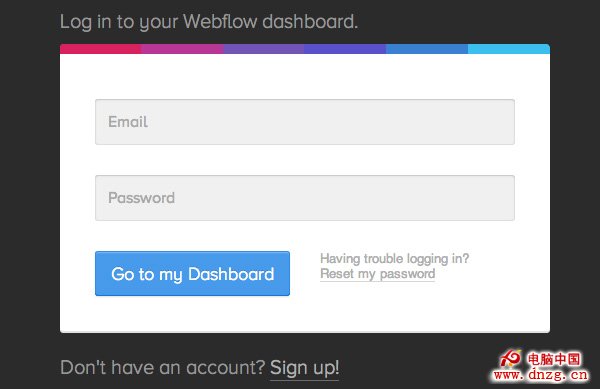
 總的來說是這樣的,通常用戶使用的都是相同的郵箱地址登陸,但並不一定使用的是相同的用戶名。比如說,我Twitter賬號的用戶名和我Instagram的用戶名就不一樣,因為有用戶在Instagram上已經注冊使用的用戶名跟我在Twitter上使用的一樣,就是這麼巧。
而且除此之外,我OKCupid賬戶的用戶名跟其它賬戶也不一樣,而這一回是我故意的,因為在OKCupid裡我不想讓別人知道我的全名。然而,所有的這些賬戶都可以使用相同的郵箱登陸。不管什麼方案,在登陸的時候用戶名和郵箱都被允許使用的話對用戶來說的確將會方便很多。
總的來說是這樣的,通常用戶使用的都是相同的郵箱地址登陸,但並不一定使用的是相同的用戶名。比如說,我Twitter賬號的用戶名和我Instagram的用戶名就不一樣,因為有用戶在Instagram上已經注冊使用的用戶名跟我在Twitter上使用的一樣,就是這麼巧。
而且除此之外,我OKCupid賬戶的用戶名跟其它賬戶也不一樣,而這一回是我故意的,因為在OKCupid裡我不想讓別人知道我的全名。然而,所有的這些賬戶都可以使用相同的郵箱登陸。不管什麼方案,在登陸的時候用戶名和郵箱都被允許使用的話對用戶來說的確將會方便很多。
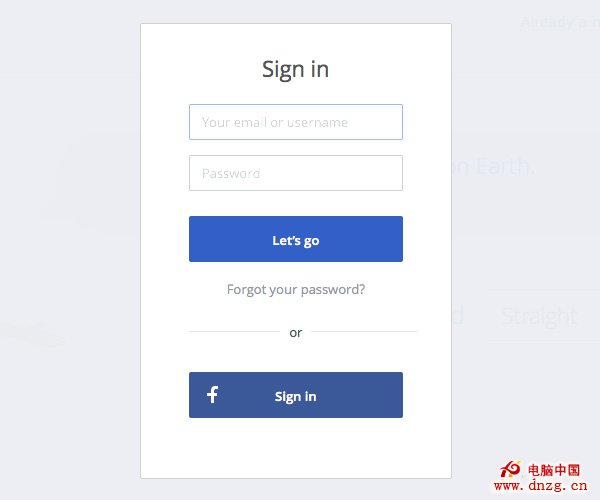
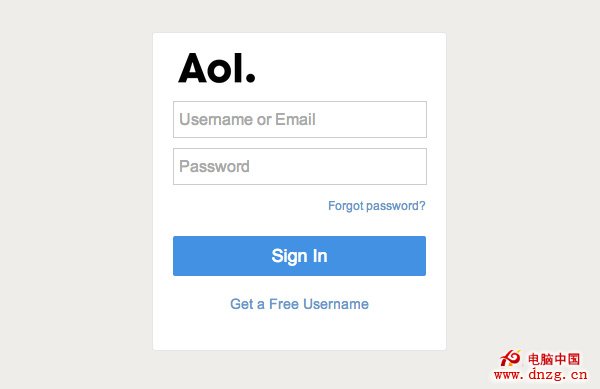
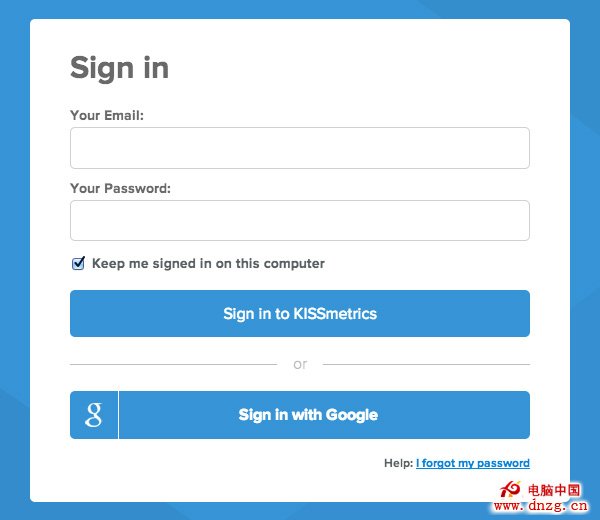
2. 提供一個清晰的錯誤提示信息 說到登錄,你為用戶提供的反饋信息是多了還是少了其實是比較講究的。信息過多可能就會被黑客利用,而信息過少可能又會增加用戶的困惑。 我們得承認那種系統自動生成的錯誤提示比如“無效的輸入”對用戶來說並沒有幫助。錯誤提示應該用比較通俗易懂的語言。

 如果你想在用戶體驗上更好,你可以使用Javascrip來幫助用戶提前確認輸入信息的正確性。 有一個最好的案例,就是在智能手機上用戶錯把.com輸入成了.con或者說小點也忘了輸入,系統都可以識別並且及時提醒。在用戶點擊提交或者在輸完所有信息前就可以預先看到反饋信息,知道自己輸入的信息正確與否。而用戶的生活也因此變得更簡單,因為它節省了用戶的時間。(如果你有安全方面的擔憂,錯誤消息提示信息不用特別的具體)
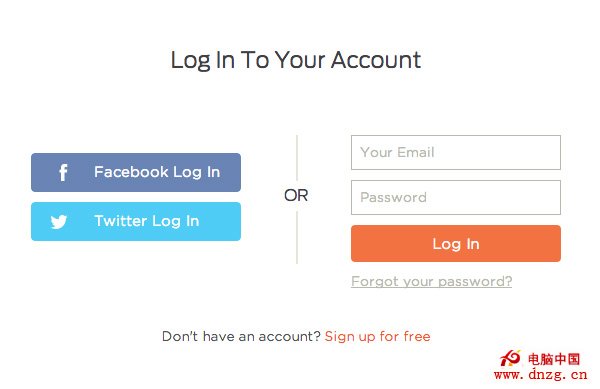
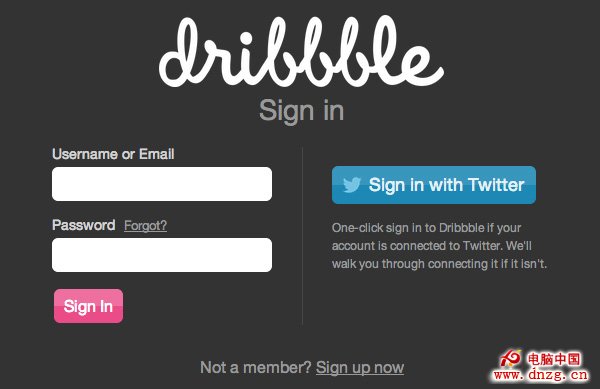
3. 為用戶提供找回密碼的鏈接
你可能會覺得這是顯而易見的事情,但有些網站就會忽略掉它。你常常會想要一個鏈接來找回忘記的密碼。(忘記用戶名也是!)不要將這個鏈接藏起來或者要讓用戶經歷多次失敗的嘗試、歷經千辛萬苦才找到它。要讓它時刻准備著。它並不一定要在顯而易見的地方;它也不是說有那麼重要;但它就是應該出現在登錄表單的周圍。
如果你想在用戶體驗上更好,你可以使用Javascrip來幫助用戶提前確認輸入信息的正確性。 有一個最好的案例,就是在智能手機上用戶錯把.com輸入成了.con或者說小點也忘了輸入,系統都可以識別並且及時提醒。在用戶點擊提交或者在輸完所有信息前就可以預先看到反饋信息,知道自己輸入的信息正確與否。而用戶的生活也因此變得更簡單,因為它節省了用戶的時間。(如果你有安全方面的擔憂,錯誤消息提示信息不用特別的具體)
3. 為用戶提供找回密碼的鏈接
你可能會覺得這是顯而易見的事情,但有些網站就會忽略掉它。你常常會想要一個鏈接來找回忘記的密碼。(忘記用戶名也是!)不要將這個鏈接藏起來或者要讓用戶經歷多次失敗的嘗試、歷經千辛萬苦才找到它。要讓它時刻准備著。它並不一定要在顯而易見的地方;它也不是說有那麼重要;但它就是應該出現在登錄表單的周圍。


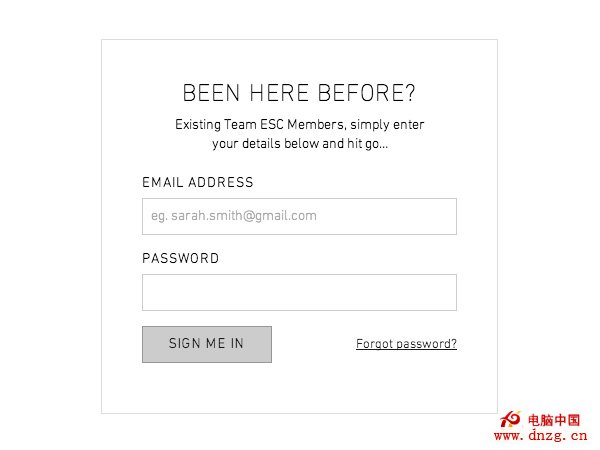
 4. 別干擾用戶
一般來說有兩種方式來設置登錄,一種是在頁面上方的窗口登錄,還有一種是有單獨的一個登陸頁面。
對於采取單獨頁面的登錄方式的確是有一些優勢的。然而,如果你采取了這樣的方式,請記住在登錄頁的周圍不要有太多的干擾信息,你首先想要的是用戶登錄進賬戶,然後才是產品推廣諸如此類的信息。用戶登錄後,想要推銷一些東西給用戶就會變的容易許多。
此外,我要提到保留和轉換的問題。對於用戶來說干擾越少,用戶就更輕易的可以登錄,使你進一步推銷產品。如果這種方法對於注冊表單和結賬系統都奏效的話,那麼也應該同樣適用到登錄。而且頁面上的無關的條目少了,加載的速度也會變快的。
4. 別干擾用戶
一般來說有兩種方式來設置登錄,一種是在頁面上方的窗口登錄,還有一種是有單獨的一個登陸頁面。
對於采取單獨頁面的登錄方式的確是有一些優勢的。然而,如果你采取了這樣的方式,請記住在登錄頁的周圍不要有太多的干擾信息,你首先想要的是用戶登錄進賬戶,然後才是產品推廣諸如此類的信息。用戶登錄後,想要推銷一些東西給用戶就會變的容易許多。
此外,我要提到保留和轉換的問題。對於用戶來說干擾越少,用戶就更輕易的可以登錄,使你進一步推銷產品。如果這種方法對於注冊表單和結賬系統都奏效的話,那麼也應該同樣適用到登錄。而且頁面上的無關的條目少了,加載的速度也會變快的。

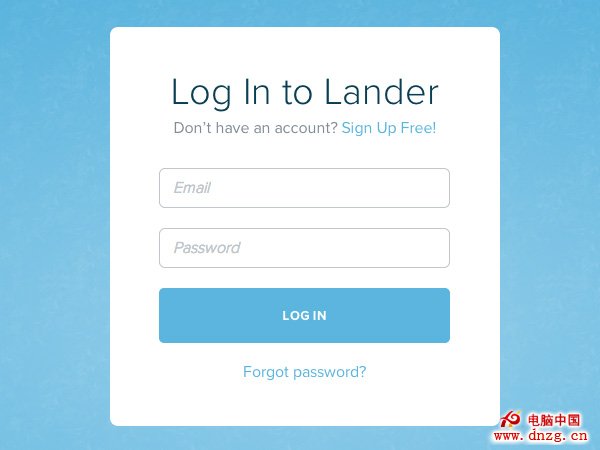
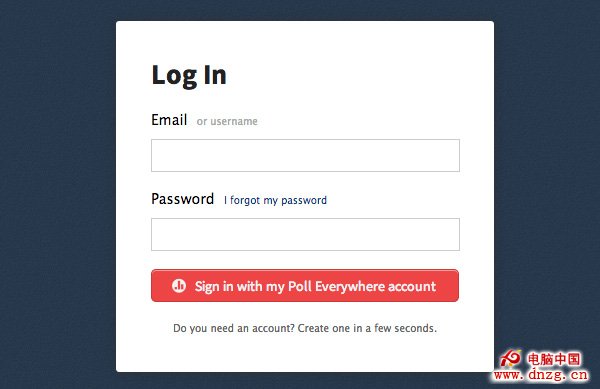
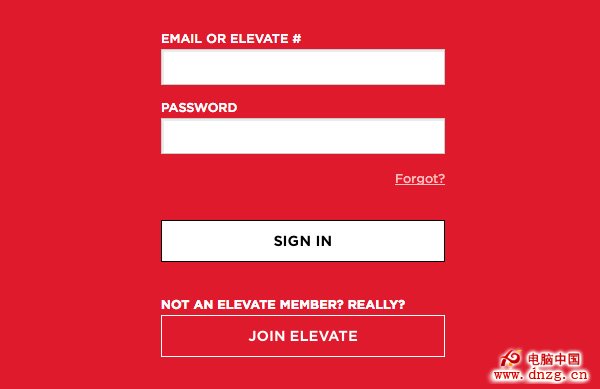
 5. 重要的標簽
任何表單(控件)上的文案及位置都很重要。你無論做什麼,不要把“提交”的按鈕寫成“提交”,而是用“登陸”代替。就是這麼簡單。這樣可以讓用戶知道和預想到點擊後的確切的事情。
它提高了用戶體驗並且對你來說幫助很大。避免只有一個輸入框讓用戶填寫,至少也要放一個圖標在裡面,但最好還是使用一個輸入標簽來提示用戶該填寫什麼。不要忘了明確,用郵件和用戶名的方式都可以登錄。
5. 重要的標簽
任何表單(控件)上的文案及位置都很重要。你無論做什麼,不要把“提交”的按鈕寫成“提交”,而是用“登陸”代替。就是這麼簡單。這樣可以讓用戶知道和預想到點擊後的確切的事情。
它提高了用戶體驗並且對你來說幫助很大。避免只有一個輸入框讓用戶填寫,至少也要放一個圖標在裡面,但最好還是使用一個輸入標簽來提示用戶該填寫什麼。不要忘了明確,用郵件和用戶名的方式都可以登錄。

 總結
好了,要說的就是這些。5種巧妙的提升登錄過程用戶體驗的方法。我希望這幾條能對你有所幫助並且按照你所期望的那樣去使用。它們能讓用戶的登錄過程很順暢,一切都是為了讓事情變得更加簡化和方便!
總結
好了,要說的就是這些。5種巧妙的提升登錄過程用戶體驗的方法。我希望這幾條能對你有所幫助並且按照你所期望的那樣去使用。它們能讓用戶的登錄過程很順暢,一切都是為了讓事情變得更加簡化和方便!
小編推薦
熱門推薦