網站頁面的布局就是為了提高用戶體驗度,對於電商類網站用戶體驗度越好意味著就能有更多的成交量,對於信息類網站來說用戶體驗度越好就能增強用戶的 粘性。現在各大網站對自己網站的布局都越來越講究了,就好比以前商品的賣方市場轉向了現在的買方市場,這是必然的趨勢,研究用戶的行為,找住用戶的意圖, 以合理布局網站,提高用戶體驗度,這也是SEO大勢所趨。
這裡我們以某知名特賣網站為例,來分析下網站布局都需要掌握哪些技巧。
首先我們從導航看起,如下圖:

除去首頁導外,可以看見還有排在第一的美妝特賣、第二的親子特賣、第三的居家特賣、第四的明天上線幾個內頁導航,那麼這幾個導航為什麼要這樣排序呢,他們 之間是否有著某種潛在的規則?可以肯定的說,規則是有的,如果我說是美妝的需求>親子賣場>居家產品>明天上線,你一定會展成我的這個 觀點的,所以這個導航就是按照用戶需求量來進行排序的,利於了最大量的用戶體驗。
在導航的最右邊,是一個產品的分類導航,如圖:

按照常規的網站布局,這裡一般都是一個產品的搜索框,但這裡卻被一個貌似應該放在電商類網站左端的分類導航所取代了,這是為何呢?這裡要說到的就是網站特 色了,該網站是一個特賣商品網,用類別做搜索條件更能展示更多的特賣商品給用戶,具體的搜索商品名適用於商城網站,便於用戶快速的找到自己想要的商品。而 “本應該”是分類導航的地方卻做成了自己的特賣產品展示區,這都是符合自己網站特色的布局,用戶當然也會使用網站的同時不知不覺地感受到這個特色帶來的良 好體驗。
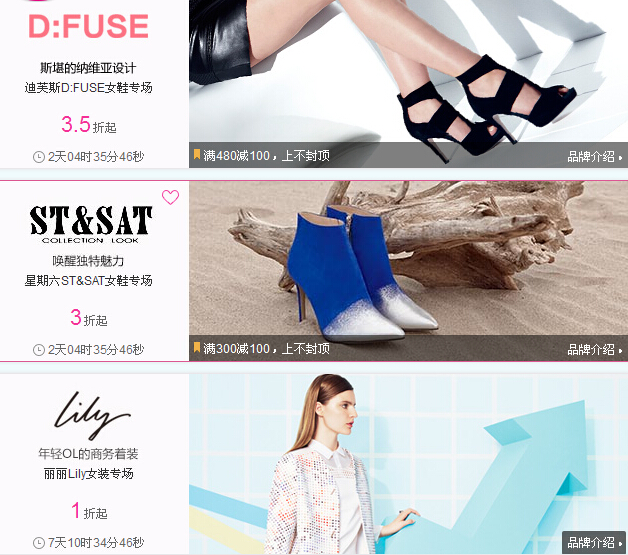
再說,該網的特賣產品頁面排行,如圖:

做過淘寶的朋友都會知道,淘寶寶貝排序的有個影響條件就是離下架時間最短的商品有優先展示的機會,從圖上的時間可以看出,該網站也是有這樣影響因素存在。 還有就是各特賣產品的展示時間設定,可以看出最長的還有7天左右的時間,那麼為什麼是7天而不是1天、2天呢,這就又要從用戶的角度來分析了,用戶從看到 商品到決定買商品是需要一定時間的,1、2天的考慮時間肯定會有所倉促,7天的時間久比較合適了,同時也能盡可能多的給足商品的展示機會。
以上只是通過分析用戶的行為進行頁面優化布局的一個例子,在不同的網站上,要分析的用戶行為也是不盡相同的。想要了解頁面優化的重要性,還可以看冰糕的《SEO工作的簡要規劃》,其中有提到。謝謝大家的浏覽。
本文由成都SEO(http://www.zhangweiseo.com)分享,轉載請注明出處。
- 上一頁:如何思考關鍵詞分類法?
- 下一頁:拒絕圍觀效應 逆向思維穩定網站排名