另類SEO分享:利用JS封裝iframe騙過搜索引擎
編輯:SEO優化集錦
從用iframe調用快遞100制作快遞查詢,到自己推出互推聯盟iframe調用代碼,張戈算是對iframe著玩意摸得有那麼一點透徹了。記得,在互推聯盟推出自適應iframe代碼的時候,馮耀宗博友曾有如下評論:

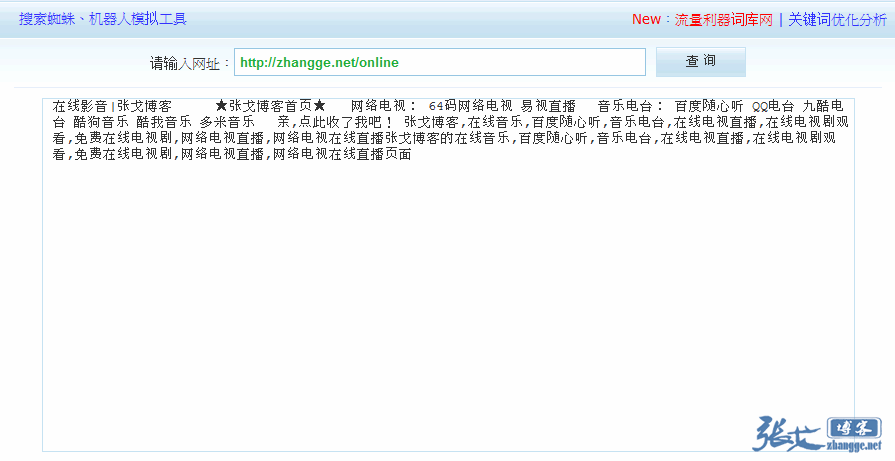
後來,偶然的測試讓我靈光一現,想到用JS封裝iframe的方法,來避開搜索引擎的抓取。當時,我是測試用JS封裝CSS代碼,想簡單的加密下自己的勞動成果。不想,突然就想到了,既然JS可以輸出CSS,那JS應該也可以輸出iframe啊!實際測試發現,我的想法是可行的!通過JS輸出iframe代碼,可以完美實現直接調用iframe代碼的效果! 下面以張戈博客的快遞查詢為例子,公布方法: 快遞100給出的iframe調用代碼如下: <iframe name='kuaidi100' src='http://www.kuaidi100.com/frame/730px.html' width='100%' height='732px' marginwidth='0' marginheight='0' hspace='0' vspace='0' frameborder='0' scrolling='no'></iframe> 現在,張戈來說明如何用JS代碼封裝這段iframe: 首先,新建一個JS文件,在裡面輸入以下內容並保存: 括號中即為原iframe的內容,要注意的是首尾是雙引號,而iframe裡面需要改為單引號!否則無法輸出! document.write("<iframe name='kuaidi100' src='http://www.kuaidi100.com/frame/730px.html' width='100%' height='732px' marginwidth='0' marginheight='0' hspace='0' vspace='0' frameborder='0' scrolling='no'></iframe>"); 然後,將這個js文件上傳到服務器 比如張戈博客的快遞查詢的js地址為:http://zhangge.net/wp-content/themes/HotNewspro/js/kuaidi.js 最後,將如下語句寫到你想調用iframe的地方 如果存在舊的iframe代碼,請直接替換掉即可,如果發現界面不理想,請編輯第二步的JS文件來調整iframe大小。 <script type="text/javascript" src="http://zhangge.net/wp-content/themes/HotNewspro/js/kuaidi.js" > 如此一來,就完美實現了原來直接用iframe框架調用的效果,可前往張戈博客-快遞查詢查看具體效果以及源代碼。 文章最後,實測一下騙過搜索爬蟲的效果: ① 打開站長工具的搜索蜘蛛、機器人模擬抓取工具:http://tool.chinaz.com/Tools/Robot.aspx ② 輸入用JS部署iframe代碼的頁面,比如張戈博客的在線影音頁面:http://zhangge.net/online ③ 可得到如下抓取結果:

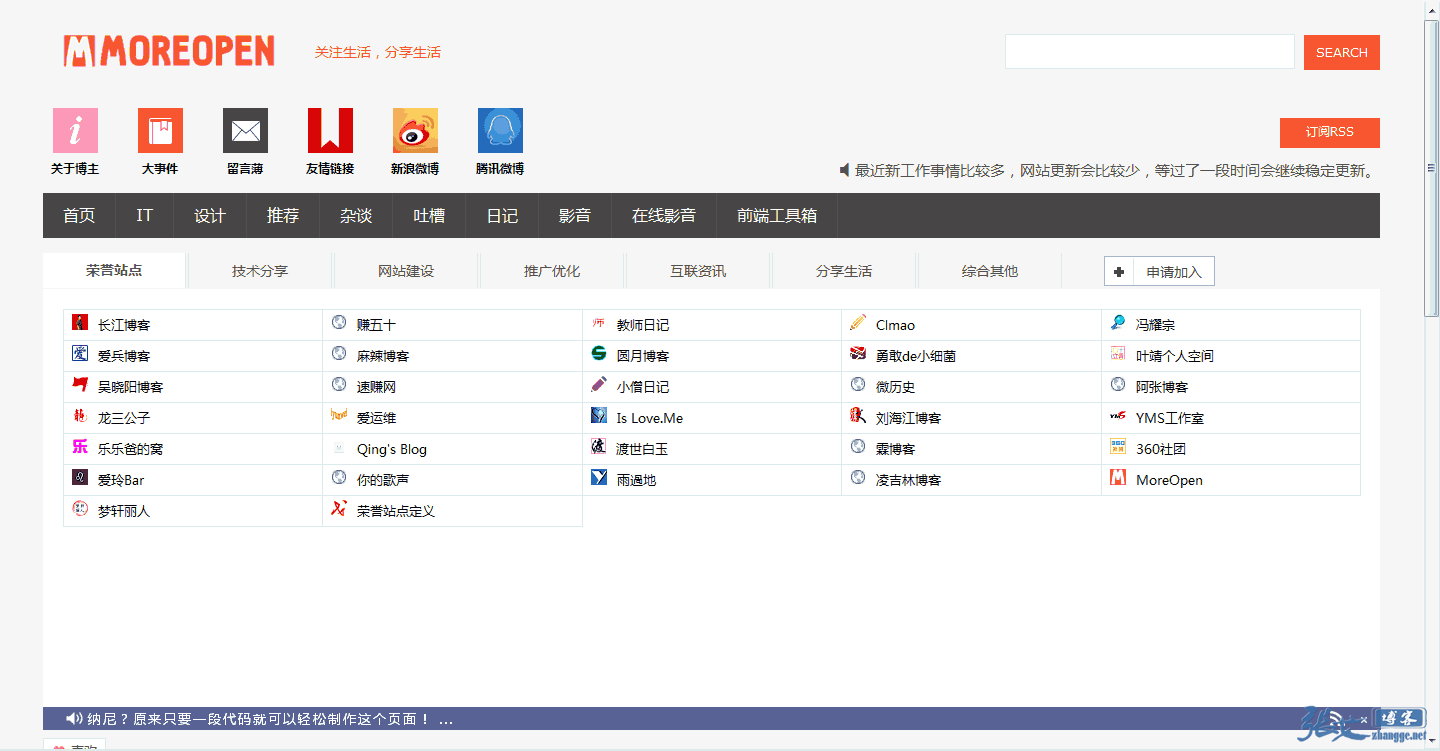
而實際上,各位可以前往在線影音查看實際的頁面內容。其實是存在iframe框架的。 如果您還在質疑這個方法的可行性,那好,張戈再舉個例子,事實勝於雄辯。 下圖是互推聯盟榮譽成員:MoreOPen博客調用互推聯盟iframe框架制作的頁面(已用JS封裝):

如圖,這個頁面存在很多外部鏈接,若不做處理,蜘蛛肯定可以爬到這個iframe。
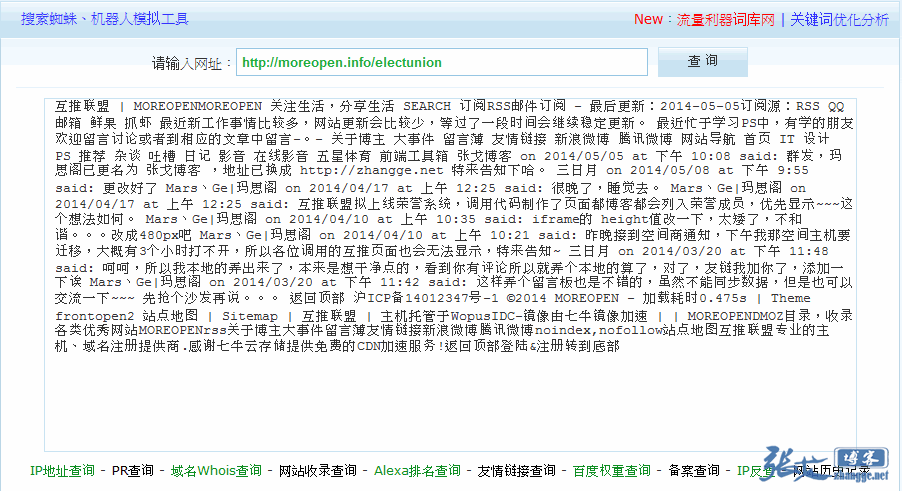
現在,用站長工具來測試下蜘蛛模擬爬行:

如上圖所示,結果中並不存在該頁面互推聯盟的任何內容, 再次證實了這個方法的可行性!當然,感興趣的站長也可以用自己的站點親自測試下效果。 最後,“國際慣例”式的總結下: 綜上事實證明,通過JS封裝iframe代碼,確實可以完美騙過搜索引擎的抓取,讓魚和熊掌不再難以取捨! 而且,無外鏈輸出、無權重流失,也是張戈博客的通用互推聯盟頁面被眾多站長調用的重要原因之一!
- 上一頁:想要做好SEO應該具備什麼?
- 下一頁:B2B網站優化先解決這些問題吧
小編推薦
熱門推薦