第五章 結構層:交互設計與信息架構
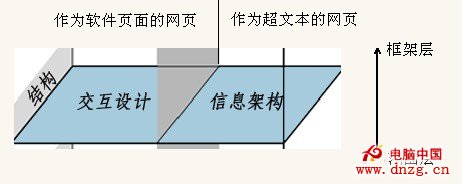
1. 結構層是五個層面中的第三層,適當的將我們的關注點從抽象的決策與范圍問題,轉移到更能影響最後的用戶體驗的具體因素。它是范圍層的上面一層,為網站創建一個概念結構,將分散的片段組成一個整體。

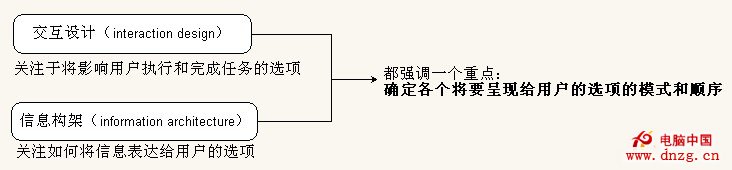
交互設計:關注於描述“可能的用戶行為”,同時定義“系統如何配合與響應”這些用戶行為。
概念模型(conceptual model):用戶對於“交互組件將怎樣工作”的觀點成為稱為概念模型。一個概念模型可以反映系統的一個組件或是整個系統,用於在交互設計的開發過程中保持使用方式的一致性。
2. 錯誤處理:系統要如何防止人們繼續犯錯?
(1)將系統設計成不可能犯錯的
(2)使錯誤難以發生。萬一發生,系統應該幫助用戶找出錯誤並改正它們。
(3)系統應該為用戶提供從錯誤中恢復的方式。最著名的是Undo(重做)。
3. 信息架構:著重於設計組織分類和導航的結構,從而讓用戶可以高效率、有效率地浏覽網站的內容。
(1)信息架構要求創建分類體系,該分類體系將會對應並符合網站目標、希望滿足用戶需,以及將被合並在網站中的內容。創建的方式:
- 從上到下(top-down approach):從“網站目標與用戶需求的理解”開始直接進行結構設計,先從最廣泛的滿足決策目標的潛在內容與功能開始分類,然後再依據邏輯細分出次級分類。 局限性:導致內容的重要細節被忽略。
- 從下到上(bottom-up approach):根據“內容和功能需求的分析”而來,從已有資料開始,把該資料放到最低級別分類中,然後將它們分別歸屬到高一級的類別。局限性:導致架構過於精確地反映了現有內容,而不能靈活的容納未來內容的變化或增加。
一個有效結構的特點,具備“容納成長和適應變動”的能力。
(2)信息架構的基本單位是節點(node),可以對應任意的信息片段或組合。
節點的安排方式:
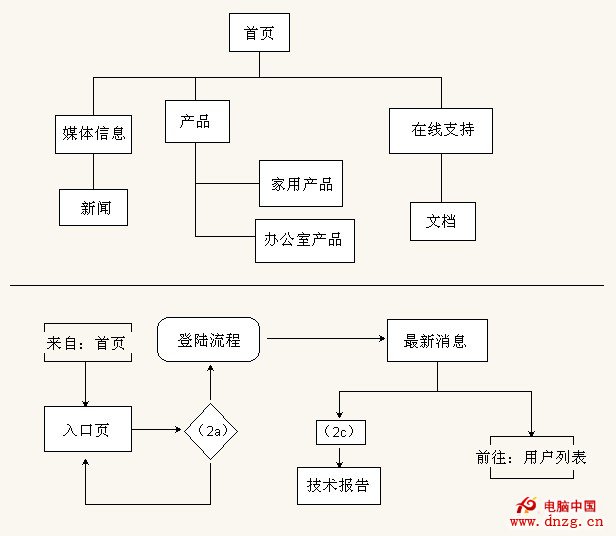
- 層級結構(hierarchical structure):節點與其他相關節點之間存在父/子級關系。
- 矩陣結構(matrix structure):允許用戶在節點與節點之間沿著兩個或更多的“維度”移動。
- 自然結構(organic structures):不會遵循任何一致的模式。
- 線性結構(sequential structures):連貫的語言流程。
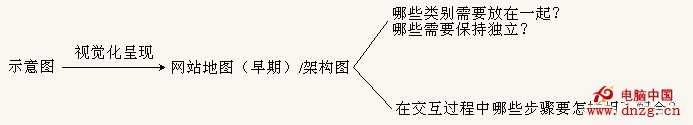
節點的組織原則(organizing principle):哪些節點要編成一組,哪些要保持獨立的標准。一般來說,在網站最高層級使用的組織原則應該緊密與“網站目標”和“用戶需求”相關,而在結構中較低的層級,內容與功能需求的考慮將對你所采用的組織原則產生很大影響。
(3)語言與元數據:
命名原則(nomenclature):描述、標簽和網站使用的其他術語。
要注意“使用用戶的語言”且“保持一致性”,常用來強調一致性的工具被稱為“控制性詞典”(controlled vocabulary),即網站使用的一套標准語言。還有種方式是創造類詞詞典(thesaurus),即提供常用的、但未納入該網站標准用語的詞匯以供選擇。
使用控制性詞典或類詞詞典對於建立包含有元數據(metadata)的系統特別有用。元數據簡單的說就是“關於信息的信息”,以一種結構化的方式來描述內容。
好的元數據能幫助我們迅速地運用已有的內容創造出適應用戶需求的一個新部分,還能提供更可靠的搜索結果。
(4)團隊角色和流程
文檔:

視覺辭典(the Visual Vocabulary)

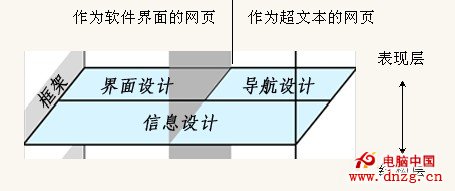
第六章 界面設計、導航設計和信息設計
框架層:什麼樣的功能形式來實現,處理更精准的細節問題。

界面:提供給用戶做某些事情的能力。通過它用戶能真正接觸到那些“在結構層的交互設計中”確定的“具體功能”。
導航設計:提供給某個用戶區某個地方的能力。用戶能通過它在“結構中自由穿行”。
信息設計:傳達想法,它是這個層面中范圍最廣的一個要素。
1. 界面設計要尊重習慣,但非死守。當一種不同的方式有很明顯的益處時,應試著違背習慣,但要求在做每一個決定的時候都有充分的明確的理由。
要抵制在網站四周建立起比喻(metaphor)的沖動。比喻往往不能揭示特性的本質,反而會混淆。避免比喻,減少對用戶“在理解和使用網站功能”時的心理要求。
2. 成功的界面設計能讓用戶一眼就看到“最重要的東西”。
(1)程序員要改變思考問題的方式。
好的程序員總要考慮到“邊緣情況”,但界面設計中,一個設計良好的界面是要組織好用戶最常采用的行為,同時讓這些界面元素用最容易的方式獲取和使用。
TIPS:第一次呈現給用戶時,考慮每個選項的默認值;能自動記住某個用戶最後一次選擇狀態的系統。
(2)HTML和FLASH
HTML最初是用於簡單的超級文本信息,後來它的一小部分元素就成為了標准界面元素:
復選框、單選框、文本框、下拉菜單、多選菜單、按鈕
Flash靈活性更強,界面對用戶的響應更積極。
3. 導航設計
(1)必須同時完成以下3個目標:
- 導航設計必須提供給用戶一種在網站間跳轉的方法,必須選擇能促進用戶行為的。
- 導航設計必須傳達出這些元素和它們所包含內容之間的關系,對於用戶理解“哪些選擇對他們是有效的”非常必要。
- 導航設計必須傳達出它的內容和用戶當前浏覽頁面之間的關系,幫助用戶理解“哪個有效的選擇會最好的支持他們的任務或他們想要達到的目標”。
(2)多重的導航系統(navigation system)
全局導航、局部導航、輔助導航、上下文導航、友好導航、遠程導航
4. 信息設計:如何呈現這些信息。
指示標識(wayfinding):導航、顏色、圖標等
線框圖(wireframe)/頁面示意圖:它是整合在結構層的全部三要素的方法。通過安排和選擇界面元素來整合界面設計;通過識別和定義核心導航系統來整合導航設計;通過放置和排列信息組成部分的優先級來整合信息設計。線框圖可以確定一個建立在基本概念結構上的架構,同時指出了視覺設計應該前進的方向。