這些教訓明顯地告訴了我們,錨文本的價值不再是用來提升網站排名了,我們應該尋求錨文本的真正價值並發揮出來。筆者則認為,當今的錨文本應該提升用戶體驗,也就是說提升用戶體驗才是現在錨文本的真正價值。好了,廢話不說,我們就來討論下如何正確使用錨文本來提升用戶體驗吧。
第一:合理控制錨文本的數量,不多也不少
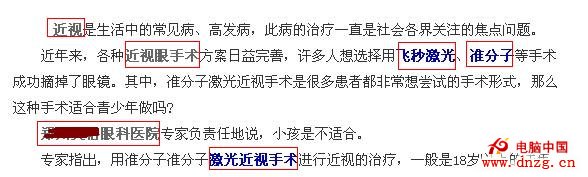
盡管百度算法削弱了錨文本對網站排名的作用,但是恰當使用錨文本還是對排名和用戶體驗都用好處的。但是,過分濫用錨文本,就會為網站降權埋下禍根了,就像下圖:

我們可以看到這篇文章一共包含了六個錨文本,出現頻率居然達到了百分之三十,茫茫多的錨文本,又是加粗又是五顏六色的,用戶看了都會心煩,這將會大大降低用戶體驗,增加網站的跳出率。因此,筆者的個人建議就是,合理控制好錨文本數量是提升用戶體驗的第一步工作,最好的數量是一篇文章不超過三個錨文本,而且不要每篇都加,需要的時候才去添加,而且指向的鏈接要合理,不要老指向首頁,應該按照錨文本的內容去添加適當的鏈接。
第二:制造更多“解釋型”的錨文本
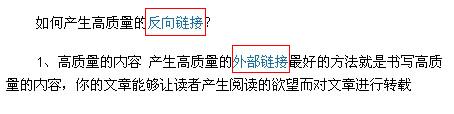
上面也說了,很多seoer為了提升網站某個關鍵詞的排名,會經常把這個關鍵詞加粗並且做成錨文本指向首頁。這種做法是非常上海用戶體驗的。因為用戶根本不需要你去解釋這個關鍵詞,用戶的好奇並不在此。那到底什麼才是“解釋型”的錨文本的呢?請看下面的百度百科:

讀者當浏覽到“反向鏈接”和“外部鏈接”時,他們可能需要進一步的解釋,而百科就很好地把這兩個詞做成了錨文本,並指向了它們所屬的百科頁面,讓用戶獲得更深層次的理解,這樣的做法既讓錨文本成為了提升用戶體驗的利器,又讓用戶更加忠實於網站,對網站的粘性更加強烈。
第三:交換友情鏈接時,不要濫用不相關的錨文本
錨文本除了在平時的站內編輯用到之外,還有一個用到的地方就是友情鏈接。很多seoer認為友情鏈接只要權重高,收錄好就應該去交換了,只要能在對方網站上留下一個指向自己網站上的錨文本就萬事大吉了。這種做法無疑是會讓自己的網站走向滅亡。可以試想,假如一個用戶在購物商城網站看到一個網站建設的友情鏈接,用戶將會對購物商城產生極大的質疑。因此,筆者建議,在使用錨文本做友情鏈接這一塊工作上,千萬不能馬虎,寧可不換也不要換那些無關的友情鏈接,否則倒霉的將會是自己。
通過上文的論述,相信大家已經明白,錨文本的價值不再是提升網站排名了,而是在於提升網站的用戶體驗。因此,筆者希望各位濫用錨文本提升網站排名的seoer趕快收手,正確使用錨文本來提升用戶體驗將會讓你的網站更加受益。本文專為明星QQ頭像http://www.qiuqq.com供稿
- 上一頁:淺談百度、360、搜狗、soso搜索推廣
- 下一頁:工業門戶網站營銷技巧