進行優化前,關鍵是剖析當前的web性能,找到性能瓶頸,從而確定最需改進的地方;如果精力有限,首先將精力放在能明顯提升性能的改進點上;
《高性能網站建設指南》提出了一個性能黃金法則:
只有10%-20%的最終用戶響應時間花在了下載HTML文檔上;其余的80%-90%的時間花在了下載頁面中的所有組件上。
由於本文將實施一個完整的優化流程,所以,我們還是從後台開始;
案例說明:
優化之前的網站規模:
2個js、一個頁頭、一個頁腳;3個css;
類型:博客類站點;後台邏輯簡單;首頁不到10個sql查詢;
首頁html文檔52kb;
第一步:後台優化,啟用頁面緩存;
實驗站點首頁後台邏輯並不復雜,不超過10個Sql查詢,通過查看時間線,本站在獲取HTML文檔時,花費的時間不到總響應時間的20%,優化之前沒有使用緩存,所有的數據都是從數據庫讀取,這裡,我們使用靜態頁面緩存,將首頁整個頁面完全的存放在緩存中(關於YII靜態頁面緩存的使用,參考這裡);
通過查看html文檔的生成時間來檢測優化效果;
首字節時間為376ms;html生成的時間大大縮短,後台時間減少了一倍。
優化前:

優化後:

第二步,DNS域名解析加速:
DNS解析是用戶訪問站點的第一步,在此之前,你的網站無法做任何事情;
站點的DNS解析時間不應該超過500ms,如果站點原始DNS解析時間過長,就該考慮考慮使用第三方解析加速服務;
實驗站點的原始DNS解析較慢,平均耗時1017ms,算是非常長的;對於DNS加速,可以使用DNS域名解析加速服務,本站點采用的國內的一款免費DNS加速服務DNSPOD,效果還不錯,使用後平均耗時降到370ms;
加速前測試:平均解析時間:1017ms
使用DNS域名解析服務之後的測試:370ms
第三步:使用CDN加速;
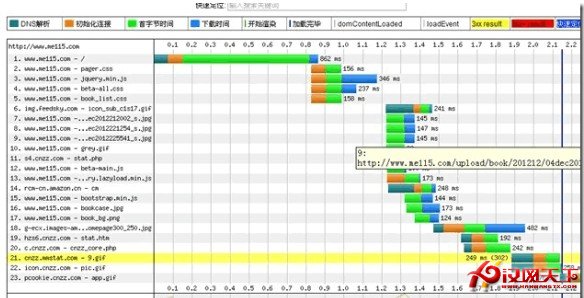
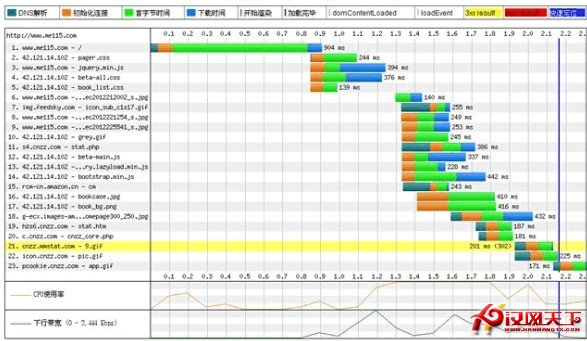
采用第三方CDN加速,時間縮短到2.1s;從下圖中看到主要的耗時在於並行下載的個數有些低,如果能夠提升並行下載量的個數,那麼整體加載時間就會降低;
注:個人建議,啟用CDN最好放在最後一步,等將站點本身的優化都做完了之後,再啟用CDN可以明顯的看到優化效果。(開啟CDN後,由於有CDN緩存的原因,觀測站點的本身的優化就不是很方便了);

第四步,采用多台服務器提高並行加載量:
原理:一個浏覽器對與同一域名的並行下載的個數默認是2個, HTTP.1.0中規定的是4個。這樣,我們可以使用不同的域名來提升下載的速度;
觀察上圖中的下載數量,第一次並行下載的個數是4個,初始認為是浏覽器對於同一個域名來源的下載所限導致;於是考慮將部分靜態文件分別放在不同的服務器上;通過把css和js放在不同服務器上;結果並不理想,發現並未提高速度。
想到在哪曾看到過,浏覽器必須得把放在頁頭的css和js下載完成了之後才會開始下載其它的靜態組件;
關於並行下載這點上,後續將繼續實驗是否還有優化的空間。

第五步,合並腳本和樣式表;
本站首頁使用了2個js和3個css。如果采用樸素復制的方式,將js和css都分別整合到一個文件中,不但操作麻煩,而且不方便後期的管理。網絡上有不少合並的工具,本站采用了CSS和JS合並優化工具-minify(下載地址:http://code.google.com/p/minify/)。如果使用的YII框架,更有YII整合版(minscript Extension),簡單幾步的配置,就自動將頁面所有的js和css文件合並;
關於minscript Extension的使用,請參考:https://bitbucket.org/TeamTPG/minscript/wiki/Usage
第六步,壓縮css/js/html/xml;
不同的web服務器設置方式有所差別,本站使用的Linux/apache,
在web根目錄下的.htaccess文件中添加以下代碼即可:
AddOutputFilter DEFLATE html xml php js css
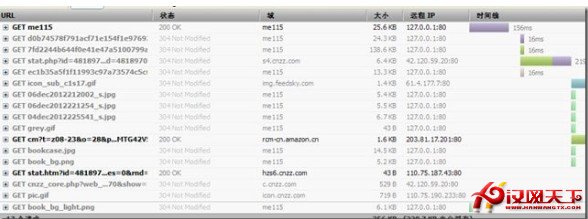
通過firefox工具可看到,壓縮前,html文檔的大小是25KB;合並後的js大小為138KB;

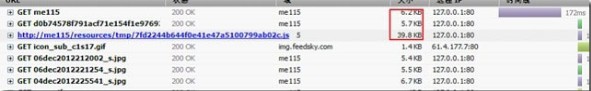
壓縮後,html文檔大小為6.2KB。js大小為39.8KB;減少2/3的傳輸時間;

第七步,最大化的減少HTTP請求;
添加Expires頭, 啟用靜態內容緩存,將jpg、gif等文件緩存;
方法也是在.htaccess中添加:
# Image and Flash content Caching for One Month
Header set Cache-Control “max-age=2592360″
結論
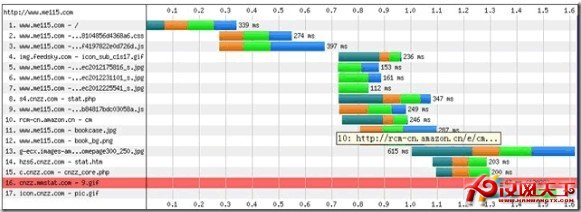
查看最終的測試結果,整體實現了較大的性能提升,最終頁面展現時間為1.62s(測試使用的是一個第三方web測速工具,所有測試結果是在第三方本地無緩存的條件下進行)。仔細觀察本站最後幾個加載項:有一個第三方網站的廣告(加載廣告的時刻,頁面已經全部呈現,對用戶體驗影響不大),以及cnzz的統計數據。這樣看來,在第12項加載完後,整個頁面就完整的呈現在用戶面前,優化最終結果是1.1s,較優化前加載速度提升2s;由於物理條件(虛擬機、國外站點)所限,本次優化就到此為止(後續將在並行下載上做做文章,看是否有進一步提升空間)。

本次優化主要使用的是前端優化,其中大部分規則來自於這本書的指導《高性能網站建設指南》;如果你的web前端部分還沒有充分優化,強烈建議讀讀這本書;
這是一本你只需畫上三小時就能看完,但收獲價值遠遠大於付出的一本書。

附上本書的目錄:
緒言A:前端性能的重要性
第1章:規則1——減少HTTP請求
第2章:規則2——使用內容發布網絡
第3章:規則3——添加Expires頭
第4章:規則4——壓縮組件
第5章:規則5——將樣式表放在頂部
第6章:規則6——將腳本放在底部
第7章:規則7——避免CSS表達式
第8章:規則8——使用外部JavaScript和CSS
第9章:規則9——減少DNS查找
第10章:規則10——精簡JavaScript
第11章:規則11——避免重定向
第12章:規則12——移除重復腳本
第13章:規則13——配置ETag
第14章:規則14——使AjaX可緩存
第15章:析構十大網站
頁面大小、響應時間、YSlow等級
如何進行測試
- 上一頁:導航網站流量的來路與出路詳細分析
- 下一頁:做好網站運營需要明確的三個要點