決定一個網站成敗命運的,不是視覺設計,而是設計的可用性和有效性。訪問網頁的用戶們握著鼠標,決定一切,“以用戶為中心”已然是成功網站的標准設計方向。總之,用戶不用的功能,就不該存在。
我們並不打算重復探討操作細節(比如:“搜索工具欄”應當怎麼放置),相反,我們的目光將集中在網站有效設計的核心原則、啟發式方法和入門上。這些如果能夠使用得當,可以催產出更豐富的設計作品,且使呈現的信息更容易被獲取。
網頁設計有效性原則
為了能夠合理利用這些原則,我們首先需要理解用戶是怎樣與網頁交互活動的,是怎麼思考的,行為的基本模式又是怎樣的。
用戶是怎麼思考的?
通俗地講,用戶在互聯網上的行為習慣與日常商店中的顧客們並無二樣。來訪者們掃視每個新頁面,浏覽其中的一些文本,點擊他們最感興趣的鏈接,或者隱約覺得能帶他們找到他們想要內容的鏈接。事實上,頁面的絕大部分,他們根本不看。
許多用戶找尋感興趣(或者他們覺得有用)且可以點擊的信息,只要一些看起來符合期望的目標出現,用戶就會去點擊。如果新頁面沒有滿足用戶的期望,用戶將點擊“後退”,繼續搜索。
用戶看重質量和信譽。如果一個網站向用戶提供了高質量的內容,用戶就演繹忍受廣告和糟糕的設計。這就是為何有些網站設計平平,但提供了高質量內容,就年復一年擁有著驕人的流量。內容重於形式。
用戶不是閱讀,而是浏覽。用戶分析一個網頁的時候,尋找一些重要的節點或者錨點,目的是希望這些鏈接能夠指引他們到期望的內容。

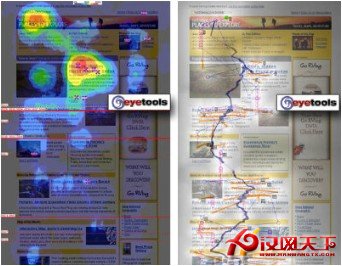
用戶不是閱讀,而是掃視浏覽。主要“高亮”區域在頁面內容的中間斷開了。這是典型的掃視浏覽模式。
互聯網用戶是無耐心且必須立即被滿足的。非常簡單的原則:如果一個網站沒有達到用戶的期望,設計師的工作就失敗了,公司也會有經濟損失。認知負荷越高、導航越不直觀,用戶越傾向於離開這個網站,尋找它的替代品。
用戶不做最優的抉擇。用戶不會尋找最便捷的方法找到他們需要的信息。他們也不是線性浏覽一個網頁,按順序從一個站點跳轉到另一個站點。相反,用戶是很容易滿足的,他們通常選擇第一個讓他們滿意的選項。只要他們找到一個他們覺得能指向期望目標的鏈接,他們通常會立即點擊。最優的抉擇是有難度的,需要花費很多時間。滿意即可非常高效。[ 視頻 ]


兩個圖片都顯示:網頁閱讀模式是非線性的。右下方的路徑圖顯示了用戶浏覽一個網頁的視線軌跡。
用戶遵從他們的直覺。在通常的情況下,用戶雜亂無章地掃視而非閱讀設計師們呈現的信息。根據Steve Krug的研究,最根本的原因是:用戶不關心。“如果我們發現一些東西奏效,我們就會被吸引。這些東西是怎麼運作的對我們來說不重要,我們只要能夠使用它們就足夠了。如果你的受眾喜歡大的公告欄,就要做的就是設計一個更大的,公告欄。”
用戶希望有可控感。用戶想控制他們自己的浏覽行為本身,且依賴網站呈現的連續的內容。例如,他們不想一個新窗口出乎意料地彈出,他們希望用“後退”按鈕返回剛剛的頁面;因此,從不在一個新的浏覽窗口中打開超鏈接是一個好的行為。
1.別讓用戶思考
根據Krug的可用性第一原則,網頁應當清晰且不言自明。當你創建一個網站的時候,你的工作就是避免問題——那些需要用戶反復慎重考慮前因後果才能做出決定的選擇。
如果網站的導航和結構不是直觀的,產生的問題就會數量大增,且使得用戶很難理解系統是如何工作的,怎樣才能從A點跳轉到B點。一個清晰的架構,中等強度溫和的視覺引導,易於識別的鏈接,可以幫助用戶找到實現目標的途徑。

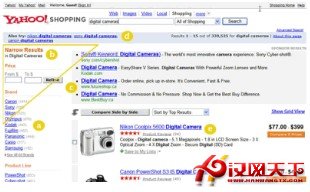
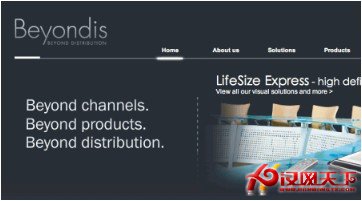
讓我們來看一個案例。Beyondis.co.uk 宣稱自己是“超越欄目,超越產品,超越分布”的。這是何含義呢?自從發現用戶傾向於“F”模式的網頁浏覽習慣,以上提到“欄目、產品、分布”是用戶浏覽網頁時,首先必見的三元素。
雖然設計本身非常簡單且直觀,但用戶仍然需要去找尋才能明白這個網頁是做什麼的。這就是所謂的不必要的問題。設計師職責是要讓問題降到0。具有視覺效果的解釋已經放在右邊。只要交換左右模塊的位置,可用性就會增加。

ExpressionEngine 使用了與Beyondi非常相似的結構,但避免了不必要的問題。更進一步的是,宣傳性的口號起到了效果,用戶們會選擇嘗試服務,下載免費使用版本。
通過減少認知負荷,你可以使訪客更容易獲取系統背後的思想。只要你做到了這一點,你就可以理解為何這個系統是有用的,而用戶又是怎樣從中獲益的。如果人們在你的網頁上迷路的話,他們是不會使用你的網站的。
2. 別浪費用戶的耐心
在任何一個你想向用戶提供服務或者使用工具的項目工程了,盡量使你的門檻降低,對用戶的要求減少。一項服務要求用戶付出的越少,越有可能被一個隨機進入的訪者真正嘗試。如果不用填那些他們以後都不會再次用到的長長的網頁表格,首次來訪的用戶都會願意嘗試服務。請讓用戶自由浏覽網頁,讓他們不用交換私人信息就能嘗試你的服務。強迫用戶填寫電子郵箱地址來測試用戶特征是不合理的。
正如37Signals team的開發者Ryan Singe所言,用戶們如果在看到產品之後被要求留下電子郵箱地址的話,可能是願意的,因此他們對於留下電郵的回報是有想法的。

Stikkit是一個用戶友好的極佳例子,它清晰易懂,且幾乎不向訪客索取任何東西。這也是你在你的網站應當使你的用戶體驗到的。

很明顯,Mite就索取很多。但是整個注冊表可以在30秒之內完成——因為網頁是橫向的,用戶不需要滾動頁面。
如果要理想化地去除所有的障礙,首先就是不需要貢獻些什麼或者填寫注冊。僅僅一個用戶注冊表本身就足以阻礙用戶在網站的隨意浏覽行為,且會對網站浏覽產生很大不利影響。
3. 抓住用戶的注意
因為網站都是通常既提供靜態的內容又提供動態的內容,一些用戶界面就會比另一些更加吸引人。很明顯,圖像比文本更吸引眼球——就好像加粗的句子比未加粗的更容易引起注意。
人類的眼睛是一個高度非線性運作的設備,網頁用戶能夠直覺地識別邊界、模式和運動。這是為什麼視頻廣告特別容易引起反感,但是從市場營銷的角度來說,他們的確完美地吸引了用戶的注意。

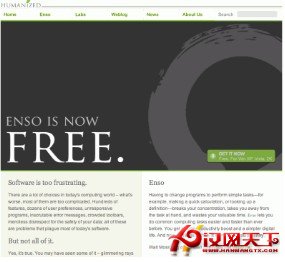
Humanized.com很好地利用了焦點原理。這個頁面上直接呈現給用戶的視覺元素只有一個“free”,它非常地吸引注意力,當仍然非常簡潔且信息傳遞單純。細小的線索給用戶提供了充分地信息去找到“free”的產品。
使用中等強度的視覺元素來將用戶的注意力吸引到網頁的特定區域,能夠使你網站的訪客不假思索地從A點輕松到達B點,忽略背後可能存在的邏輯關系。訪客遇到的問題越少,就越會具有良好的方向感,且會更加信任這個網站呈現的公司。換言之:對於這個屏幕呈現的內容需要琢磨的越少,可用性的首要目標 ——用戶體驗,就會越好。
4. 盡量使特征明顯呈現
當代網頁設計總是嘲笑用鮮明視覺效果的大按鈕指示用戶:第一步——第二步——第三步……但是從設計的角度來說,這些元素事實上並非化石。相反的,這些導航是極其有效的,因為他們能夠以一種非常簡單和友好地方式帶領網頁的浏覽者在網站內容間穿梭。

Dibusoft.com將視覺的宜人性和清晰的網站結構相結合。這個網張有9個主要的導航選擇,都放置在一眼能夠看見的位置上。盡管,這些導航的顏色也許有些太淺了。
讓用戶看清楚功能的合理性是成功用戶界面的基准。這個是否達到了,實際上並不重要,重要的是內容是否被很好地理解了,而用戶是否覺得他們與這個系統的交互非常舒服。
5. 有效書寫
由於網站與打印出版史不一樣,它需要與用戶喜歡的書寫方式相匹配,且與浏覽習慣相契合。鼓吹浮誇的文字將不會被閱讀。大段沒有圖像、標粗或者斜體關鍵字的文本將被忽略。誇張的語言將被忽略。
說正經的。避免太過於高校或者自作聰明的名字,市場導向的名字,公司名,或者不被樹枝的技術名詞。例如,如果你描述了一種服務,需要用戶注冊一個賬戶,“注冊”比“就從這開始吧!”要好,而後者依然好過“探尋我們打服務”。

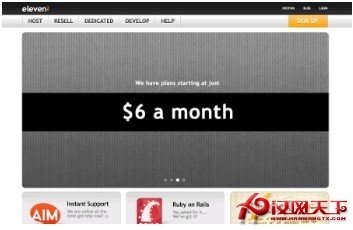
Eleven2.com直擊要害。沒有華麗的語辭,沒有誇張的陳述。取而代之的是一個價格:這就是用戶來此需要的。
有效書寫的優化解決方案
使用簡短的語句(直擊要害,越快越好)
使用鋪陳的方式(將內容分類,使用多層標題,用視覺線索和樹狀圖)
使用平白直觀的語言(一個宣傳口號不用聽上去像廣告;給用戶一些理性和客觀的理由,讓他們駐足在你的網站,享用你的服務)
6. 盡量簡潔
“簡潔”是網站設計的首要原則。用戶們很少駐足一個網站是因為喜歡它的設計,通常情況下他們是在找尋他們需要的信息,當然設計為他們提供了尋找幫助。盡量簡潔,而不是復雜。

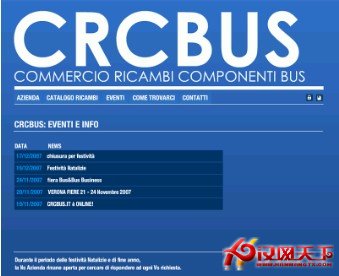
Crcbus為網頁訪客提供了一個整潔簡單的設計。也許因為它是意大利語的,你不能明白這個網站是干嘛的,但是,可以可以清晰地識別出導航,標題,內容區域和腳注。注意,圖標都可以清晰地傳遞信息。只要將鼠標懸浮在圖標上,更多的信息就自動呈現出來。
從用戶的角度出發,好網頁應當是一個純文本的,沒有廣告的,新加內容與用戶尋找目標密切相關的。這也是一個方便打印的網頁帶來用戶良好體驗的原因之一

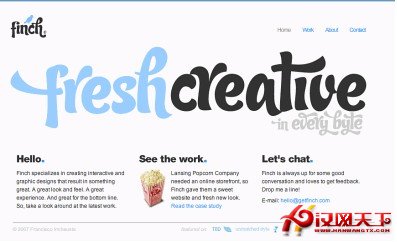
Finch清晰地呈現了網站信息,讓用戶在沒有無關內容干擾的情況下,做出進一步浏覽的選擇。
7. 別怕留白
事實上,在網頁上留出空白區域的好處怎麼估計都不過分。它不僅使網頁訪客的認知負荷減少,而且更容易獲取網頁所呈現的信息。新用戶浏覽網頁時要做的第一件事情,通常是掃視全頁,將內容區域在心理上劃分成合適的組塊,然後再對信息進行加工。
復雜的結構不易於閱讀,掃視,分析和使用。如果有兩種選擇,一是用明顯的豎線將兩個區域隔開,另一個是使用一些空白達到這種效果,通常比較好的選擇是後者,即留出空白。分層減少頁面復雜感(Simon法則):視覺上的層次感覺越好,你網頁上的內容信息就越容易被獲取。

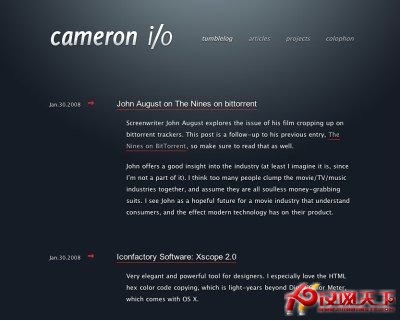
空白區域是很好的。Cameron.io用空白區域作為設計的主打元素。這樣就使得主要信息被層次鮮明地突出了。
8. 用“可視化”語言有效交流
Aaron Marcus在“有效的視覺表達”一文中,曾經提及過三個基本原則,其中一個就“視覺語言”,即用戶在屏幕上所看到的內容。
組織:為用戶提供清晰穩定的概念結構。一致性,頁面布局,模塊關系和頁面導航是組織中的重要概念。同樣的表達方式和規則適用於所有元素。
經濟化:盡量少地使用視覺元素。簡約、清晰、區別性和重點突出,這四個要點需要被權衡。簡約的含義是:只有表達需要的重要元素才可以被呈現。清晰則指的是:所有的組件都應當與它們傳遞的意義相吻合,不要引起歧義或者表達含糊。區別性是非常重要的,它要求所有元素都應當是獨一無二的。重點突出則是指:關鍵的元素要能夠被認知輕易捕獲。
表達:使用用戶能力能夠接受的表達方式。為了使得表達順暢,用戶界面必須在可讀性,易讀性,結構,象征性,許多的觀點,顏色和材質效果之間來找到一種平衡。在一個頁面裡最多只能用三種字體,最多只能用3種字號——文本每行最多呈現18個字或者50-80個字符。
9. 規范是我們的朋友
使用傳統的元素設計出的網站並非索然無趣。事實上,傳統規范非常有用,因為他們減少了學習的周期且節省了去收集有效性的精力。例如,如果所有網站對於RSS源都啟用不同的視覺特征,這將是可用性的一個夢魇。這與我們習慣於對數據規范整理,或者對於商場的貨架規律擺放,並無區別。
如果你遵從規范,你將獲得用戶的信心,信賴,信任,且證明你的可靠。遵從用戶的希望——理解他們對於一個網站導航、文字結構、搜索欄位置的期望,等等。(參考Nielsen: Usability Alertbox)

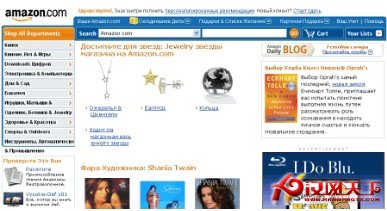
BabelFish in use: Amazon.com in Russian.
在可用性測試方面一個典型的例子是:將網頁翻譯成日語(假設你的網站用戶不懂日語,例如,是使用Babelfish的),然後請你的可用性測試被試在異種語言的網頁中尋找一些內容。如果規范被良好的遵從,那麼用戶是可以找到一些不適特別特殊的目標內容的,盡管他們對於這種語言一竅不通。
Steve Krug建議僅僅在你確認自己有一個更好的想法的時候再去創新,但是如果沒有的話,好好遵守現有規范。
10. 早些測試,常常測試。
TETO原則可被應用於任何網頁設計,因為對於現有布局的重要的問題和細節,可用性測試總是能提供關鍵的洞見。
測試不要做的太遲,太少,或是為了不合適的理由而做。“不為了不合適的理由兒測試”的意思是,許多設計方面的決策是為著當下的,你不能普適性地宣布某些布局方式就一定優於其它,因為你需要從一個特殊的角度去權衡(考慮需求,投資者的利益,預算,等等)
一些要點需要牢記於心:
根據Steve Krug的研究,測試一個用戶要比一個都不測好一倍,且在項目啟動之初測試一個用戶要比項目告罄的時候測試五十個要好得多。根據Boehm的法則一,錯誤在需求和設計活動中是非常常見的,而越遲被發現,代價就越昂貴。
測試是一個迭代的過程。這意味著你需要設計些東西,然後接著就測試它,修正它,然後再接著測試。也許第一輪不能發現一些問題,因為這些問題可能被其它問題所覆蓋,用戶們在其它問題上就已經被絆住了。
可用性測試總是帶來有用的結果。無論是被指出現有網站存在的問題或者是沒有觸犯某些主流的設計錯誤,都會使您對於自己的項目做出一個有意義的審視。
根據Weinberg’的法則,網站的代碼開發者不適合做為測試人員。這個原則同樣適用於設計師。因為你對一個網站設計了相當長的時間,你已經不能夠從一個全新的角度去審視它。你知道它是如何搭建的、如何工作的——你比獨立的測試人員和網站訪客們“知道的太多”。
基線原則:如果你想做出一個極好的網站,那一定得測試。