seo站長不僅要參與網站優化方案的制定,同時在網站建設之前還要可網站設計師溝通,從用戶角度,從網站優化需求角度選擇一個合適的網站原型,這對優化站長而言是一個挑戰,因為它需要懂得設計師畫的原型所表達的意思的同時還要知道用戶是否喜歡?
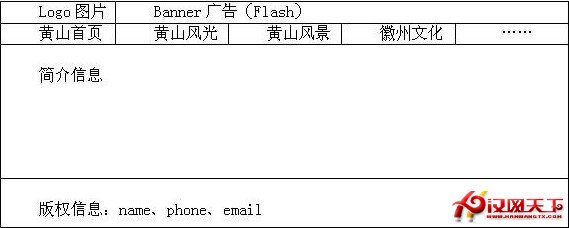
我們先來看一個非常典型和傳統的頁面設計線框稿件

這是最為簡單的一個頁面設計線框稿件,從這個內容中,我們可以將其繼續細化如圖4
我們可以看出,這個頁面有比較好的布局,而且頁面的各個元素所表示的內容也比較清晰,但僅此而已,對用戶而言,它好像一個獨立的個體,根本不能和用戶進行良好的溝通,這種類型的頁面設計,在現在的網站優化中已經被淘汰,我們如何讓網站頁面設計能讓用戶融入,行業用戶進行良好的溝通?

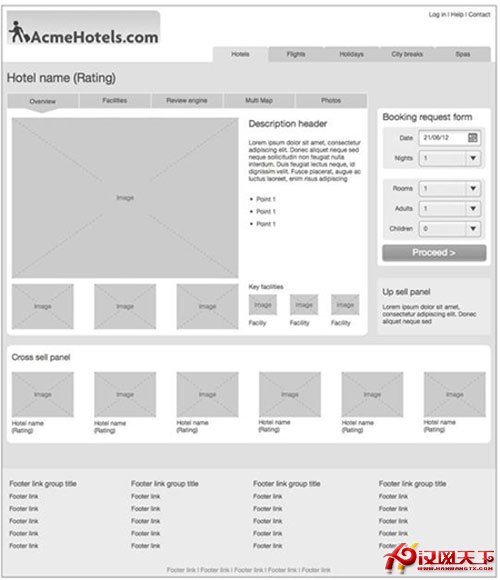
如圖所示的這個頁面設計線框圖,我們可以總結出以下幾點
1、有明暗對比 突出應當用戶注意的焦點
任何一個頁面內容都會有主次之分,在頁面設計過程中,設計師應該用顏色的明暗對比突出頁面設計過程中,哪些內容是用戶最先注意到,而且哪個位置是用戶視線聚焦的焦點。在優化過程中,站長需根據這些明暗提示,布局頁面的內容,讓用戶的視覺關注頁面的重點內容。
2、使用真實的數據內容
從上面的圖中我們可以看出,有具體的導航元素的標題,表單標簽,文案介紹已經圖標顯示等等,這種方式更有益與站長規劃頁面,確保及時修正以及頁面結構的堅固性。
3、為范例圖片增加描述性
當人們在網站中尋找商品或服務時,他們很少會將注意力集中在文字信息內容上,相反圖片對用戶體驗的提升起著重要作用,它能引導用戶做出決策。
4、確保交互元素明確易懂
交互元素是用戶和站長之間提供的一個橋梁,它的作用更是鏈接用戶和站長,所以它看上去要便於用戶操作,簡單明了。

如此簡單的交互元素設計,讓用戶一看便知應該執行注冊或登錄。
5、創建變更日志
從頁面結構到模塊,空間以及後續的跟進工作,這些都需要站長在頁面設計過程中擬定好所有的一切變化,作為網站所有者,我們有責任創建一個這樣的變更計劃,隨著互聯網和網站的不斷迭代更新,讓網站符合時代發展的需求。
6、保持跟進
這一點更加偏向於交付流程,而非設計技巧。站長朋友不只是簡單的了解了網站頁面設計就可以了,後期還需要對網站設計繼續保持跟進,包括所包含的想法,操作邏輯等,只有在後續跟進工作中才能體現出來隱含的問題。
FROOM:http://www.51baiduseo.cn/news-2-1.html 轉載請保留有效地鏈接地址,謝謝!