[加入收藏]與[設為首頁]是浏覽器普遍都有的一個功能,國內的大部分企業站,都習慣在網頁的的右上角加上它。當訪客浏覽了你的網站後,如果很喜歡網站內容或者你的站點對他有幫助,可能會想到下次再來看看。在網頁上做一個加入收藏或設為首頁的提示,在提升用戶體驗上就很有必要。但,右上解的小字體[加入收藏]幾個字兒常常被人忽略,傳統的方法,顯然沒啥用處。為此,seobore整理幾種妙用加入收藏(設為首頁)的方法,或許能讓你的網站流量翻倍,未可知。

傳統企業站加入收藏設為首頁位置網頁右上角
其他做法:
1.離開網頁,提示加入收藏。
body onunload=”bookmark()”
script language=”javascript”
function bookmark(){
window.external.AddFavorite(‘http://www.seobore.com/blog/’,'seobore博客’)
}
/script
離開網頁,啟動加入收藏,在很多網站上都有應用。當然,還有進入網頁,用戶未讀內容,就直接彈出把網站設為首頁的提示。這種做法就像去飯店,菜還沒上,先讓人買單,有違情理,不建議使用。
2.網站LOGO加上設為首頁命令。
做網站優化的都知道在LOGO上要加alt屬性,且鏈接指向首頁,因為有很多用戶會通過點擊LOGO回到首。在LOGO上加上[設為首頁]命令的網站例子並不多,慧聰網是其中一個。眾所周知,慧聰網是國內大型B2B電子商務網站。我們來看看他的做法。

慧聰網加入收藏、設為首頁位置在網頁左上角
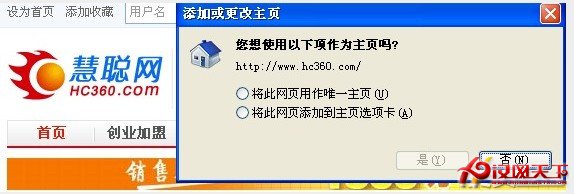
注意左邊第一個LOGO,點擊它,會彈出設為首頁提示。

點擊慧聰360LOGO彈出設為主頁提示
代碼寫法:
a onmouseover=”gofind()”onmouseout=”closewin()” onmousedown=”return hcclick(‘?hctracelog=newslogo’)” onclick=”javascript:this.style.behavior=’url(#default#homepage)’;this.setHomePage(‘http://www.hc360.com/’)” /a
3.網頁下角,動態提示
動態可以有創意一點,不一定要直接說明。比如這位:

動畫提示設為首頁或加入收藏
代碼可以參考第二條的寫法,用作背景。seobore暫時寫到裡啦~
- 上一頁:沒有SEO秘籍,只有SEO絕招
- 下一頁:關於網站外鏈建設經驗之談