我們經常能觀察到一個現象,明明同一個關鍵詞,卻常常搜出不同的結果。 這是因為一個關鍵詞,往往對應了多個搜索結果排序。 而導致多種排序結果的原因就是 個性化搜索的權重調節。 個性化搜索的意思是根據用戶搜索場景的不同,展示不同的搜索結果。 好吧,教
我們經常能觀察到一個現象,明明同一個關鍵詞,卻常常搜出不同的結果。
這是因為一個關鍵詞,往往對應了多個搜索結果排序。
而導致多種排序結果的原因就是個性化搜索的權重調節。
個性化搜索的意思是根據用戶搜索場景的不同,展示不同的搜索結果。
好吧,教你個若知實戰的WWW法則:Where、When、What。
也就是:何地、何時、用什麼設備搜索。
何地(Where)
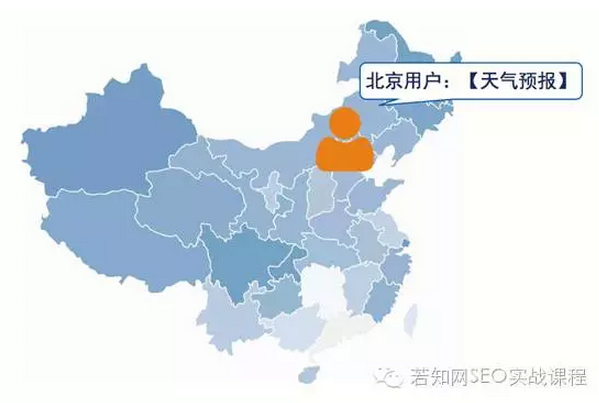
搜索【天氣預報】這個關鍵詞,你在北京搜索,和在杭州搜索。
用戶希望搜索引擎提供的內容,肯定是不同的。
例子1:【天氣預報】

1)北京用戶搜索了關鍵詞【天氣預報】

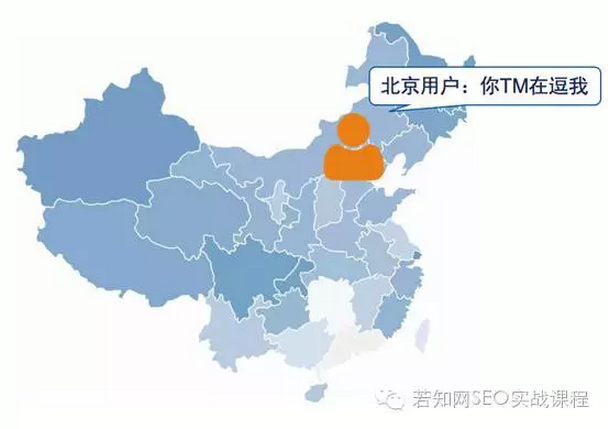
2)搜索引擎返回的結果,居然是杭州未來七天的天氣預報。

3)用戶的搜索需求顯然無法被滿足。
其他例子:

【加油站】

【飯店】
其實你已經說到點上,搜索引擎會根據用戶的地理信息調整搜索結果。
那麼,為了配合搜索引擎滿足用戶需求,我們也需要考慮這點。
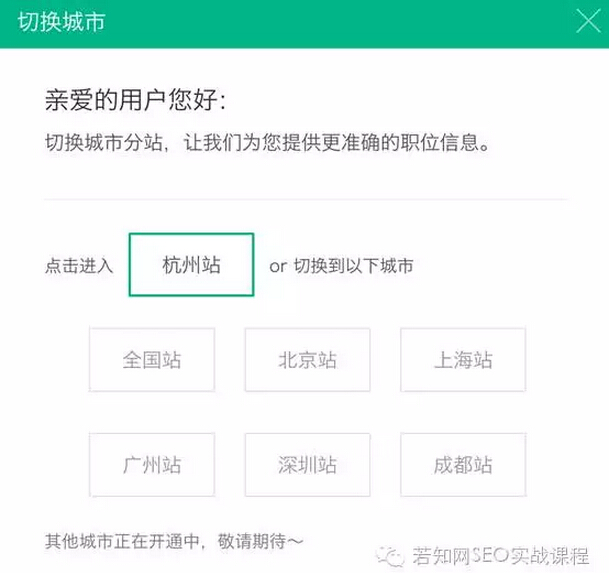
比較常見的手法就是,根據用戶地理信息跳轉分站地址。
比如:

拉勾網根據用戶ip地址進行分站跳轉。

趕集網根據ip進行分站跳轉
該不該根據用戶地理信息進行跳轉,和你站點的業務有直接的關系。
像O2O、分類信息、招聘求職這種業務和地區直接掛鉤的站點,那是一定要進行優化的。
程序實現
1) 下載個最新的ip信息庫;
2) 根據ip跳轉到對應頁面。
2步就可以搞定,有程序員的同學直接召喚程序員即可。
沒有的話,可以去豬八戒發個外包任務,一兩百足矣。
像小智這種賣貨的,或者資訊類、游戲類這些業務不受地域限制的站點,就沒有必要去考慮跳轉了。
何時(When)
何時指的是時間不同,相同的關鍵詞搜索意圖卻會不同。
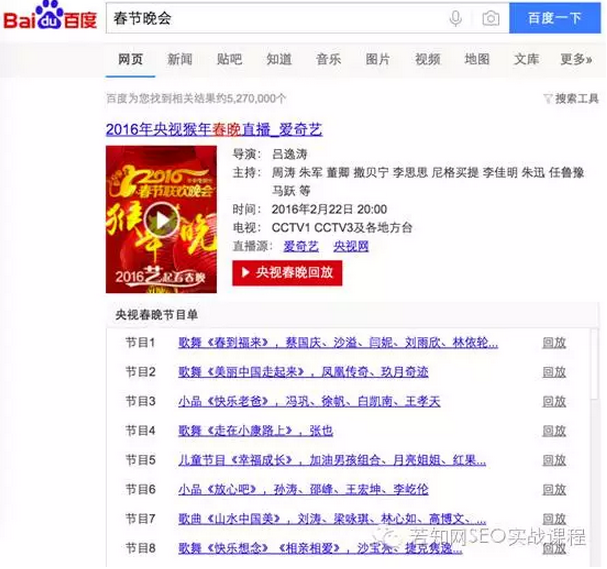
比如搜索【春節晚會】。

用戶明明想看的是這個。

結果搜出來是十年前的春晚,這顯然是無法滿足用戶需求的。
是的,不然就像上面的例子,哪怕你排在【春節晚會】這個關鍵詞的第一名,但是你的內容卻是十年前的。
那必然會形成大量的不滿意點擊,導致頁面排名的下跌。
站點核心內容需要定期自查,特別是作為流量入口的頁面,要注意時效性。詳解請看《通過5個排序因素,揭示如何制作一個高質量頁面》
(http://ruozhi.cn/Course/Detail/2)
用什麼設備搜索(What)
這個就很好理解了,用什麼PC端還是移動端進行的檢索。
道哥曾經提過一個很有意思的case,說的是檢索列車時刻表這個行為。

用戶檢索【G666次列車】,PC端和移動端的搜索意圖可能大相徑庭。
搜索意圖
PC端:收集列車時刻資料,處於購買行為的第二階段。
移動端:可能已經在候車了,購買行為已完成,純粹看列車還有多久才到。
而對於這兩種完全不同的搜索需求,為了讓用戶形成滿意點擊,我們的側重點顯然是不同的。
側重點
PC端:展現盡可能全的相關資料,幫助消費者完成購買行為。
移動端:主體部分主要展示列車的到站信息,告訴用戶所需時間,降低用戶等待的焦慮感。
1)根據關鍵詞,考慮PC端和移動端用戶的搜索需求異同;
2)根據他們區別設計PC端和移動端的兩個頁面;
3)觀測頁面上線後數據表現,進行微調。
總結
在做SEO的時候,充分考慮用戶的搜索場景:何地(Where)、何時(When)、用什麼設備搜索(What),能更好的滿足用戶的搜索需求,幫助我們提升滿意點擊數量,進而提升站點排名。