
HTML5普及每天都在增長。所有現代浏覽器對HTML5的支持問題不大。HTML5被智能手機浏覽器和越來越多的網站廣泛的采用,甚至作為最優的選擇。
但是,Googlebot,Bidubot等其他搜索引擎呢?可以抓取HTML5嗎?引擎是否會由於HTML5這任何額外因素,在搜索結果中優先推薦您的網站嗎?另一方面,少數搜索引擎會認為所有這些額外的H1標記的是垃圾網站嗎?
這牽涉到搜索引擎是否正確讀取內容,做出對關鍵字有利排名,搜索引擎是如何理解這些新代碼的,它能否分析語義標記而進行相應的排名。
或許時機還不成熟,google還未准備好,百度更不用說了,因為HTML5的標記是尚未盡可能廣泛使用(正確使用),現在它只是我們更好理解網站內容的手段,至少現在,不會因為您用上了HTML5取代舊代碼而有所改變。
不是真的,這只是一個開始!HTML5在普及,我們更接近W3C的一個完整的規范,搜索引擎會采取更多的關注。搜索引擎優化,我也認為訪問一個擁有正確編碼,語義的網站總是比一個較不良的網站有優勢。至少比使用算法和垃圾技術的改善搜索引擎優化來得容易吧。
最終用戶優先(Priority of Constituencies)
“In case of conflict, consider users over authors over implementors over specifiers over theoretical purity.” 一旦遇到沖突,最終用戶優先,其次是作者,其次是實現者,其次標准制定者,最後才是理論上的完滿。
當HTML5提供了一些令用戶興奮的東西,其次產品得到更好的展現,其次我們可以放心地使用它們,其次元素被更謹慎的方式定義,嘿,最後搜索引擎也不再淡定。
HTML5雖然有了語義化結構化的標簽,如果並不是很清楚這些標簽的明確含義和使用方法, 這會使標簽亂用更加嚴重到大的文檔結構的混亂。也許會導致機器不能更好的理解文檔含義。
這對我們重構提出了更高的要求,在接到產品的需求時要理解其內容間的聯系,比如內容脫離了整體是不是還能作為一個完整的、獨立的存在,這部分在頁面是擔任什麼角色等。
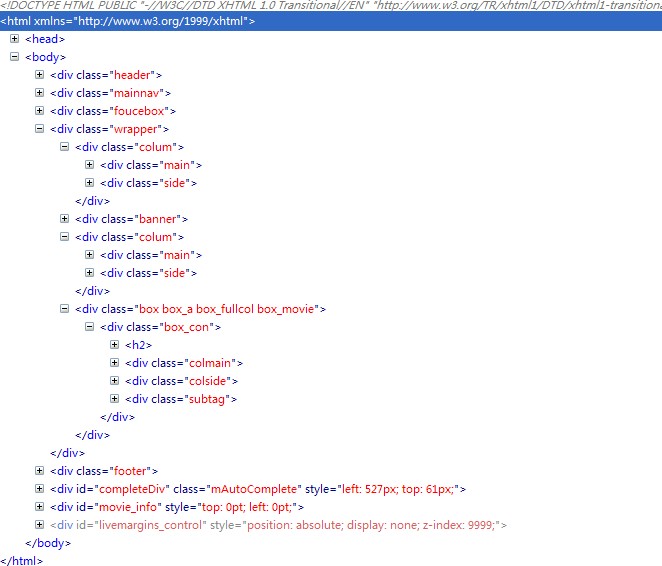
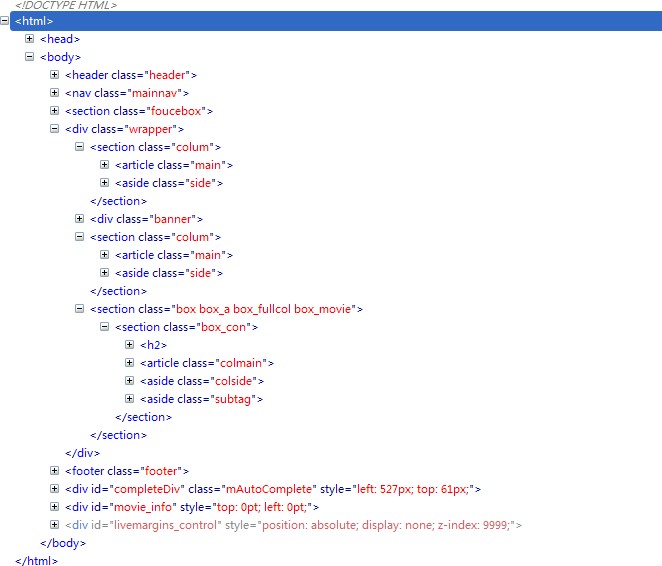
嗯……迅雷看看主頁,它的頂部有頁眉(header),底部有頁腳(footer),數個展示區域(section、article)、導航區(nav)和邊欄(aside)。
HTML4圖1

HTML5圖2

可以看出HTML5代碼的可讀性更高了,也更簡潔了。
結構
header:頁面上顯示的頁眉,包含了logo,導航,登錄信息。
nav:包含了一組指向其他頁面的鏈接,這裡是一組指向其他頻道頁面的鏈接。
footer:頁腳,包含了copyright和nav。
section:一般帶有標題的專題性內容,但只屬於組成整體的一部分。根據主題的不同劃分為電影、電視劇、動漫、綜藝、娛樂、視頻快報。
article:內容可以脫離上下文的其他部分,作為完整的獨立存在的。
語義性的塊元素
aside:標簽定義 article 以外的內容,這裡的兩側分類導航和視頻排行列表的內容均與 article 的內容相關
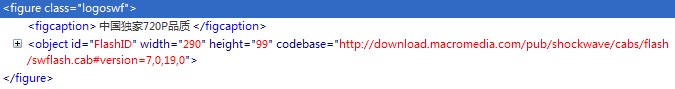
figure:標簽用於對元素進行組合。請使用figcaption 元素為元素組添加標題。
例如logo的swf:


用上figure元素,浏覽器(尤其是屏幕閱讀器)可以明確地將圖和說明聯系在一起,有利於搜索引擎理解內容。
HTML5新增加了不少內聯元素,不過主流浏覽器均支持的情況比較少,下次再細談,這裡先放一放。
結語:隨著youtube推薦用戶嘗鮮HTML5的視頻播放,國內視頻網站自然也不能獨善其身。好吧,先從自己做起,迅雷看看擁抱HTML5的一小步,或許牽起國內視頻網站的HTML5風暴。
參考資料:
HTML 5 中的新元素
HTML5設計原理
HTML5 SEO Advice From Google Employee
文章