針對百度SEM來說,不同的關鍵詞所進來的訪客,其往往真是需求與心理狀況是不同的。而對於SEO來說,我們做流量的最終目的是為轉化服務,不同的 權重頁實施不同的關鍵詞策略,則這些不同來路的訪客其站內數據我們也應該要區分對待。那麼,我們如何來區分其數據呢?以前大家可能有個笨方法,就是不同的 頁面安裝不同的統計分析工具,但這樣有又不方便所有頁面數據整合在一起處理,如果安裝兩個統計工具,則不利於頁面打開速度,而且在分析過程中,不同賬號見 數據相互調用極為麻煩。
在這裡Mr.Zhao介紹百度統計裡的一個功能,自定義變量功能。

在百度統計的自定義變量中,我們可以通過設置,來指定不同的訪客類型,進而得到不同類型訪客的站內數據。設置方法如下:
1.你需要在頁面中安裝百度統計,一般是安裝在footer中。
2.在你頁面的標簽前面,插入代碼
<script>
var _hmt = _hmt || [];
_hmt.push(['_setCustomVar', index, name, value, opt_scope]);
</script>
在這裡,你需要注意
_hmt.push([‘_setCustomVar’, index, name, value, opt_scope]);
為你的配置參數,你不可直接使用,而是需要進行參數配置。參數解釋如下:
index:是自定義變量所占用的位置。取值為從1到5。該項必選。
name:是自定義變量的名字。該項必選。
value:就是自定義變量的值。該項必選。
opt_scope:是自定義變量的作用范圍。該項可選。1為訪客級別(對該訪客始終有效),2為訪次級別(在當前訪次內生效),3為頁面級別(僅在當前頁面生效)。默認為3
下面我來舉例,我在我的百度競價站中,針對某一系列的關鍵詞的著陸頁加入如下代碼
<script>
var _hmt = _hmt || [];
_hmt.push(['_setCustomVar', 1, 'shiguan', 'baidu', 1]);
</script>
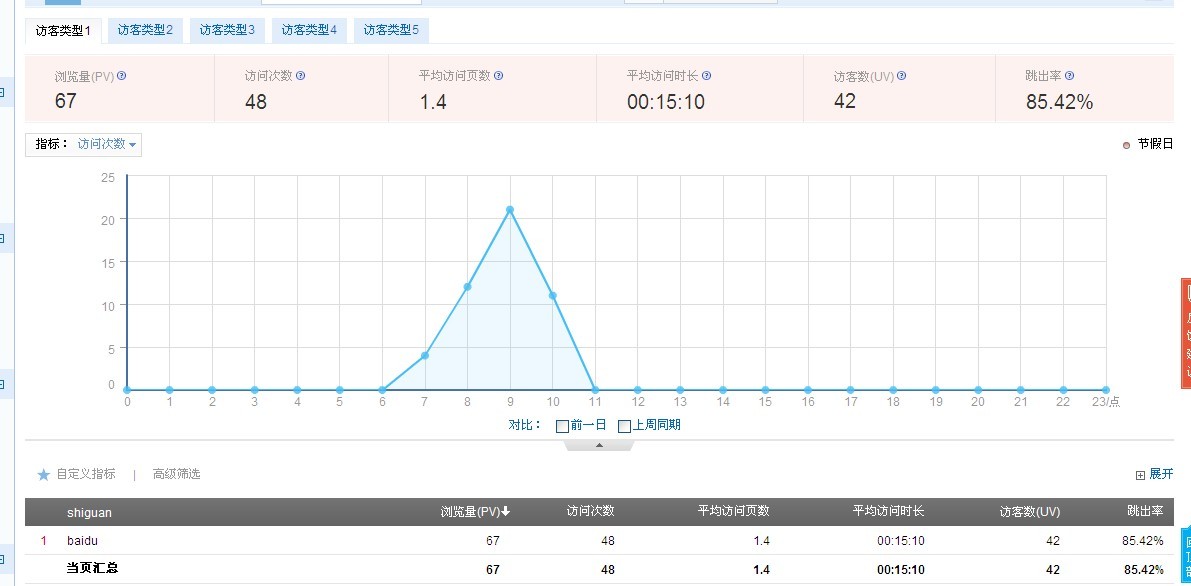
那麼,這代表所有打開這個著陸頁面的訪客,我將其命名為shiguan,且對此訪客始終有效。在經過2-4個小時後,我的百度統計後台便獲取到了通過這一系列關鍵詞競價著陸的訪客信息了。

而百度統計的這個功能不僅僅局限於此,他還可以監控虛擬頁面(比如用戶登錄頁面)等。比如你如果想監控所有有過登錄意向的用戶數據,那麼可以這麼做。
首選,在標簽前面加入代碼:
<script>
var _hmt = _hmt || [];
</script>
然後在登錄按鈕中,假如onclick屬性,使用onclick=_hmt.push(['_setCustomVar', 1, 'shiguan', 'baidu', 1]);
當然,你也可以區分網站上VIP和非VIP用戶的行為,只需要在VIP的登錄頁面加入參數代碼即可。
總而言之,這項功能能夠有效的幫助大家區分站內不同類型訪客的數據,不論對競價還是SEO都有很大的幫助。
文章
- 上一頁:拒絕外鏈工具能給SEO帶來什麼
- 下一頁:怎樣全面做好網站SEO