以京東商城為首的國內一線的B2C商城網站都出現了一個“SEO通病”,很好的解決這個問題將會對產品終端頁面的集權有很大程度上的提升。下面雲晨守望通過圖片+文字的形式為大家直觀的展現這個“SEO通病”。
其實所謂的B2C商城網站區別於其他團購等行業網站主要在於其產品終端頁面的“條件篩選框”而今天,要講解的國內一線B2C商城的“SEO通病”也就出現在這個“條件篩選框上”。
具體的實際問題:
當我們在“條件篩選框”中任意選擇篩選條件時,細心的SEOer會發現其產品終端頁面的URL會隨著篩選條件的增加而加長。這樣的無效URL會導致該產品終端頁面的導出鏈接增多(原因是通過對篩選條件的排列組合,此種無效的URL會大量產生),最終該產品終端頁面的權重被這些無效URL分散。
為什麼說這種隨意加長的URL是無效URL呢?因為我們考慮一個產品終端頁面的URL是否有意義的前提是該產品終端頁面可以部署相關的長尾關鍵詞,沒法部署長尾關鍵詞或者部署的長尾關鍵詞沒有搜索量,那麼這種方式的產品終端頁也就是我強調的無效產品終端頁(URL),比如以下的幾種篩選條件的搭配就都是沒有意義的:

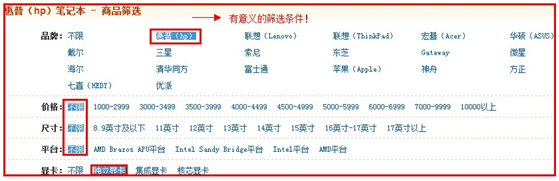
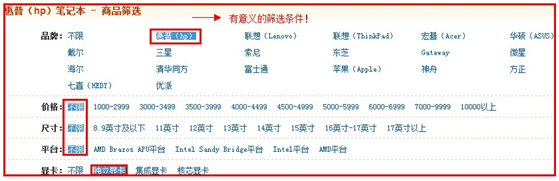
通過選擇不同的產品篩選條件,導致URL的加長!
此時對應的URL為:
篩選條件下的URL

各種篩選條件下的URL情況
此時對應的URL為:
URL隨篩選條件的增加而變長

有意義的篩選結果
此時對應的URL為:
有意義的篩選URL

無意義的篩選結果
此時對應的URL為:
無意義的篩選URL
前面分析過,此種無效的URL數量過多必然分散該產品終端頁面的權重,另外,如果勉強讓蜘蛛去住區此類的無效URL也會影響其對其他產品終端頁面的抓取。那麼我們SEOer遇到這種實際問題應該怎麼有效解決呢?
SEO實戰解決方案:
1、靈活的修改URL到動態化:
在實戰的過程中,我們SEOer要做到SEO思維靈活,要有我們自己的思想在裡面,不能人雲亦雲。都說URL靜態化有益於收錄,那麼我們不想收錄的URL我們將其回歸於動態化,這個逆向的思維需要我們每個SEOer反思。
有意義的篩選條件URL靜態化修改:
對應上面有意義的URL篩選條件:
可以調整為:
無意義的篩選條件URL靜態化修改:
對應上面無意義的URL篩選條件:
可以調整為:
2、巧妙應用robots.txt+nofollow:
我們SEOer將無效URL動態化後還需要通過寫robots.txt正則表達式,將此類無效URL屏蔽掉,拒絕讓蜘蛛收錄此類無效URL,具體舉例:
User-agent: * (備注:這裡的*代表的所有的搜索引擎種類,*是一個通配符)
Disallow: /shaixuan*html?=* (備注:使用星號 (*) 來匹配字符序列,禁止訪問網站中以(html?=)的動態頁面)
除了robots.txt屏蔽無效URL外,我們還需要巧妙利用nofollow屏蔽該無效URL的導出鏈接,避免此類無效URL分散產品終端頁面的權重。
具體舉例:
<a href=http://www.360buy.com/bijiben/shaixuan.html?chicun=8.9&pingtai=amd rel="nofollow"title="8.9英寸及以下AMD Brazos APU平台">8.9英寸及以下AMD Brazos APU平台</a>
總結:通過以上兩種方式的靈活運用,基本可以使B2C商城的產品終端頁得到集權,這也是B2C商城網站想通過大量長尾詞做流量的基礎,提出的以上解決方案供國內一線B2C商城網站參考。
PS:京東商城此“條件篩選框”還存在一個問題,但不是其他一線B2C商城網站的“SEO通病”!就是“條件篩選框”采取JavaScript加載,雖然目前谷歌官方已經證實可以抓取JavaScript代碼下的內容了,但是,在百度官方沒有公開承認此技術同樣適用於百度蜘蛛之前,雲晨守望還是建議京東商城可以將此“條件篩選框”的JavaScript加載方式調整為CSS+DIV的形式。
文章轉自:SEO人外仁 http://www.xx53.com/b2c-seo.html 轉載請保留出處!