昨天受一位朋友之托,想要對他們的企業網站做一下簡單的網站結構診斷,不好拒絕,也想在很長的時間裡拿起分析一個網站的的結構到底應該是什麼樣子,重新回顧下如何好好的做一個好的結構,那麼呢,就借一下分析這個企業網站這點事,來分析一下這個網站的一些具體情況吧。
第一:開門見山,分析這個網站的URL情況
首先打開打開這個網站,記錄一下這個網站的層次結構,以及URL信息情況,如下圖

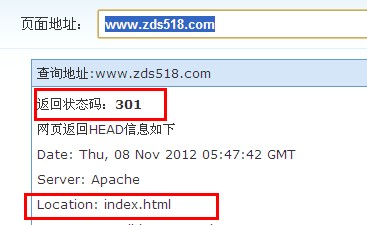
這是這個網站的基本URL層次圖,從上圖中,我們可以看到的是,網站結構中內容目錄為2層目錄,就到達了底部,也從一點上說明了,可以做成這個樣子的,對於搜索的爬取具有一定的層次性幫助;但是在首頁的URL中,加上了“/index.html”,不知道是刻意為之還是啥,於是乎,查詢這個網站主頁的http狀態碼,如圖

說明了在網站之中,直接進行301跳轉到了/index.html頁面,關於這個後綴,自我感覺還是無法認同,畢竟當我看了這個網站之後,發現是 dedecms,就覺得域名權重再一次進行傳遞,也會出現更多的情況,這種跳轉飛雲呢,在百度中進行搜索,發現並沒有收錄這種後綴的域名。給我的感覺是,百度會識別這種情況,就如同在我們使用的discuz中會有“/forum.php”的出現一樣,但是呢,如果是需要做好seo,這種情況是一定需要改善的。畢竟唯一的域名就是唯一的域名,不需要跳轉。
在URL這一個環節之中,也發現了如下在企業網站中經常會遇到的問題,那就是絕對地址和相對地址的事情,個人喜歡在網站中庸絕對地址寫出每一個鏈接所代表的地址,因為我不想出現這種情況,

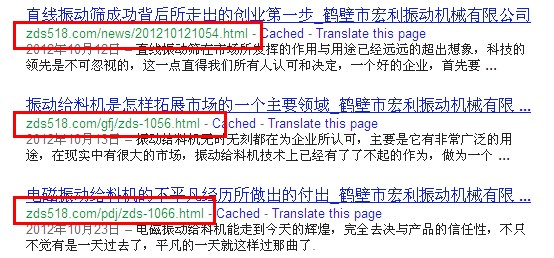
這是在google中獲得的結果,這種結果也說明了URL的不統一性,讓同一個內容出現了不同的URL,其實呢,如果用絕對地址,這些也是可以避免的,這種重復內容的出現在seo中需要絕對避免的,重復內容造成的降權我是已經接觸過太多太多了,該避免還是要避免。
繼續了解URL,怎麼了解,那就是利用百度的索引,其他不多說,直接上圖,又是一個沒有很好的設置:

如果我看的沒錯的話,這是在dedecms中常見的一個未調整的程序,那就是列表頁默認的和第一頁一模一樣,而且列表頁的第一個的代碼會有兩個出現,這些都是在程序中可以解決的,調整後會對整體性的唯一性做出一定的價值。
第二點:網站性能分析,打開網站speed之窗
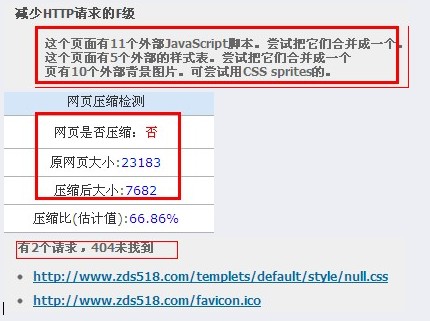
一直喜歡用Yslow工具來測試網站的整體化質量如何,那麼呢,就將剛剛分析的結果拿給大家看一下吧,截取一張筆者覺得很重要的因素的圖

在這張圖中,有以下三點是這個網站需要注意的,第一點是,資源的整體調用,畢竟這樣可以減少dns調用,對於速度方面將是一個很好的提升;而在第二點中,那就是GZIP壓縮,剛剛看了這個網站的空間,是萬網的空間,想著如果是虛擬主機的話,那肯定是有流量方面的限制,通過GZIP也可以減少70%的頁面傳輸,不得不說對於流量這一塊來說也是一種很好的推廣方法,而且往往對於GZIP壓縮是支持的,有時候僅僅手動調整一下就可以更加方便許多。
在另一點中,那就是 404頁面的存在和不存在了,在百度中,已經出現了404的死鏈接的提交,可是我們需要做的就是在整站中盡可能的出現少的死鏈接的導入鏈接,畢竟出現一次,蜘蛛就會看一次,對於權重,和用戶就是一種傷害,404,讓網站之中用最少的一點,來做出最准備的信息吧。
第三點:網站title,以及長尾關鍵字排列

說心裡話,我不是很喜歡這樣的標題,因為這樣的標題再如何看,都是大量堆積關鍵字的實況,大量的長尾詞放在一起,堆積而不是巧妙的穿插在一起,這本書相對而言就是對seo的標題制作的基本功的考驗,在飛雲本身觀察標題之後,發現這個網站始終圍繞著兩個重點,那就是“ 振動篩 ”和“ 給料機 ”,這兩個關鍵字進行排列組合長尾,但是當大量的關鍵字都充斥在title之中時,唯一感覺到的就是凌亂了,如果可以講這些長尾關鍵字用詞語進行排列組合,我相信本身而言會更加合適。
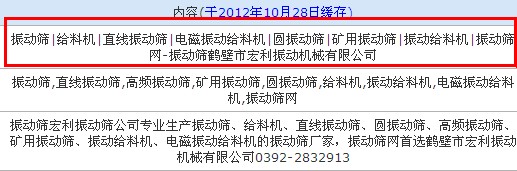
繼續觀察關鍵字的情況,一般飛雲分析關鍵字的話,就是看每一張頁面所存在的固定鏈接到底有哪些,分別是什麼關鍵字引導的,而且本身而言,該鏈接第一次出現的文本會更加重要一些,那麼就檢查一下內頁的一些常用鏈接,發現如下情況。
其中鏈接到主頁的截圖為:

在其他地方都沒有主頁鏈接的存在了,很多時候我們都喜歡忽視第一個鏈接所傳遞的權重值,如果我沒有記錯的話,第一個鏈接所引導的相關性所在比會遠遠比後面的相同的鏈接多些,所以我的建議是,主頁鏈接第一個是“首頁”的朋友,能在前面放上網站名稱的話,盡量放一個,這個是很有意義的;在這個網站中,我們看到了常用的主頁鏈接為“首頁”,而在其他頁面都是按照導航欄排布的,並沒有什麼問題。
其中鏈接到其他頁面的鏈接:
然後筆者觀察長尾關鍵字的排布,畢竟其他頁面也是我們需要好好把控的地方,在這一點中,觀察這個網站發現如下

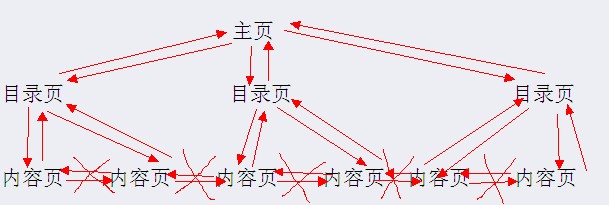
除了上圖中有的“上一篇”和“下一篇”之外,沒有任何一個附屬的鏈接性傳遞,所以,我們可以觀察到這個網站的結構為如下所示,

這是筆者剛剛花的一張簡圖,想表達的意思就是說,內容之間沒有毫無關聯性可言,有的僅僅是目錄的通道,這些內容是彼此獨立的,這然網頁內的互相連接更加心傷啊。而且除了這一點之外,最為重要的內鏈是在內容之間穿插入,如果一個網站管理員有心,那麼就應該在內容之間關聯以前發表過的內容,因為只有這樣才能更好的利用這部分流量,關聯並不是說固定的地方出現固定的東西,而是說在合適的地方出現,那才是完美和最好的。
第四點:網站的細節性seo設置問題
其實也不想說什麼,但是這個網站給予我看到的小問題實在是不能忽視,下面就提一下這些問題吧
a)全站鏈接和首頁鏈接,在這個網站中,看到了鏈接部分是全站鏈接,如果有朋友想做外鏈的話,這個的確很劃算,畢竟是全站的,關於首頁鏈接和全站鏈接,有話想說的是,一般鏈接我們都會選擇用首頁來替代,畢竟全站鏈接是全站對一個網站進行投票,而且一個頁面大量的出鏈會造成這個頁面的相關性降低,權重方面飛雲到時沒有覺得有多少,畢竟權重現在一般都是域名的權重比較重要;一個頁面的相關性本身來說就是依靠內容來維護的,這種維護包括,在這個頁面中穿插入一些參考資料,一些引入的外鏈,可能你會說,這些外鏈不是會投票嗎?是的,就是投票,因為本身就是引用的,就像這樣,這是有一定的依據的,是禁得起考驗的,這就是相關性的意義,最相關的內容往往就是你經過多次調整,多次引用的內容,相關性起來了,那麼蜘蛛經過幾次爬取也會感受到你對於這些內容的用心。所以我的建議就是盡量不要用全站鏈接,因為這些外鏈的相關性你無法把握,可能會影響本身內容頁面的排名,這也是一點很重要的設置,其他就不說了,建議
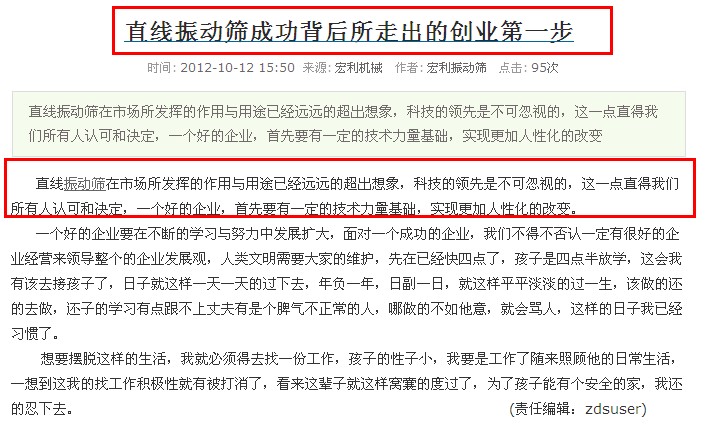
b)內容的質量問題,突然發現這個問題,不禁啞然,內容是很重要的,但是絕不是隨意添加內容,然後加入一篇內容進去,大家看如下截圖

如果我沒有看錯的話,這篇內容其中的網站主題關鍵字是隨意添加的關鍵字,目的第一點是為了蜘蛛的爬取,第二點是為了在首頁維持住那些關鍵字密度;如果一個企業的內容不好做,那麼就應該放在新聞之中,新聞的各種添加維護,以及各種外鏈,相關的內容一起上也未嘗不可以,但是不要用這樣的內容影響來到你的網站的每一個人,因為這些人如果對你的產品有興趣,再看到這些一點不通的文章之後,就很有可能掉頭而走,因為內容沒有專業性,沒有行業性,信任感從何而來呢?
c)鏈接錯誤問題,一個鏈接錯誤問題

面包屑導航中的“主頁”鏈接錯誤,點擊之後沒有跳回效果,點開鏈接之後,發現沒有鏈接,有的僅僅自動默認的當前頁面,這種錯誤鏈接在一個網站中是在是不能存在,好吧,也就看到這裡了。
其實呢,從兩篇文章中說到了四點關注,希望可以給大家一些小想法吧,好好把握診斷一個網站,讓青春飛揚起來。
文章