其實一個網站的圖片優化互聯網有很多類似的答案,比如把小圖片寫到CSS,多張小圖片整合到一張,圖片限制大小等等,其實這類優化都是浪費時間又不賺錢的事情,一張不到10PX的圖片能加載多久?何必浪費幾天的事情去處理這些細節,在想把細節處理好的前提是,把大問題解決,那麼我們網站的圖片上的大問題在哪裡呢?
圖片尺寸
很多人在發布企業網站產品圖片的時候,喜歡用代碼限制其圖片大小,而不是使用PS把圖片剪切了上傳,大家都知道,圖片剪切了後上傳相對會小一點,加載上面會快很多,而通過限制的方式,雖然浏覽器會加載限制的大小,但一樣在加載原始圖片,所以上傳上去是1M還是會加載1M的圖片。
通常情況下,一個企業網站的內容頁會有很多細節圖片,比如一張圖片算300K,5張細節圖片,那就有1M多,一個網頁總共才10-20K,一張圖片就要加載1M,如果客戶網速慢,那1M的圖片基本是加載不出來了。
延遲加載
延遲加載技術都是大型網站才會使用到的,不過有必要把這一技術應用多圖片頁面,當浏覽器加載到某部位的時候,就加載某部位的圖片,其他圖片暫停加載,客戶看起來就不需要等待加載圖片了。這一技術我曾經分享過,瀑布流圖片延遲加載技術,可以應用到任意網站。就一段JS代碼,操作簡單。
WEB格式圖片
在PS圖片的時候,建議選擇WEB格式保存圖片,這樣圖片文件小了,但不會很影響圖片的質量,當然如果有特別需求的,建議以下載的形式,或者點擊新窗口打開的形式來開啟圖片。通常情況下1M的圖片,使用WEB格式保存後,圖片的大小不會超過50KB的。保存的方法如下:
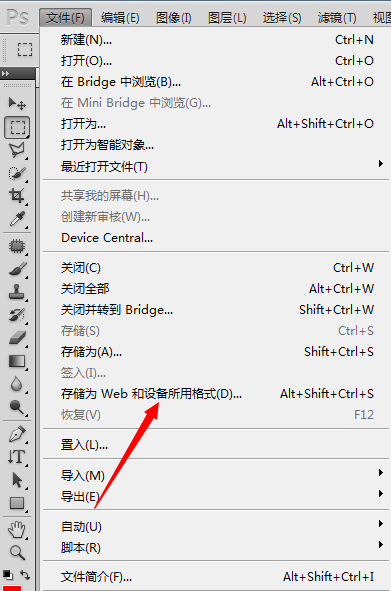
第一步:保存的時候選擇【文件】-【WEB格式保存】如下圖所示,也可以使用快捷鍵Ait+Shift+Ctrl+S。

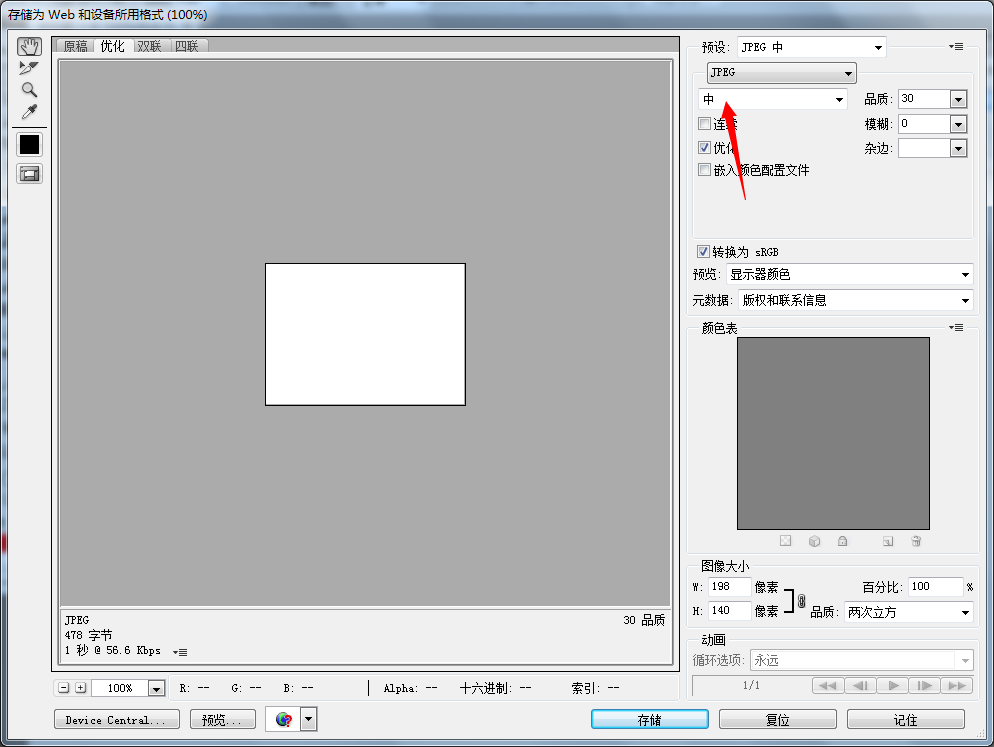
第二步:根據你的需求選擇格式和圖片的質量,如果圖片不需要描述非常細節,可以選擇中,如果有特殊需求,選擇高也沒有多大影響。然後點擊【存儲】即可。

- 上一頁:必不可少的SEO基本功
- 下一頁:SEO優化人員常用的SEO工具