站長工具最近加入了新的成員“MIP引入”,很多站長對此迷糊不已,小編特別聯系了我們的版主飛鷹正義,讓他為大家講解下如何入門。飛鷹正義,本名翁新寶,百度站長社區超級版主,是國內較早關注搜索引擎優化研究的SEOER,具備多年的實戰經驗。為多家互聯網企業提供顧問式服務。此次他將用通俗易懂的方式帶大家簡單快速的理解和改造屬於自己的的MIP站點。
在進行改造前我們再來回顧一下MIP是什麼?能帶來哪些收益?
簡單來說MIP是由百度推出的一套移動網頁開放性標准,直白點說就是百度為了進一步提高用戶體驗進而推出的一系列規范標准,站長參與MIP改造計劃能夠與百度共同獲得一定的收益。
從目前看來站長朋友改造MIP站點除了獲得收錄排序等潛在優勢外,可以解決絕大部分站點因加載慢、展現慢等劣勢。雖然現在大部分站點解決了PC站點的加載速度,但因移動端的特性很多站點在移動端的全局加載並非能夠達到最佳狀態,那麼通過改造MIP Cache就能夠緩存你的頁面資源!讓你免費使用與百度搜索引擎一樣的CDN,你說是不是夠叼?
言歸正傳,我們來快速的改造,將原本的移動站點改造成為MIP站點。
一、 改造前期准備和注意事項
1.首先你必須得有移動站點(當然你也可以完全重新開發MIP站);
2.你可以選擇直接將原先的移動站點直接改成MIP站,也可以單獨在做一套MIP站點與移動站並存。
3.復雜的頁面暫不建議MIP改造,目前支持資訊、圖文類支持已較好,若功能較為復雜的建議自定義組件或等待MIP項目小組開發。
4.改造需具備一定的html知識,改造MIP教程請按照教程來,特別注意大小寫,建議全局小寫。
二、 詳細改造流程
我們從一個html頁面的上下順序一步步改造,只要按照本文章內的一步步來,即可完成Mip改造。
1. Doctype改造
1.1打開你的模板或代碼文件看第一行,不出意外的話是這麼一句:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
也有可能是這麼一句:
<!DOCTYPEhtml>
無論是那句記住第一句一定是:<!DOCTYPEhtml>
2. <Html>標簽改造
2.1 完成第一步後,代碼往下看,將:
<htmlxmlns="http://www.w3.org/1999/xhtml">
或:<htmllang="en">
直接改成:<html mip> 注意大小寫
3.Head部分改造
3.1 <head>標簽必須是完全小寫。
3.2 頁面的編碼必須是utf-8,修改聲明為:<metacharset="utf-8">
3.3頁面中加入<metaname="viewport"content="width=device-width,minimum-scale=1,initial-scale=1">
3.4 頁面中加入MIP專用樣式文件< linkrel="stylesheet" type="text/css"href="https://mipcache.bdstatic.com/static/mipmain-v0.0.1.css" >
3.5 這裡需要告訴搜索引擎改頁面對應的標准html頁面地址,如果存在則標識<linkrel="standardhtml" href="https://www.baidu.com"> 其中href值https://www.baidu.com修改成為與當前mip頁面相對應的標准頁面(移動頁)url地址。如果只有mip頁面沒有相對應的標准頁面則標識為:<linkrel="standardhtml" href="https://www.baidu.com"> 其中的href值為當前頁面地址。
4.Body內改造
4.1首先<body>標簽必須是小寫的;
4.2加入MIP專用JS文件:<script src="https://mipcache.bdstatic.com/static/mipmain-v0.0.1.js"></script>
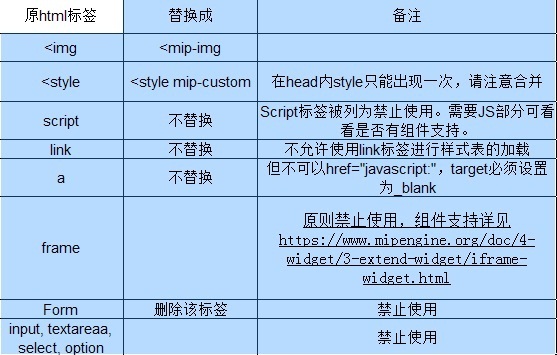
4.3 常見標簽替換表

更全的標簽禁止使用表請見:https://www.mipengine.org/doc/3-tech/1-mip-html.html
5.使用MIP Cache注意事項
5.1一般Cache圖片、樣式、腳本,做完上述4步後,建議修改資源地址為相對地址;
5.2Cache的內容需要更新需要通過MIP數據提交中的更新數據接口,把更新的url鏈接推送過去,等待百度更新。
三、其他注意事項
3.1 本文旨在快速將移動站點改造成MIP站點,部分遺漏部分功能詳細見https://www.mipengine.org。
3.2 除了上述這些需求外,一部分站點可能需要用到組件,裡面包含了目前來說支持的一部分組件,後續我在繼續講解組件的使用方法,因對js引用的限制,我簡單舉例說明一下使用百度統計該如何實現:
3.2.1 引用https://mipcache.bdstatic.com/static/v0.1/mip-stats-bidu.js 放在</body>前。
3.2.2 去百度統計工具查看統計JS代碼

3.2.3 獲取畫框部分token,在js引用代碼前放入代碼:<mip-stats-bidutoken="02890d4a309827eb62bc3335b2b28f7f"></mip-stats-bidu>並將token值換成你統計代碼內的token值。
3.3 上述步驟做完mip站點改造基本結束,我們在mip頁面標識了標准頁面的地址,同樣為了加速收錄我們也需要在我們標准移動頁面標識該頁面相對應的mip頁面,代碼如下:<linkrel="standardhtml" href="改成該頁面對應的mip頁面地址">
3.4 最後我們做完了mip頁面建議大家都做一下數據推送,會有意想不到的效果!(文/百度站長平台)