上星期在第6屆SEO排行榜上做了一個演講,分享了一些國際上SEO行業的最新情況。其中一個內容是Google的AMP項目,也在這裡聊一下。
AMP,Accelerated Mobile Pages,譯意大致是”加速的移動頁面”,是Google去年10月份推出的一個提高移動頁面訪問速度的技術,具體技術細節可以在項目官網看到,有簡單的中文版。
簡單而不一定准確地說,AMP頁面是大大簡化了的移動頁面,因此加載更快。AMP有幾個特點:
AMP的HTML代碼是標准HTML的一個子集,某些代碼不讓用了,如table, frame等
CSS代碼也簡化,而且要寫在HTML中,不能調用外部CSS文件
JS大部分不能用了,當然就快了,但很多互動功能也就沒了
資源控制,比如圖片、視頻等用戶下拉到圖片時再加載
高度緩存,Google將頁面緩存在自己服務器了
AMP具體應用是今年2月份才上線的,僅僅使用在新聞結果中,支持了AMP的新聞頁面顯示在頂部圖片輪播中,用戶點擊其中的新聞時,緩存在Google服務器上的極為簡化的AMP版本確實是秒開。
目前AMP新聞頁面只在10多個國家顯示,不包括中國,也不包括新加坡。
如果僅限於新聞網站,我也就不那麼關心了。不過8月2號Google又公布,AMP將應用於所有類型的移動頁面。其實在這之前,除了BBC、紐約時報等新聞網站,連ebay這種網站也已經上線了AMP版本。所有移動頁面都支持AMP的話,更多網站將有動力加上AMP版本了。
普通頁面的AMP現在還沒有出現在正常Google搜索結果中,只在這個地址的demo中可以看到:https://g.co/ampdemo
我也趕緊實驗了一下AMP,信息類網站,如博客,還是很適合AMP的。WordPress實現AMP很簡單,下載、啟用AMP插件就行了。插件會給帖子頁面創建AMP版本(首頁、分類、翻頁等頁面沒有)。比如本帖子的URL是:
http://www.seozac.com/gg/google-amp/
AMP頁面就是在原頁面後加個 /amp/ :
http://www.seozac.com/gg/google-amp/amp/
在原帖子 HTML代碼中,需要用amphtml標簽指明AMP版本地址:
<link rel=”amphtml” href=”http://www.seozac.com/gg/google-amp/amp/” />
AMP版本的HTML代碼中也要用canonical標簽指明原頁面地址:
<link rel=”canonical” href=”http://www.seozac.com/gg/google-amp/” />
這樣,Google就知道誰對應誰了。
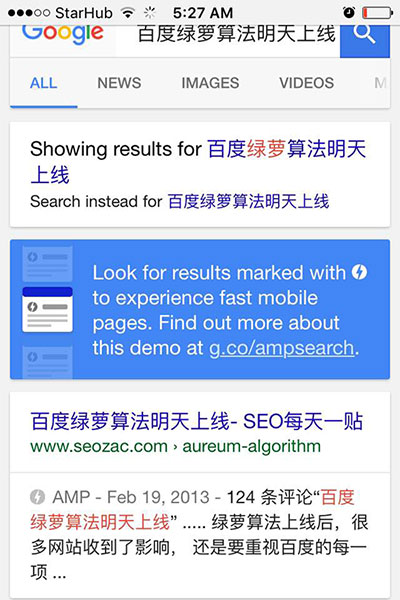
在Google搜索結果中是這樣展現的(如上所說,從demo地址可以看到):

頁面描述最前面有個閃電標記和AMP字樣。用戶點擊後頁面秒開,顯示的是Google服務器上的緩存:
https://www.google.com.sg/amp/www.seozac.com/baidu/aureum-algorithm/amp/
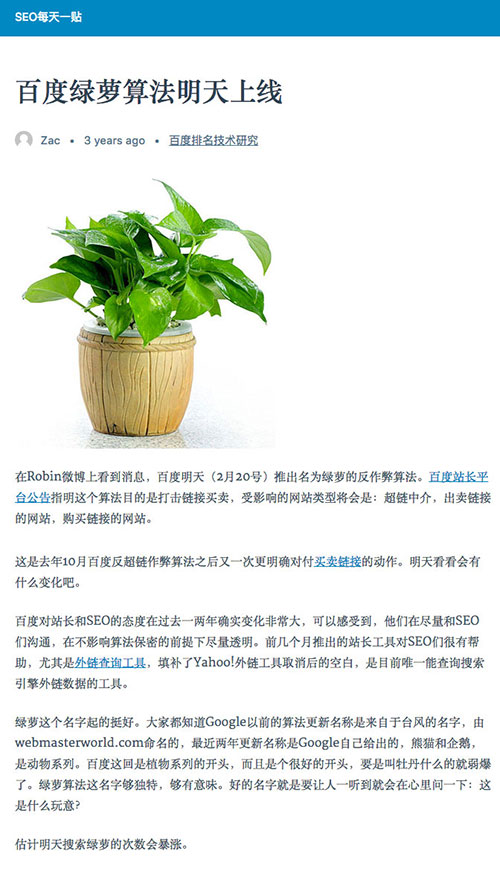
AMP頁面打開是這個樣子:

點擊本帖的AMP地址就可以看到AMP版本的樣子,桌面電腦也一樣能正常訪問。目前WordPress的AMP插件把導航、留言等等都去掉了,只剩下帖子內容本身,確實是簡化到家了,HTML文件只有10幾K。如果自己開發AMP版本的話,還是可以多少加上點東西的,比如重要導航。
AMP的目的沒別的,就是快,也確實是快了,但不一定適合必須有交互功能的頁面,如電子商務網站。即使像博客帖子這種頁面,拿掉評論功能是否真的用戶友好也還要觀察。純信息類頁面確實很適合。
Google最近在大力推AMP,很可能AMP會變成國際上信息類網站移動頁面的主流。采用AMP的頁面是否對排名有幫助呢?目前是沒有,Google明確表示,AMP不在排名算法中,但誰知道以後呢。SEO們,尤其是做英文網站的,還是要密切關注。
百度會不會支持AMP呢?短時間應該不會,倒不是百度願意不願意,而是AMP頁面需要調用官網的JS庫,貌似是控制資源之類的功能(如圖片延遲)的:
<script src=”https://cdn.ampproject.org/v0.js” async></script>
任何國外的東西,說qiang就qiang,百度想支持也危險,中文網站沒法用啊。呵呵,呵呵。
作者: [email protected]