得知大家喜歡實戰經驗分享類干貨,站長學院線上活動大咖在線曾邀請xx健康網企劃部總監袁大吉做過分享,手把手教同學們做移動適配,並分享了xx健康網的一些經驗,包括如何進行設置、如何進行監控等等。今天我們把視頻和分享要點同時發布出來,有相關疑問的同學可以至社區專帖(內有PPT原圖)繼續參與探討。
一、移動適配相關概念
1.1 什麼是移動適配
通俗的理解就是告訴搜索引擎你的pc訪問url 和 移動訪問url的對應關系,從而把pc端的收錄和排名對應到移動端。
1.2 移動適配做法
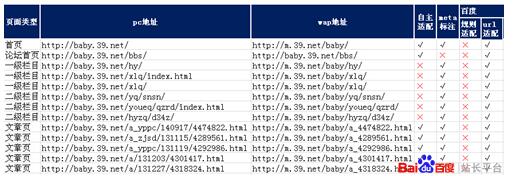
整理出搜索引擎的要求,做個表格,按照表格步驟當做1+1+1一步步做完就ok,非常簡單。
1.3 適配進度監控,調整移動適配的錯誤
移動適配講了那麼多年,大家都沒學會監控移動適配效果,原因是一直沒教大家如何判斷適配是否成功。
二、怎樣做移動適配?
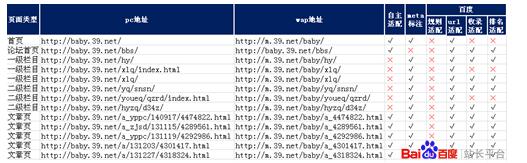
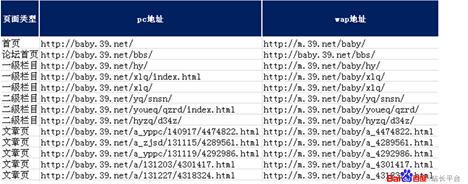
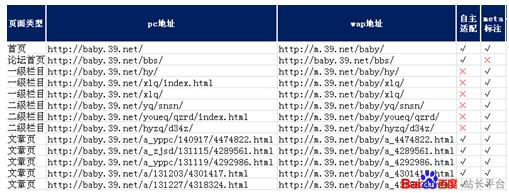
2.1 梳理頁面結構

梳理全站pc和wap的頁面結構,檢查是否每一個pc頁和wap頁都有一一對應關系,若發現有不對應的頁面,及時補足。
2.2自主適配

2.2.1什麼是自主適配
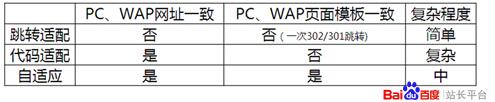
用戶通過移動設備訪問站點的PC頁時,站點將其自動適配到該PC頁面對應的手機頁,並為之選擇合適的頁面版本。站長應選擇適合自己網站的自主適配方式。目前自主適配主要有三種實現方式:跳轉適配、代碼適配、自適應,其各自的特點如下:
跳轉適配實現比較簡單,站長只需獨立開發移動網站,當用戶訪問PC頁面時,這種配置會嘗試檢測用戶所使用的設備或ua,若監測到移動設備或ua,便通過302或301跳轉至對應的移動頁面。
代碼適配實現較為復雜,該方法PC和移動頁使用相同的網址(不考慮用戶所使用的設備),但會根據服務器對用戶所用浏覽器的了解(ua),針對不同設備類型生成不同版本的 HTML。
自適應實現難度中等。是通過同一網址提供相同HTML 代碼的網站設計方法。該方法不考慮用戶所使用的設備(pc、平板電腦、移動設備),但可以根據屏幕尺寸以不同方式呈現(即適應)顯示屏。
39目前用的是跳轉適配,所以一下會先介紹跳轉適配應怎樣向百度傳遞對應關系。
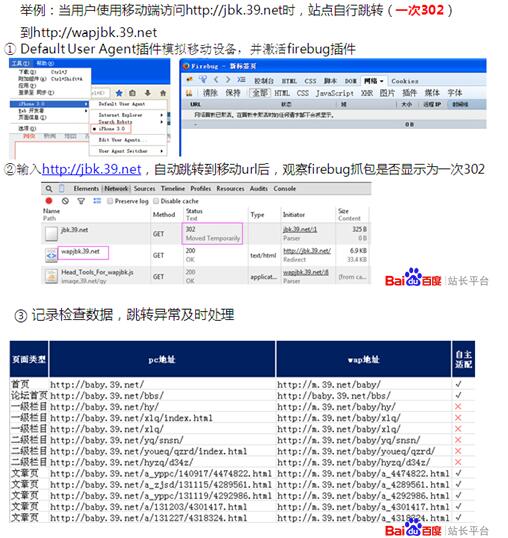
2.2.2 跳轉適配檢查方法
所需工具:①火狐浏覽器 ;②Default User Agent插件(模擬移動端);③ firebug插件(抓包檢查跳轉情況)
檢查步驟:

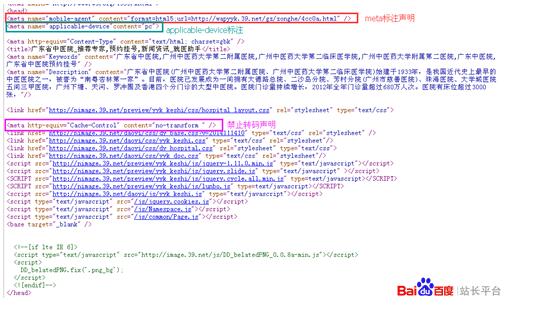
2.3meta標注聲明
在<head></head>中加入meta標注,標明當前頁面對應的WAPurl。
Meta標注聲明格式:

Meta標注聲明示例:

檢查並記錄好網站個頁面的meta標注情況,沒標注的頁面補上:

2.4 制作提交對應關系sitemap
按照百度要求的格式制作對應關系sitemap
對應關系sitemap有兩種可選:規則適配、url適配
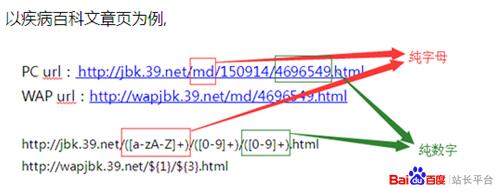
2.4.1 規則適配
《規則適配格式說明》
a)確定是純數字:([0-9]+) 或(\d+)
b)確定是純字母:([a-zA-Z]+), 包括字母大小寫的情況
c)確定是數字和字母混合串:
方法一、((?:[a-zA-Z]+[0-9]+|[0-9]+[a-zA-Z]+)[a-zA-Z0-9]+)
方法二、([a-zA-Z0-9]+)
說明:兩種混合串的區別:較長的一種為嚴格的數字和字母混排形式,且數字 和字母交替至少出現1次;較短的一種可支持純數字,純字母和數字字母混排
d)確定有中文字符:((?:%[a-zA-Z-0-9]{2,})+)
e)確定有參數值:([^&]+)
f)確定有'-'和'_'連接字符串的替換規則:將連接的各個部分分別用對應的規則替換
規則適配舉例:

規則適配提交:
①登陸百度站長平台
②“移動專區”→“移動適配”→選擇對應域名→填寫對應的移動url

③選擇提交方式(可單條提交,可多條提交)

④根據處理狀態中提示的錯誤修改對應關系sitemap

2.4.2 url適配
url適配格式說明:提供一個txt文檔,文檔中數據為兩列,中間用空格隔開,第一列為PC版URL ,第二列為PC頁面對應的移動版頁面。
url適配格式示例:

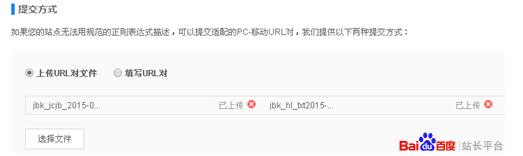
url適配提交:
①登陸百度站長平台
②“移動專區”→“移動適配”→選擇對應域名→url適配→填寫對應的移動url

③選擇提交方式(可上傳txt文檔,可直接填寫url對)

④根據處理狀態中提示的錯誤修改對應關系sitemap

⑤記錄好提交的sitemap類型

2.5 適配進度監控
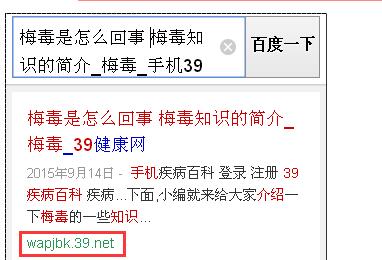
①分別將各種頁面類型的pc url復制到對應移動搜索引擎進行搜索
②觀察搜索結果顯示的url,若為正確的wap端url,且點擊進去是正確的wap端url,則收錄適配成功,如下圖

③將待檢查頁面title分別制到百度PC端和移動端進行搜索,觀察排名是否接近,若排名接近,則關鍵詞適配成功


④記錄監控結果