一、為了更好的實現pc端和移動端匹配效果,可在pc端模板增加類似如下代碼:
1、首頁
<meta http-equiv="mobile-agent"content="format=xhtml;url={dede:global.cfg_mobileurl/}/">
<scripttype="text/javascript">
if(window.location.toString().indexOf('pref=padindex')!= -1){}else{if(/AppleWebKit.*Mobile/i.test(navigator.userAgent) || (/MIDP|SymbianOS|NOKIA|SAMSUNG|LG|NEC|TCL|Alcatel|BIRD|DBTEL|Dopod|PHILIPS|HAIER|LENOVO|MOT-|Nokia|SonyEricsson|SIE-|Amoi|ZTE/.test(navigator.userAgent))){if(window.location.href.indexOf("?mobile")<0){try{if(/Android|WindowsPhone|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)){window.location.href="{dede:global.cfg_mobileurl/}/";}elseif(/iPad/i.test(navigator.userAgent)){}else{}}catch(e){}}}}
</script>
2、欄目頁
<metahttp-equiv="mobile-agent"content="format=xhtml;url={dede:global.cfg_mobileurl/}/list.php?tid={dede:field.id/}">
<scripttype="text/javascript">
if(window.location.toString().indexOf('pref=padindex')!= -1){}else{if(/AppleWebKit.*Mobile/i.test(navigator.userAgent) ||(/MIDP|SymbianOS|NOKIA|SAMSUNG|LG|NEC|TCL|Alcatel|BIRD|DBTEL|Dopod|PHILIPS|HAIER|LENOVO|MOT-|Nokia|SonyEricsson|SIE-|Amoi|ZTE/.test(navigator.userAgent))){if(window.location.href.indexOf("?mobile")<0){try{if(/Android|WindowsPhone|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)){window.location.href="{dede:global.cfg_mobileurl/}/list.php?tid={dede:field.id/}";}elseif(/iPad/i.test(navigator.userAgent)){}else{}}catch(e){}}}}
</script>
3、文章頁
<meta http-equiv="mobile-agent"content="format=xhtml;url={dede:global.cfg_mobileurl/}/view.php?aid={dede:field.id/}">
<script type="text/javascript">
if(window.location.toString().indexOf('pref=padindex') !=-1){}else{if(/AppleWebKit.*Mobile/i.test(navigator.userAgent) ||(/MIDP|SymbianOS|NOKIA|SAMSUNG|LG|NEC|TCL|Alcatel|BIRD|DBTEL|Dopod|PHILIPS|HAIER|LENOVO|MOT-|Nokia|SonyEricsson|SIE-|Amoi|ZTE/.test(navigator.userAgent))){if(window.location.href.indexOf("?mobile")<0){try{if(/Android|WindowsPhone|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)){window.location.href="{dede:global.cfg_mobileurl/}/view.php?aid={dede:field.id/}";}elseif(/iPad/i.test(navigator.userAgent)){}else{}}catch(e){}}}}
</script>
代碼中的{dede:global.cfg_mobileurl/}部分要替換為包含“http://”的二級域名(即:http://m.nt090.com),如不想修改模板裡的相關代碼,也可修改/include/common.inc.php中的$cfg_mobileurl變量賦值為二級域名。
以上代碼為dedecms新版模板所使用,第一行<meta>標簽代碼為百度發現跳轉適配關系的方式(可同時使用)之一——“Meta標記”,下面幾行javascript代碼的功能是識別是否移動端設備訪問,如是則將當前pc端頁面自動跳轉到匹配的移動端頁面。
二、還可使用<link>標簽以便於百度更好地發現PC站和移動站的移動適配關系,在模板的<head></head>標簽內加入如下代碼:
1、PC站首頁模板:
<link rel="alternate" media="only screen and(max-width: 640px)" href="http://m.nt090.com" >
2、PC站欄目頁模板:
<link rel="alternate" media="only screen and(max-width: 640px)"href="http://m.nt090.com/list.php?tid={dede:field.id/}" >
3、PC站文章頁模板:
<link rel="alternate" media="only screen and(max-width: 640px)" href=" http://m.nt090.com/view.php?aid={dede:field.id/}">
4、移動站首頁模板:
<link rel="canonical"href="http://www.nt090.com/ "/>
5、欄目頁模板:
<link rel="canonical"href="http://www.nt090.com{dede:type typeid='0' row=1}[field:typelink/]{/dede:type}"/>
6、文章頁模板:
<link rel="canonical"href="http://www.nt090.com/{dede:field.idrunphp='yes'[email protected];@me='';$url=GetOneArchive($id);@me=$url['arcurl'];{/dede:field.id}"/>
三、提交移動跳轉適配
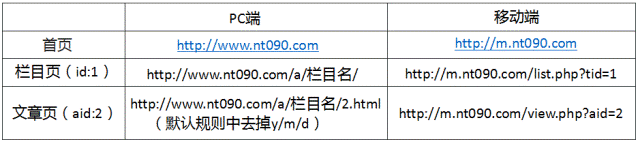
1、URL對應關系示例:

2、適配方式:
欄目頁的對應關系沒有規律,且數量較少,使用URL適配 ;文章頁為有規律的網址,且數量多,使用規則適配。
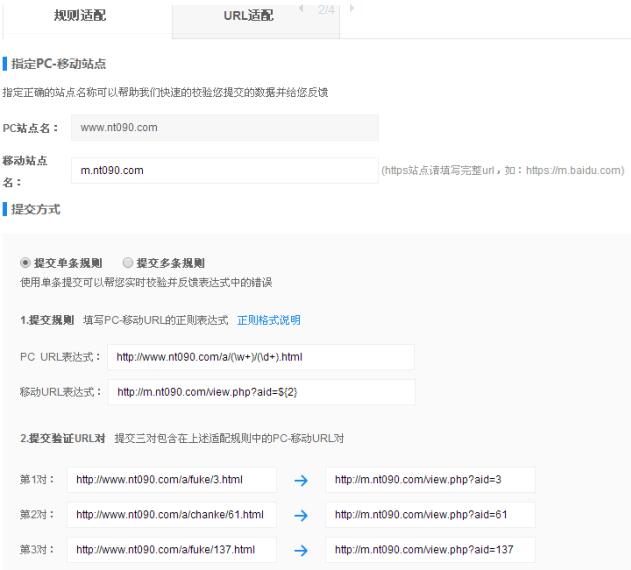
提交文章頁規則適配(如圖):

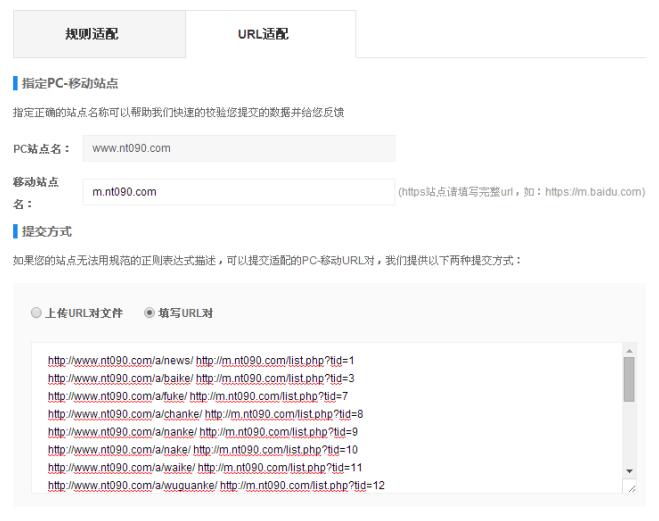
提交首頁和欄目頁URL適配(如圖):

對於欄目較多的Dedecms網站,人工列出所有的欄目頁URL對顯然很費事,這裡推薦一個方法可以輕松解決該問題:
※在模板中嵌入以下代碼,對應前台頁面中即可顯示所有欄目的URL對,復制粘貼即可:
{dede:channelartlist row=100 typeid='top'}
http://www.nt090.com{dede:field name='typeurl'/}http://m.nt090.com/list.php?tid={dede:field name='id'/}<br>
{dede:channel type='son' noself='true'}
http://www.nt090.com[field:typelink/]http://m.nt090.com/list.php?tid=[field:id/]<br>
{/dede:channel}
{/dede:channelartlist}
※提交完規則適配,等待百度審核。
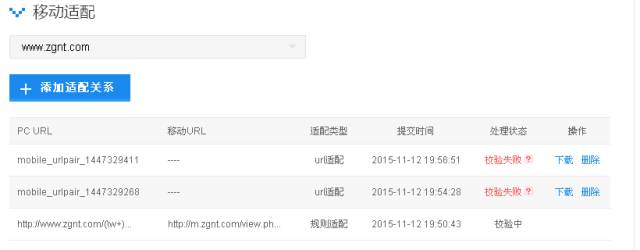
如果所提交的適配關系有誤,處理狀態將很快會出現“校驗失敗”的提示。

很長一段時間以來,很多站長應該都發現移動適配“校驗中”時間很長,對於此問題,目前官方已做了改進,校驗效率有了明顯提升,以前所提交的適配關系發現正在陸續通過。
以下為很早前提交、近期已通過適配的一個網站示例:

- 上一頁:織夢移動化Q&A集錦
- 下一頁:織夢移動站搭建方法