一、安裝Dedecms移動站點的兩種方式
(1)下載新版本直接安裝使用,Dedecms版本:V5.7SP1正式版(2015-06-18)該版本包含舊版本所沒有的移動站點功能。
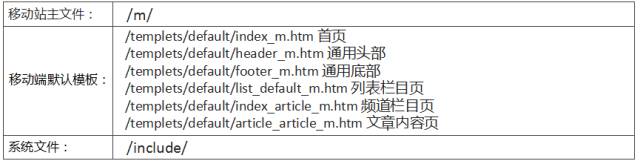
(2)老版本升級(僅針對增加移動站點功能),下載最新版本(注意網站編碼需與原站一致),復制壓縮包中以下文件到原站對應目錄下:

注意:如果原站有非默認模板,如某欄目模板為/templets/defaultst_default_news.htm,可將/templets/defaultst_default_m.htm復制一份改名為list_default_news_m.htm。
即:pc端網站模板需有對應的移動端網站模板,後者文件名為前者文件名後“_m”。
安裝或升級dedecms完成,此時應該就可以進行移動跳轉適配了,但,dedecms20150618版本提供的移動站點功能在使用過程中發現一些問題,需要進行修改後才可正常使用,所以有了下面的dedecms修改步驟…
二、修改Dedecms
(1)原站如做了將DATA移到根目錄外的安全設置,需修改/m/index.php代碼:
if(!file_exists(dirname(__FILE__).'/../data/common.inc.php'))
{
header('Location:install/index.php');
exit();
}
將其中/../data/common.inc.php改為/../../data/common.inc.php,或直接將以上5行代碼刪除。
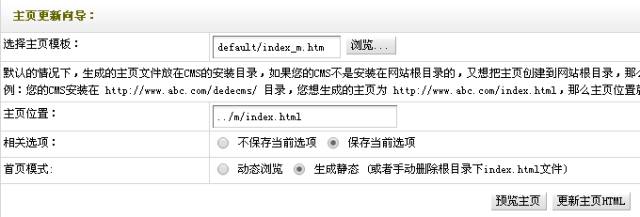
(2) 移動站點首頁在會第一次訪問時自動生成首頁靜態文件,前提是/m/目錄需設置為可寫權限,否則將無法正常更新。之後更新首頁靜態文件需登陸後台手動更新:在“更新主頁HTML”中將“選擇主頁模板”改為“default/index_m.htm”,將“主頁位置”改為“../m/index.html”,再生成主頁靜態文件。

注:該版本號稱“自動生成HTML版”,但默認移動站模板裡卻有<ahref="index.php">的動態首頁鏈接,需替換為<ahref="index.html">靜態鏈接形式。
※如覺得使用靜態頁面麻煩,想將首頁設置為動態浏覽,可修改/m/index.php:
$row['showmod']= isset($row['showmod'])? $row['showmod'] : 0;
if ($row['showmod'] == 1)
{
$pv->SaveToHtml(dirname(__FILE__).'/index.html');
include(dirname(__FILE__).'/index.html');
exit();
}
else {
$pv->Display();
exit();
}
以上代碼替換為一行:$pv->Display();
三、首頁“圖文資訊”部分的url為pc端鏈接,修改為移動端鏈接:
搜索模板/templets/default/index_m.htm中所有<a href="[field:arcurl/]"> ,替換為<ahref="view.php?aid=[field:id/]">
四、通用頭部含有搜索框,搜索跳轉至pc端搜索頁面,建議刪除:
在/templets/default/header_m.htm中刪除以下代碼:
<form class="am-topbar-form am-topbar-leftam-form-inline am-topbar-right" role="search"action="{dede:global.cfg_cmsurl/}/plus/search.php">
<input type="hidden" name="mobile"value="1" />
<input type="hidden" name="kwtype"value="0" />
<div>
<input name="q" type="text"class="am-form-field am-input-sm" placeholder="輸入關鍵詞">
</div>
<button type="submit" class="am-btnam-btn-default am-btn-sm">搜索 </button>
</form>
五、移動站點默認使用二級目錄,但目前移動適配需要使用二級域名(前段時間是可以使用二級目錄的,但目前已調整,不能再提交二級目錄),所以我們要設置移動站可通過二級域名訪問,解析二級域名至網站所在服務器ip,並在服務器/空間上將二級域名綁定到/m/目錄。
成功設置二級域名後,通過二級域名浏覽網站會發現圖片均無法顯示,原因是圖片路徑有誤——圖片路徑為“/uploads/x/y.jpg”
相對根目錄路徑形式,在pc站頁面中顯示正常,因為pc站域名下存在該目錄,而二級域名綁定的是二級目錄,其中並不存在該目錄,
所以訪問圖片會返回 404錯誤。對此,有多種解決方案,下面提供幾個思路(示例pc站:www.nt090.com ;移動站:m.nt090.com):
(1)設置dedecms使用絕對路徑
進入管理後台後,點擊“系統”->“系統基本參數”->“核心設置”,將其中“(是/否)支持多站點,開啟此項後附件、欄目連接、arclist內容啟用絕對網址:”(默認為“否”)設置為“是”。
(2)修改模板路徑
在所有移動端模板中的<head></head>中增加:
<basehref="http://www.nt090.com" />
再將代碼中的
“<ahref="list.php” 改為完整路徑 “<a href="http://m.nt090.com/list.php”
“<ahref="viewphp” 改為完整路徑 “<a href=http://m.nt090.com/view.php
(3)URL 重寫
將對http://m.nt090.com/uploads/的訪問重寫至http://www.nt090.com/uploads/,apache環境下,在/m/目錄中的.htaccess(如無則需新建)中增加以下代碼即可:
RewriteEngineon
RewriteCond %{http_host} ^m.nt090.com [NC]
RewriteRule ^uploads/(.*)$ http://www.nt090.com/uploads/$1 [L]
iis環境下類似規則。
另:需將根目錄下的/images/defaultpic.gif(縮略圖默認圖片)復制到/m/目錄下,否則列表頁中如存在無縮略圖的文章,對應縮略圖位置會無法正常顯示圖片。
至此,移動站架設基本成型。
- 上一頁:織夢的移動化適配
- 下一頁:百度移動搜索優化:移動站點的收錄、排名等說明