百度搜索是全球最大的中文搜索引擎。在移動互聯時代,百度每天響應移動搜索請求高達幾十億次,導向互聯網的流量幾十億量級,且快速增長。面對移動用戶的迅猛崛起,站長們紛紛湧入移動化建設的浪潮中。百度秉承“用戶體驗至上”的理念,以移動用戶體驗為導向,發布移動友好度標准,旨在幫助站長建立適合移動設備應用的網站,為網站移動化建設提供明確的方向。本次擬先發布移動友好度標准V1.0版,後續會不斷收集站長反饋並盡快發布移動友好度開發指南,以更好地規范並指導移動建站。
移動友好度概述
當用戶在手機上點按百度搜索結果時,除了搜索結果對需求的滿足程度外,搜索結果的加載時間、頁面浏覽體驗、資源或功能的易用性、頁面是否符合移動端適配等,都影響移動用戶體驗的滿意度。百度致力於幫助移動用戶獲得更好的移動頁浏覽體驗,移動友好度是一個重要的評價因子。
這份標准旨在告訴廣大站長,怎樣的移動頁是受用戶歡迎的,不僅針對搜索引擎,百度更鼓勵站長從用戶角度來建設網頁。
面向用戶體驗的網站建設:頁面可讀性
不可訪問的頁面會被直接歸入垃圾頁面,百度不會浪費資源對垃圾頁面進行移動友好度評估。頁面可讀是衡量移動友好度的基礎。這裡的頁面可讀主要指用戶可讀,即用戶能夠看見、看清並看懂頁面。頁面可讀性包含如下維度:頁面加載速度體驗、頁面結構、頁面浏覽體驗。
【頁面加載速度體驗】
移動互聯網上,網頁的加載速度對用戶體驗的影響日趨明顯。百度用戶體驗部研究表明,用戶期望且能夠接受的頁面加載時間在3秒以內。若頁面的加載時間超過5秒,78%的用戶會失去耐心而選擇離開。頁面加載速度是百度搜索中一個重要的排序因素,百度再次建議站長對這方面進行專項優化。
【頁面結構】
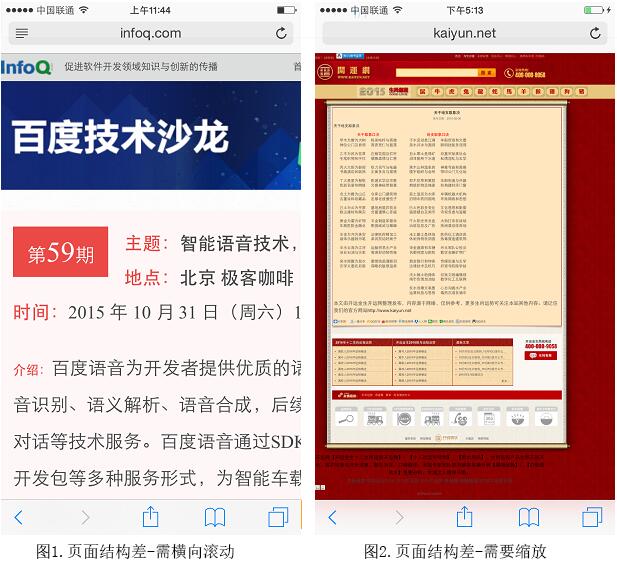
一個結構優質的頁面,要讓用戶第一眼看到頁面的主要內容,獲取頁面主體信息時沒有多余的干擾,快速找到所需。用戶能夠通過頁面布局結構,快速了解頁面各模塊的主要內容。要構建一個結構優質的移動頁需關注2點:
1、 基本地,頁面能夠根據屏幕調整內容大小,用戶不需要左右滾動,也不需要進行縮放操作就能清晰辨識網頁的內容。
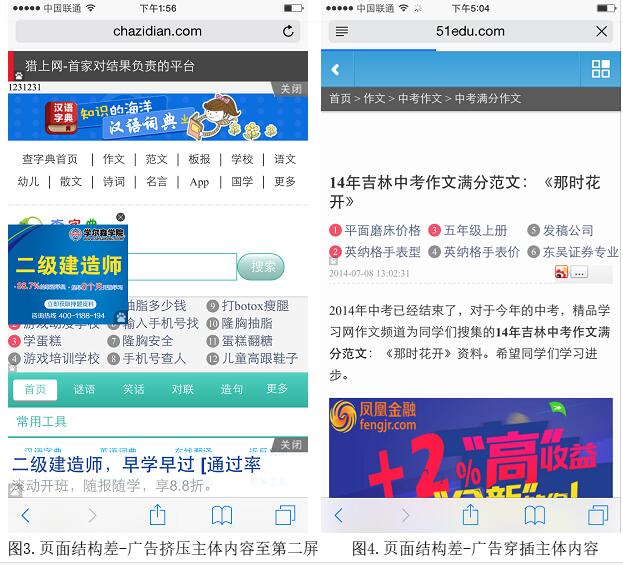
2、其次,頁面主體位於首屏且中心的位置,其他相關度低的內容對頁面主體無干擾作用。百度會嚴厲打擊應用惡意彈窗/浮層的行為。視對用戶體驗造成傷害程度的大小,在結果排序上會對以下情況減分:廣告遮蓋主體、廣告動態搶奪用戶視線、廣告穿插主體等。
頁面結構相關示例如下:


【頁面浏覽體驗】
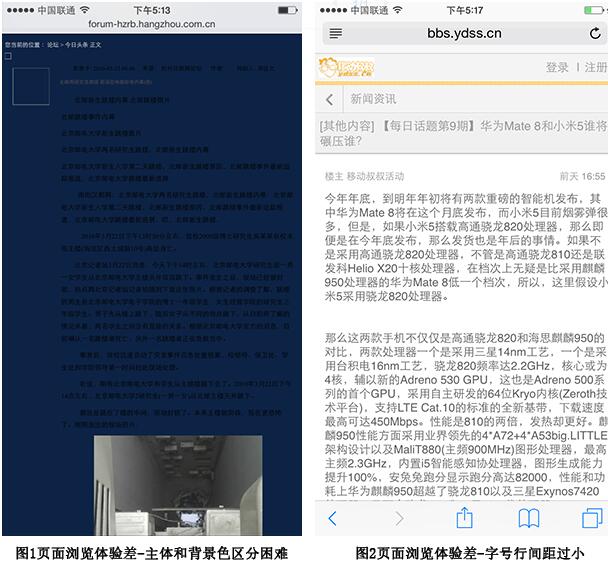
頁面浏覽體驗和頁面結構密切相關:頁面結構差,浏覽體驗無從談起。頁面結構優質,想給用戶更好的浏覽體驗,首先注意:1、頁面主體中的文本內容和背景色應有明顯的區分度;2、頁面主體中的文本內容應段落分明,排版精良;
百度用戶體驗部對移動頁浏覽體驗的研究成果:
1、主體內容含文本段落時,正文字號推薦14px,行間距推薦(0.42~0.6)*字號,正文字號不小於10px,行間距不小於0.2*字號;
2、主體內容含多圖時,除圖片質量外,應設置圖片寬度一致位置統一;
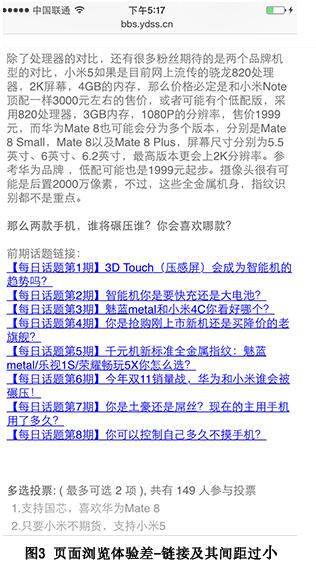
3、 主體內容含多個文字鏈時,文字鏈字號推薦14px或16px:字號為14px時,縱向間距推薦13px;字號為16px時,縱向間距推薦14px;文字鏈整體可點區域不小於40px;
4、主體內容中的其他可點區域,寬度和高度應大於40px;
5、此外,需注意交互一致性,同一頁面不應使用相同手勢完成不同功能。
頁面浏覽體驗相關示例如下:


面向用戶體驗的網站建設:資源易用性
【資源易用性】
按照頁面主體內容載體的不同,資源易用性的標准會有較大的不同:
1、首頁或索引頁:頁面提供的導航鏈接應清晰可點,頁面推薦的內容應清晰有效;
2、文本頁面:頁面提供的內容應清晰完整,有精良的排版。文本頁面包括文章頁、問答頁、論壇頁等。
3、Flash:Flash 是移動設備上不常用的資源形式,應避免使用;
4、音/視頻頁:音/視頻應能夠直接播放,且資源清晰優質。百度嚴厲打擊欺詐性下載播放器的行為;
4、APP下載:APP應提供直接下載,且下載的為最佳版本;百度嚴厲打擊欺詐性下載手機助手和應用市場的行為;
5、文檔頁:應提供可直接閱讀的文檔,且文檔閱讀體驗好;請注意,將文檔資源轉化為圖片資源的的方式,不僅影響用戶體驗,對搜索引擎也不友好,應避免。
6、服務頁&功能頁:提供的服務或功能應易用好用,下一部分詳細說明。
面向用戶體驗的網站建設:功能易用性
【功能易用性】
按照頁面主體功能的不同,功能易用性的考量區別如下:
1、商品頁:頁面應提供完整的商品信息和有效地購買路徑。
2、搜索結果頁:頁面羅列出的搜索結果應與搜索詞密切相關。
3、表單頁:頁面應提供完整有效的功能。表單頁主要指注冊頁、登陸頁、信息提交頁等。
資源及功能易用性相關示例如下:

圖1.資源易用性-Flash不可用
面向用戶體驗的網站建設:體驗增益性
這個維度屬於增益項,只有當頁面在可讀性和資源及功能易用性上表現較好時,百度排序時才會考慮體驗增益性,並給予額外的優待:
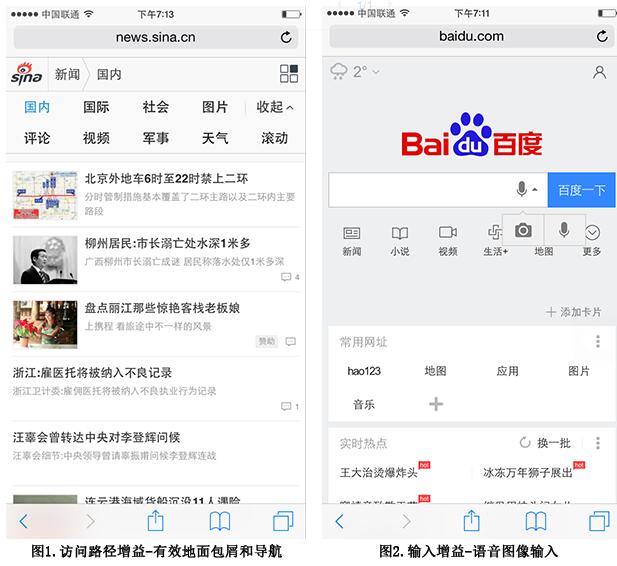
1、提供訪問路徑上的增益,例如頁面提供有效的導航或面包屑(My post),能夠去往上一級或下一級頁面;
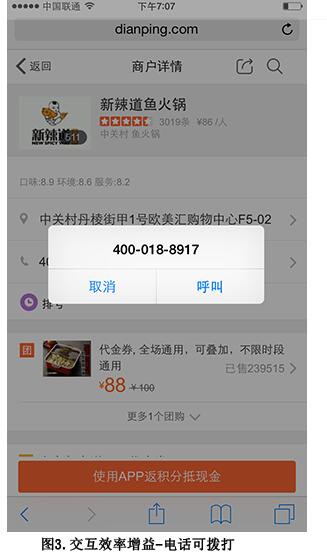
2、生活服務類網站,提供效率上的增益,例如電話可撥打、地址可定位;
3、查詢類網站,提供輸入方式上的增益,例如支持語音輸入、圖像輸入、掃碼功能等;
4、閱讀類網站,提供體驗增益,例如夜間模式等。
體驗增益性相關示例如下:


在移動端,APP自調起未判斷用戶需求狀態即切斷搜索流程,破壞了搜索體驗的完整性和流暢性,使用戶對點擊搜索結果後的效果沒有預期,建議站長使用Applink服務並安裝相應的SDK,保障用戶搜索體驗,並實現Html5和APP內容的無縫打通。近年來服務類O2O產品大量湧現,百度建議只有APP或微信服務號的商戶將Html5資源提交給百度,實現更好的收益。
體驗提升,標准先行。百度搜索會依據此標准在移動端推出移動友好度算法,將移動友好度作為移動搜索排名的一項重要參考因素。同時會不定期抽樣移動頁進行人工評估,評估後的結果會返回技術部門進行機器學習。百度搜索會繼續完善標准,優化算法,不遺余力地提升移動用戶體驗,並更好地為移動站長服務。