通過一系列關於移動適配的培訓與文章分享,大部分站長同學已經了解移動適配原理和方法,並開始積極的使用適配工具!但調研發現,部分站長在使用移動化適配工具仍有些困擾,特別是中小型站長,缺乏實際的案例指導。考慮到中小型網站中Dedecms使用概率較高,今天我們特地邀請了百度站長社區版主—洪石陳來為大家做Dedecms移動適配分享。
一、Dedecms的移動化
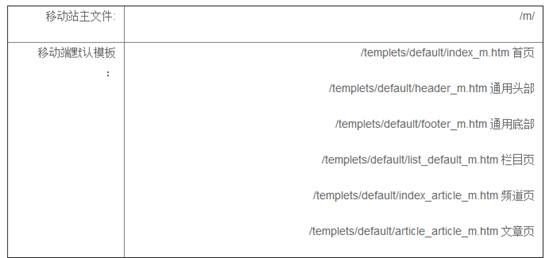
目前Dedecms V5.7SP1正式版(2015-06-18)已經支持移動端網站(老版本請自行升級)。後台移動模板結構如下(注意模板編碼)

注:如果有非默認模板設置,如某個欄目模板為/templets/default/article_article2.htm,可將/templets/default/article_article_m.htm復制一份改名為article_article2.htm。即pc端模板均需對應移動端模板,移動端模板文件名為pc端模板文件名後加“_m”後綴。
二、dedecms設置:
1、原站如做過安全設置,將DATA移到根目錄外,需修改/m/index.php:
if(!file_exists(dirname(__FILE__).'/../data/common.inc.php'))
{
header('Location:install/index.php');
exit();
}
將其中/../data/common.inc.php 改為/../../data/common.inc.php
或,直接將以上5行代碼刪除
2、 移動站在浏覽首頁時會自動生成首頁靜態文件,所以需將/m/目錄和首頁生成文件index.html均設置為可寫,否則將無法正常更新。移動站的首頁靜態文件更新需登陸後台,在“更新主頁HTML”中將“選擇主頁模板:”改為“default/index_m.htm”,將“主頁位置:”改為“../m/index.html”,再生成主頁靜態文件。
該版本號稱“自動生成HTML版”,但默認移動站模板裡卻有<ahref="index.php">的首頁鏈接,需替換<ahref="index.html">。
3、如覺得使用靜態頁面麻煩,要將首頁設置為動態顯示,可修改/m/index.php:
$row['showmod'] =isset($row['showmod'])? $row['showmod'] : 0;
if ($row['showmod'] == 1)
{
$pv->SaveToHtml(dirname(__FILE__).'/index.html');
include(dirname(__FILE__).'/index.html');
exit();
} else {
$pv->Display();
exit();
}
以上代碼替換為一行:$pv->Display();
4、首頁“圖文資訊”部分的url為pc端鏈接,修改為移動端鏈接:
搜索模板/templets/default/index_m.htm中所有<a href="[field:arcurl/]"> ,替換為
<ahref="view.php?aid=[field:id/]">
5、通用頭部含有搜索框,搜索跳轉鏈接為pc端搜索頁面,建議刪除:
/templets/default/header_m.htm中刪除以下代碼:
<form class="am-topbar-formam-topbar-left am-form-inline am-topbar-right" role="search"action="{dede:global.cfg_cmsurl/}/plus/search.php">
<input type="hidden"name="mobile" value="1" />
<input type="hidden"name="kwtype" value="0" />
<divclass="am-form-group">
<input name="q"type="text" class="am-form-field am-input-sm"placeholder="輸入關鍵詞">
</div>
<button type="submit"class="am-btn am-btn-default am-btn-sm">搜索</button>
</form>
三、其他注意事項
1、如有欄目不想在首頁下方列表區域或通用頭部顯示,可在後台對應的欄目管理/常規選項中設置隱藏。
2、為了更好的實現pc端和移動端匹配效果,可在pc端模板增加類似如下代碼:
首頁:
<metahttp-equiv="mobile-agent"content="format=xhtml;url={dede:global.cfg_mobileurl/}/">
<scripttype="text/javascript">if(window.location.toString().indexOf('pref=padindex')!= -1){}else{if(/AppleWebKit.*Mobile/i.test(navigator.userAgent) ||(/MIDP|SymbianOS|NOKIA|SAMSUNG|LG|NEC|TCL|Alcatel|BIRD|DBTEL|Dopod|PHILIPS|HAIER|LENOVO|MOT-|Nokia|SonyEricsson|SIE-|Amoi|ZTE/.test(navigator.userAgent))){if(window.location.href.indexOf("?mobile")<0){try{if(/Android|WindowsPhone|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)){window.location.href="{dede:global.cfg_mobileurl/}/";}elseif(/iPad/i.test(navigator.userAgent)){}else{}}catch(e){}}}}</script>
欄目頁:
<metahttp-equiv="mobile-agent"content="format=xhtml;url={dede:global.cfg_mobileurl/}/list.php?tid={dede:field.id/}">
<scripttype="text/javascript">if(window.location.toString().indexOf('pref=padindex')!= -1){}else{if(/AppleWebKit.*Mobile/i.test(navigator.userAgent) ||(/MIDP|SymbianOS|NOKIA|SAMSUNG|LG|NEC|TCL|Alcatel|BIRD|DBTEL|Dopod|PHILIPS|HAIER|LENOVO|MOT-|Nokia|SonyEricsson|SIE-|Amoi|ZTE/.test(navigator.userAgent))){if(window.location.href.indexOf("?mobile")<0){try{if(/Android|WindowsPhone|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)){window.location.href="{dede:global.cfg_mobileurl/}/list.php?tid={dede:field.id/}";}elseif(/iPad/i.test(navigator.userAgent)){}else{}}catch(e){}}}}</script>
文章頁:
<metahttp-equiv="mobile-agent"content="format=xhtml;url={dede:global.cfg_mobileurl/}/view.php?aid={dede:field.id/}">
<scripttype="text/javascript">if(window.location.toString().indexOf('pref=padindex')!= -1){}else{if(/AppleWebKit.*Mobile/i.test(navigator.userAgent) ||(/MIDP|SymbianOS|NOKIA|SAMSUNG|LG|NEC|TCL|Alcatel|BIRD|DBTEL|Dopod|PHILIPS|HAIER|LENOVO|MOT-|Nokia|SonyEricsson|SIE-|Amoi|ZTE/.test(navigator.userAgent))){if(window.location.href.indexOf("?mobile")<0){try{if(/Android|WindowsPhone|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)){window.location.href="{dede:global.cfg_mobileurl/}/view.php?aid={dede:field.id/}";}elseif(/iPad/i.test(navigator.userAgent)){}else{}}catch(e){}}}}</script>
3、移動站默認使用二級目錄,但目前移動適配需要使用二級域名(但前段時間是可以使用二級域名的,但目前貌似已調整,不能再提交二級目錄),可將二級域名綁定到/m/目錄,並將上面代碼中的{dede:global.cfg_mobileurl/}部分替換為包含“http://”的二級域名(如不想修改模板,也可修改/include/common.inc.php中的$cfg_mobileurl變量賦值為二級域名)。
4、設置為二級域名後,會發現圖片均無法顯示,原因是圖片路徑有誤:圖片路徑為/uploads/x/y.jpg,在pc站頁面中顯示正常,因為pc站域名下存在該路徑,而二級域名綁定的是二級目錄,其中並不存在該目錄,所以訪問該圖片路徑會返回 404錯誤。對此,有多種解決方案,下面提供兩個思路(pc站:www.example.com;移動站:m.example.com):
(1)URL 重寫(推薦)
如apache環境下,可修改.htaccess為:
RewriteEngine on
RewriteCond %{http_host}^m.example.com [NC]
RewriteRule ^uploads/(.*)$http://www.example.com/uploads/$1 [L]
iis環境類似規則。
(2)在模板中修改路徑
在所有移動站模板中的<head></head>中增加:
<basehref="http://www.example.com" />
再將代碼中的
“<a href="list.php”改為完整路徑“<a href=" http://m.example.com/list.php”
“<a href="viewphp”改為完整路徑“<a href=" http://m.example.com/view.php”
另:需將根目錄下的/images/defaultpic.gif(縮略圖默認圖片)復制到/m/目錄下,否則有些文章無縮略圖會顯示有問題。
至此,移動站架設基本成型。
百度移動適配:

適配方式:
欄目頁的對應關系沒有規律,且數量較少,使用URL適配 ;文章頁為有規律的網址,數量多,使用規則適配。
提交文章頁規則適配(如圖):

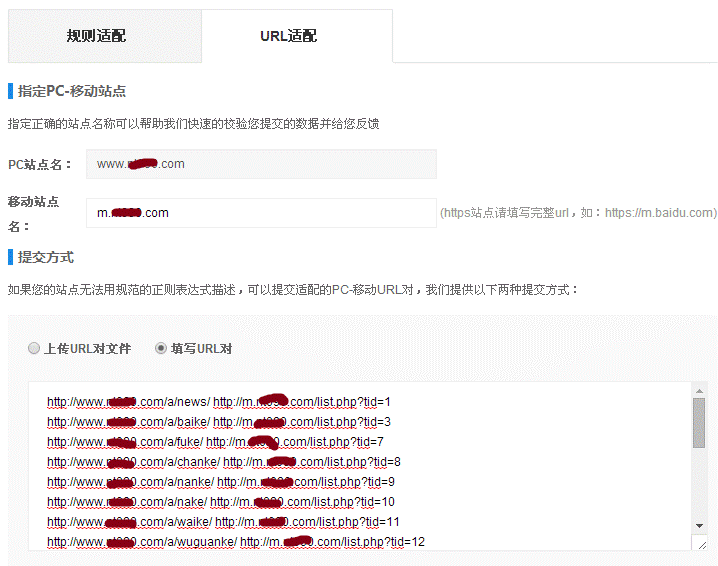
提交首頁和欄目頁URL適配:

對於欄目較多的站,人工列出所有的URL對顯然很費事,這裡推薦一個方法可以輕松解決該問題:
在模板中嵌入以下代碼,對應前台頁面中即可顯示所有欄目的URL對,復制粘貼即可:
{dede:channelartlist row=100typeid='top'}
http://www.example.com{dede:fieldname='typeurl'/} http://m.example.com/list.php?tid={dede:fieldname='id'/}<br>
{dede:channel type='son'noself='true'}
http://www.example.com[field:typelink/]http://m.example.com/list.php?tid=[field:id/]<br>
{/dede:channel}
{/dede:channelartlist}
提交完規則適配,等待百度審核!
- 上一頁:【平台工具】站長的福音—打賞功能使用解析
- 下一頁:網站SEO系統分析診斷書