本文檔集合整理了站長學院中已有的教育文章,同時對已經過時的內容進行了修訂,各位站點管理員可以通過閱讀本文檔,全面了解在移動大潮中從百度移動搜索獲得更多流量的基礎性知識。本文檔的內容包括:《幾種站點移動化技術選型對比》《建對百度友好的移動站點》《跳轉適配生效指南》《代碼適配如何做對百度友好》《自適應對百度友好關鍵》。本文檔同時會隨著學院內容的增加而擴充,請大家隨時關注。另外鳴謝文檔物料的提供者:百度搜索高級技術經理振雷、52pk產品負責人孫二坤、高三網負責人三木、貓途鷹SEO負責人張洺乾、皮皮魯網SEO負責人蔣飛。
選擇適合你的移動化之路
如何布局您的PC站和移動站,並表達兩者之間內容的對應關系
目前較流量的PC站與移動站配置方式有三種,百度站在搜索引擎角度將這三種分別稱為跳轉適配、代碼適配和自適應,以下為這三種配置方式的名詞解釋及異同對比。
1,跳轉適配:該方法會利用單獨的網址向每種設備提供不同的代碼。這種配置會嘗試檢測用戶所使用的設備或ua,然後使用 HTTP 重定向和 Vary HTTP 標頭重定向到相應的頁面。
2,代碼適配:該方法使用相同的網址(不考慮用戶所使用的設備),但會根據服務器對用戶所用浏覽器的了解(ua),針對不同設備類型生成不同版本的 HTML。
3,自適應:通過同一網址提供相同 HTML 代碼的網站設計方法。該方法不考慮用戶所使用的設備(pc、平板電腦、移動設備),但可以根據屏幕尺寸以不同方式呈現(即適應)顯示屏。
PC、移動網址是否一致PC、移動網頁代碼是否一致跳轉適配否否代碼適配是否自適應是是
三種配置方式的分析
百度僅站在搜索引擎角度對跳轉適配、代碼適配、自適應這三種配置方式做了一些對比和分析,希望能夠幫助站點選擇更適合自己、性價比最優的方式來進行移動化。
跳轉適配代碼適配自適應復雜程度簡單到中等。開發獨立網站的速度可以非常快。
小型企業可選用多種自動方案,以近乎實時的速度生成移動網站。
中到高,取決於網站的復雜程度和您需要創建的代碼庫數量。代碼適配所需的開發時間可能較長,且要求服務器端編程
中。需要使用能隨屏幕尺寸而變的流體網格從頭開始創建。如果網站需求較簡單,有許多開源模板可供選擇。
如要構建包含額外編程的復雜的自適應網站,所需的時間會比較長。
性能中。圖片和其他網站內容可輕松針對小屏幕優化,但網站重定向經常會導致延遲問題。高。可以簡化為只包含為相應設備優化的內容,以實現最佳性能。高。無任何重定向,但需要有周全的計劃才能實現最優的效果。數據量膨脹是最常見的錯誤。維護需求中到高。更新主網站後,還必須單獨在移動網站上進行更新。如果人工維護,將需要大量的資源。許多網站使用內容管理系統來避免這一問題,並自動在所有模板上發布內容。低。創建後,更新內容會流向所有設備,維護工作量極低。設備可專門針對移動用戶優化網站。單獨的文件和服務器端代碼(會在向用戶傳遞網頁前在您的服務器上運行)可以提供依設備而定的體驗。所有設備上的用戶體驗保持一致(一些設備專屬的選項可通過服務器端程序添加)。是否支持擴展至新平台不支持。這是智能手機專用的獨立移動網站。新平台無法輕松集成到現有架構中。支持。可輕松針對具體的設備(例如智能電視)創建模板,並通過同一個網址投放。支持。使用指定的斷點和流體網格,可輕松擴展到新平台和新設備。建設對百度友好的移動站點
一、域名&服務器&前端語言
1.域名
最初的時候,我以為移動站(俗稱手機站,簡稱M站或者wap站)的域名和PC站一樣,隨便挑一個就可以了。後來才發現,“理想是美好的,現實是殘酷的”:百度搜索引擎原來有自己的偏好!如下所示:
推薦: m.baidu.com sports.sina.cn a.m.hao123.net www.m168.info
不推薦:www.baidu.com/m
可以看出來,百度搜索引擎喜歡獨立的、短小的二級域名(簡潔的三級域名也可)。但卻不喜歡用子目錄做的M站,理由也很簡單,如果說PC站用 www.baidu.com,M站用www.baidu.com/m/ ,那搜索引擎對 /m/ 這個目錄會感到疑惑:到底是PC站的一個子目錄,還是PC站相對應的M站呢?真是剪不斷,理還亂啊。
以上舉例的域名,我們來做個PC站與M站對應的關系:
PC站 M站
www.baidu.com m.baidu.com
sports.sina.com sports.sina.cn
a.hao123.net a.m.hao123.net
www.m168.cc www.m168.info
可能大家會發現,最後一個例子中,PC站和M站都是使用的www作為前綴,其實我是不怎麼贊同的,使用 m 或者 wap 才較為合適。因為說不定什麼時候老板想把www.m168.cc 作為他用,而 www.m168.info 作為PC站了。
OK,我們現在知道M站用二級域名或者三級域名了,那麼有同學又提到了一個問題,在百度搜索引擎的策略裡,PC站和M站的主域是不是必須用一個呢?答案是“否”,但又必須相關,如下:
可行——PC站:www.hao123.com 移動站:m.hao123.net
不推薦——PC站:www.hao123.com 移動站:m.123.com
可以看到,百度搜索引擎(以下內容簡稱百度)認同 用 hao123 做為主干,使用不同後綴的域名分別用作PC站和M站的域名,但不推薦使用沒有關系的域名。
2.服務器
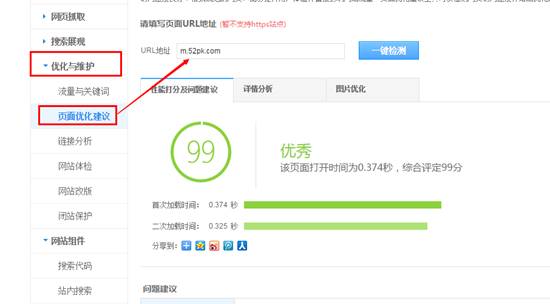
不管做什麼站,首先網站有個非常重要的前提:服務器的穩定性。百度官方透露:目前百度對可訪問性有問題的網站打壓是非常厲害的。如果被檢測到網站404、502等各種影響用戶浏覽網站的狀況發生,是會影響到網站自身在移動百度搜索結果裡的排名。同時,移動百度搜索對網頁加載速度上的要求也很苛刻:“網頁加載超過3秒以上不考慮排名”。當然,一般情況下會排除統計工具代碼的加載時間,但廣告加載會計算在3秒之內!大家還是先回家測試一下手機站的加載速度吧。溫馨提示:利用站長平台工具“頁面優化建議”可以粗略的查出影響頁面加載的因素有哪些。

3.前端開發語言
移動互聯網發展至今,前端開發語言經過歷次的更迭,目前主流仍在使用的用xml、xhtml、html5。
歷年來,移動web主要技術標准有:
WML——古典的移動web標准,使用WML
i-mode——小日本的標准,使用iHTML,我們可以忽略
OMA領導的xHTML mobile profile,使用xHTML
W3C領導的xHTML Basic,使用xHTML
以及所謂的Full Web,也就是普通的HTML——從iPhone開始流行起來
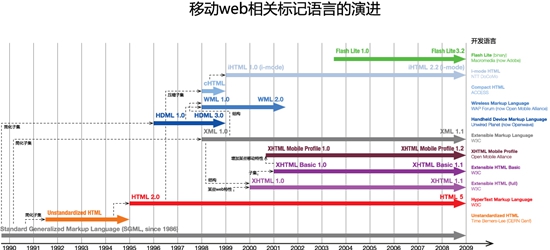
近年來比較流行HTML5,是html標准的最新版(在2014年10月正式發布),目前世界上主流浏覽器最新版均以支持,同時,也是各站長平台、浏覽器廠商推薦的移動站點的前端語言標准。附送一張進化圖,用以各位看官了解:

二、applicable-device標注
1.意義
用來向百度蜘蛛說明此url頁面適合在PC端還是M端展現。說白了,就是幫助百度提交校驗識別結果的正確性,減少百度蜘蛛把PC站當成M站,或者把M站當成PC站進行抓取。
2.代碼位置
代碼放在<head></head>中間,規則和對應關系見下:
如果是PC站,代碼:<meta name="applicable-device"content="pc">
如果是M站,代碼:<meta name="applicable-device"content="mobile">
如果是自適應或代碼適配,代碼:<meta name="applicable-device"content="pc,mobile">
三、站點結構
1.樹狀or扁平?
其實大家沒有必要再糾結所謂的樹狀還是扁平,只要能讓Baiduspider把整個網站跑一遍就可以,但今天要提醒大家注意兩點:
a 不要所有內容放在同一個目錄下(包括根目錄),這種不符合上面所說的“樹狀結構”,同時無法讓蜘蛛明白這些文章的分類。錯誤例子:http://www.xxx.com/article-7750-1.html
b 不要過度細分目錄(就是一級目錄下面有二級目錄,然後還有三級、四級。。。等目錄),按需生成目錄,不要無下限的生成多級目錄:
http://www.xxx.com/news/ 推薦
http://www.xxx.com/news/yyxw/ 若內容過少,不推薦
2.面包屑導航
對於移動網頁來說,面包屑導航也非常重要,在此不再多言。
3.anchor質量
超鏈接分兩種,一種是純文本鏈接(只有url,沒有說明描述),在移動網頁上百度並不推薦使用;另一種就是錨文本鏈接,代碼如下:
<a title="標題描述" href="http://www.xxx.com/article-7750-1.html">標題描述</a>
上述標題描述即為anchor,這個anchor必須准確地描述相對應的鏈接內容,虛假的anchor內容還會受到百度的懲罰。
四、url結構和外鏈
1.url結構
雖然百度已經支持動態化url鏈接,但靜態化url鏈接依然是優先推薦使用(純靜態化,或者偽靜態化)。在使用靜態化url鏈接時,url的結構也是需要注意的地方:
盡量簡單短小,少用特殊符號;
盡量不用中文url,因為在移動端沒有太大意義,目前平台的改版工具和移動適版工具支持得也不夠,別給自己找麻煩了;
結構層次盡量不要太多,越少越好,但不要把所有的內容頁放在同一個目錄裡面
2.外鏈
有句內行話是這麼說的:“內容為王,外鏈為皇”。如今,外鏈的作用依然很強大,不管是導量方面也好,SEO優化方面也罷。各個站長依然為了“外鏈”而頭疼,特別是被不明身份者惡意刷外鏈的站長們,更是吃不下睡不著。關於外鏈生效的問題方面,PC端、移動端外鏈均有效(PC鏈向移動站點同樣有效),但需要注意幾點:
整體而言,減弱信任度;
高質量的外鏈,一直有效;
低質量的外鏈,具有負面影響,而作弊外鏈,則會受到懲罰。
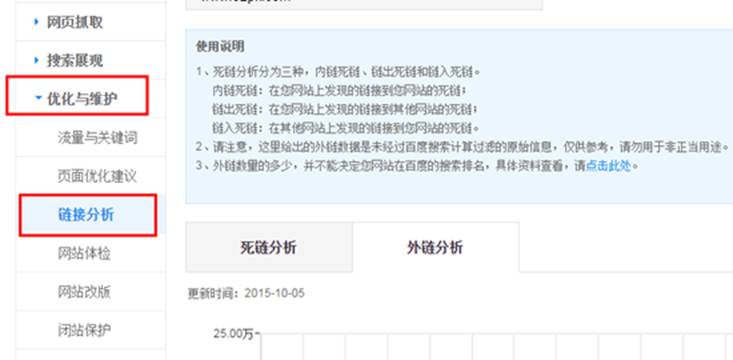
針對惡意外鏈事件屢次發生,站長平台發布了“外鏈分析”的工具,讓各位站長可以明確的知曉到底有哪些站放了我們網站的外鏈。各位可以在站長平台查看:

五、移動類型提交
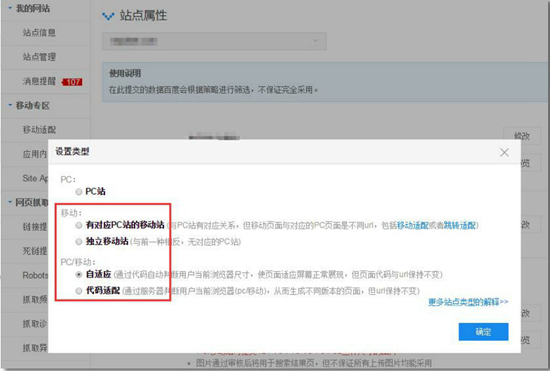
百度站在平台的設置裡,把網站分為了五類:PC站;有對應PC站的移動站;獨立移動站;自適應的站點;代碼適配的站點。根據站點實際情況進行設置,有利於百度蜘蛛在抓取頁面,以及搜索結果的排名(PC站和M站的搜索結果展現機制不一樣)。設置方法如下:


跳轉適配生效經驗分享
當用戶用百度搜索某個關鍵詞時,百度會優先展現用戶體驗最佳的頁面,就算你做了移動站,可因為百度並沒有發現你原PC頁面對應的移動頁面,也會失去上述優先機會。那麼,如何讓百度快速發現PC--移動頁面的對應關系?我們常做的有自主適配、meta標注、站長工具提交適配關系,但由於自主適配和meta標注只有在百度蜘蛛抓取原PC頁面的時候才能發現對應的移動頁面,那麼發現全部移動頁面會需要很長的時間,而在百度站長工具中提交移動適配關系將大大縮短了這個時間。
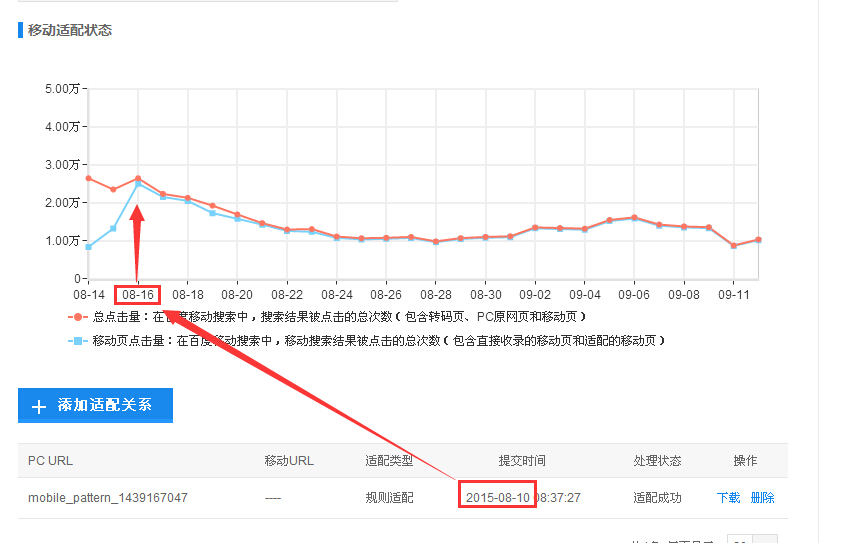
下圖中這個移動站上線半年,之前一直做了自主適配和meta標注,在8月10日的時候提交了移動適配,通過下面曲線圖就可以看出6天之後適配效果就達到比較理想狀態(紅線和藍線間距越小適配效果越好)。
6天時間就校驗成功並生效,可能會讓一些校驗不成功或一直校驗中的同學憤憤不平,但在吐槽的時候,是不是也應該在自己身上找下原因呢?下面我們主要闡述下移動適配中的幾個要點。
一、內容一致是移動適配成功的關鍵
1、PC頁面和對應的移動頁面主體內容必須完全對等
盡量保持原PC頁面信息量不變,但為了移動頁面美觀和訪問速度,可以刪減不太重要的模塊和細分導航,但頁面主體內容必須保持不變,比如文章正文或目錄頁面的鏈接數和鏈接指向要完全一致。
2、PC和移動的適配關系必須是一對一,不能多對一
若某些PC頁面沒有對應的移動頁,那這些PC頁可以不提交適配關系,但不能將多個PC頁面同時指向一個移動頁面,比如某文章頁面在PC上有分頁,到了移動站上分頁取消,原PC文章所有分頁都指向了同一個移動頁面,這也會導致校驗識別。PS:允許出現一個PC頁面對應兩個移動頁的情況:一個是給高端機看的,一個是給低端機看的。
3、需要適配的頁面不能內容過少、為空或者無法訪問
百度需要將PC頁面內容和移動頁面內容進行對比參照,若內容過少或空,以及需要登錄才能查看的頁面,百度都無法識別相似度。
二、建議移動站和PC同主域或同主干,不建議使用目錄
1、移動站和PC主域相同,或主干相同
例若PC站是www.123.com,移動站強烈建議選用m.123.com,移動站URL盡量簡潔短小,建議使用m.123.com而非yidongzhan.123.com。www.123.net因為主干相同也可以。
2、不建議使用二級目錄作為移動站
例若PC站是www.123.com,移動站選用www.123.com/m/,這樣,百度、GOOGLE等搜索引擎都是不喜歡的。但如果真的這樣做了,百度站長工具也可以提交適配規則,具體方法可查看站長學院中《目錄級移動適配如何使用工具提交適配關系》這篇文章。
三、更多注意事項
1、允許Baiduspider訪問,不要robots封禁
雖然聽起來有些無厘頭,但這種情況是真實存在的,要注意你的移動站點對百度是不是開放的。
2、UA判斷後盡量使用301或302進行跳轉
現在比較常見的是PC站點只適配一個移動站點,那麼使用301就可以,如果需要同時適配高端域名和低端域名,推薦使用302
3、盡量為頁面添加applicable-device標簽
applicable-device標簽用於幫助百度校驗識別頁面類型的准確度,雖然不是硬性要求,但對站點來說沒有任何弊端
如果是PC頁,在<head></head>中標注<meta name="applicable-device"content="pc">
如果是移動頁,在<head></head>中標注<meta name="applicable-device"content="mobile">
4、移動適配工具、META標簽、自主適配——三種方式邏輯關系保持一致
很多朋友都是這三種方式全用的,百度也支持這樣,但這裡有一個問題是:邏輯關系要保持不致,不能在自主適配時PC頁對應的是移動頁是A,而提交時卻變成了B。這樣最終百度自主選擇的適配移動頁面可能和你預期的不一樣。
四、通過百度站長工具提交適配關系的注意事項
前面兩個要點要確保都沒問題了,那接下來就是向百度提交適配關系了。
1、強烈推薦使用規則適配
使用規則適配的好處主要有百度校驗快,生效時間短,最主要的是後期不需要站長去維護,而URL適配需要不斷地更新近期增加的頁面。建議只有當PC對應的移動頁面URL沒有規則可言時再考慮URL適配。
2、在規則適配中推薦使用提交多條規則
除非你的站點簡單,頁面類型單一可以選用單條規則,使用多條規則的好處是可以針對不同類型的URL頁面寫出對應規則,比如目錄頁、目錄分頁、文章頁、專題頁、產品頁等等,這樣能照顧到每一種頁面類型,一旦某個規則填寫錯誤負面影響可以縮到最小,整體提高校驗速度和縮短生效時間。
3、規則適配中正則粒度越細越好
提交多條規則就涉及到正則式的問題,正則匹配符號(\d+)表述數字,([a-zA-Z]+) 表示字母,([a-zA-Z0-9]+)表示字母混合,(\w+)表示字母數字下劃線混合,上述四種匹配符號中,前兩者屬於粒度最細的、推薦使用,第三種第四種粒度較粗,在正則式中若用大粒度匹配符將會增加校驗時間。
案例:若有兩個PC頁面www.123.com/a/abc-1.html和www.123.com/a/def-1.html,有些站長會直接用 www.123.com/a/(\w+).html 對應 m.123.com/a/${1}.html 一個正則表達。但建議寫成兩個正則:
www.123.com/a/abc-(\d+).html對應 m.123.com/a/abc-${1}.html
www.123.com/a/def-(\d+).html對應 m.123.com/a/def-${1}.html
五、最後強調
不管使用哪種方式,適配成功後都要持續保持PC頁和移動頁的適配關系,因為百度會繼續檢查適配關系是否正常是否生效,如果發現適配關系不正確,之前生效的數據也會轉為失效,影響移動流量。
1,PC結構發生變化,檢查移動站點是否快速跟著變了
2,PC頁面主體內容發生變化,檢查移動頁面是否一致
3,如果使用平台工具提交的適配關系,定期檢查數據狀態,如果之前顯示“適配成功”的數據改成了“校驗失敗”要趕緊查看PC頁與移動頁的對應關系。
自適應對百度友好關鍵
一、什麼樣的網站適合做自適應
自適應網頁設計(Responsive Web Design)是指可以自動識別終端設備屏幕的大小從而做出相應調整的網頁設計方法。這種網頁設計方法完美解決了如何在不同大小的網絡設備上呈現同樣的網頁效果。大家公認自適應至少有4個好處:提升用戶體驗;PC端和移動端SEO保持一致;避免重復內容和出錯內容;鏈接統一。
而自適應比較明顯的缺陷是,開發成本比較高,尤其是要構建包含額外編程的復雜的自適應網站,所需的時間會比較長。如果網站需求較簡單,有許多開源模板可供選擇。
對於已經比較成熟PC網站來說,如果要實現全站的自適應,有可能需要推掉原來所有的代碼進行重構,時間和技術成本都比較大,而且如果一個網站有多個portal(入口),會大大增加架構設計的復雜度,所以現在有很多網站只在移動端實現了響應式布局設計。
二、自適應網頁代碼上需要做出哪些調整
1、 阻止移動浏覽器自動調整頁面大小
iOS和Android浏覽器都基於webkit核心,這兩種浏覽器以及其他的很多浏覽器都支持viewport meta元素覆蓋默認的畫布縮放設置,只需在HTML的<head>標簽中插入一個<meta>標簽,<meta>標簽中可以設置具體的寬度(如像素值)或者縮放比例2.0(設備實際尺寸的兩倍),下面是將一個頁面放大到設備實際尺寸兩倍顯示的meta標簽示例:
<meta name=”viewport” content=”initial-scale=2.0,width=device-width”/>
2、將網頁修改為百分比布局
當某個浏覽窗口處於媒體查詢固定的范圍之外,網頁就需要水平滾動才能完整浏覽,而通過百分比布局可以頁面元素根據窗口大小在一個又一個媒體查詢之間靈活修正樣式,具體來講,就是css代碼不會指定具體像素寬度:width:xxx px;而是會指定一個百分比寬度:width:xx%;或者直接就是width:auto;這裡大家可以根據一個簡易的公式將固定像素寬度轉換成對應的百分比寬度:目標元素寬度 ÷ 上下文元素寬度 = 百分比寬度
例如:
<div id =”wraper”>
<divid = “header”></div>
</div>
#wrapper {
margin-right: auto;
margin-left: auto;
width: 960px;
}
#header {
margin-right: 10px;
margin-left:10px;
width: 940px;
}
轉換為百分比的header區塊的css為:
#header {
margin-right: 10px;
margin-left: 10px;
width: 97.916667% /* 940 ÷ 960 */
}
3、用em替換px
同樣,目標元素寬度 ÷ 上下文元素寬度 = 百分比寬度這個公式也適用於將文字的像素單位轉換為相對單位,值得注意的是,現代浏覽器的默認文字都是16像素,因此一開始給body標簽應用下列任何一條規則所產生的效果都一樣:
font-size: 100%;
font-size:16px;
font-size: 1em;
例如某網站網站標題相應的樣式:
#logo {
display: block;
padding-top: 75px;
color: #0d0c0c;
font-family: Arial;
font-size: 48px;
}
修改後的樣式如下:
#logo{
display: block;
padding-top: 75px;
color: #0d0c0c;
font-family:Arial;
font-size:3em /* 48 ÷ 16 */
}
4、流動布局(fluid grid)的使用
“流動布局”指的是各個區塊的位置都浮動,不是固定不變的。
.main {float: right;width: 70%;}
.leftBar {float: left;width: 25%;}
這麼做的好處是,如果寬度太小,放不下兩個元素,後面的元素會自動滾動到前面元素的下方,不會在水平方向溢出,避免了水平滾動條的出現,大大提升了用戶的閱讀體驗。另外,絕對定位(position:absolute)的使用,也要非常小心。
5、Media Query技術的使用
在自適應設計的技術中,css3支持css2.1定義的媒體類型,同時添加了很多涉及媒體類型的功能屬性,包括max-width(最大寬度),device-width(設備寬度,orientation(屏幕定向:橫屏或豎屏),因此可以通過Media Query加載相應的CSS文件. 例如,下面代碼定義了如果頁面通過屏幕呈現,並且屏幕寬度不超過480px,則加載shetland.css
<link rel="stylesheet" type="text/css" media="screen and (max-device-width: 480px)" href="shetland.css" />
同樣可以創建多個樣式表,以適應不同設備或者不同分辨率的寬度范圍,當然更有效的做法是將多個Media Query整合在一個樣式表文件中:
[email protected] only screen and (min-devece-width: 320px) and (max-device-width: 480px) {
/* Styles */
}
[email protected] screen and (min-width: 600px) {
.hereIsMyClass {
width: 30%;
float: right;
}
上面的代碼中定義的樣式類只有在浏覽器屏幕寬度超過600px時才會有效。
因此,使用min-width和max-width可以同時判斷屏幕尺寸與浏覽器實際寬度,如果希望通過Media Query作用於某種特定設備,但忽略在其上運行的浏覽器是否由於沒有最大化尺寸與設備屏幕尺寸不一致,則可以使用max-device-width和max-device-width屬性來判斷設備本身屏幕尺寸。
Media Query不是唯一的解決方案,同樣可以通過Javascript來實現自適應設計,特別是某些舊浏覽器無法完美支持CSS3的Media Query時,它可以作為備選方案。當然,我們仍然能借助專業的Javascript庫來幫助舊浏覽器(IE5+,Firefox 1+,Safari 2等)支持CSS3的Media Queries.使用方法:下載css3-mediaqueries.js,然後在頁面中調用它即可,例如:
<!--[if lt IE 9]>
<script src=http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js></script>
<![endif]-->
6、 設計響應式圖片
有很多同比縮放圖片的技術,其中有不少是簡單易行的,比較流行的方法是使用CSS的max-width屬性:
img { max-width: 100%;}
老版本的IE不支持max-width,所以只好寫成:
img { width: 100%; }此外,windows平台縮放圖片時,可能出現圖像失真現象。這時,可以嘗試使用IE的專有命令:
img { -ms-interpolation-mode: bicubic; }
或者,Ethan Marcotte的imgSizer.js。
addLoadEvent(function() {
var imgs =
ocument.getElementById("content").getElementsByTagName("img");
imgSizer.collate(imgs);
});
如果有條件的話,最好能根據屏幕的不同大小,加載不同分辨率的圖片。
三、 自適應站點對百度友好的關鍵
1,applicable-device標注應該怎麼寫
有了自適應設計的網頁,還要照顧到對百度友好的設計,即告訴百度“我是自適應頁面”方便百度進行識別校驗。方法也很簡單,只要在上面viewport標簽下面再添加一個applicable-device標簽就行:
<meta name="applicable-device" content="pc,mobile">
表示頁面同時適合在移動設備和PC上進行浏覽。
2, 在使用百度站長平台鏈接提交工具的sitemp進行提交時,要做mobile type標記,具體取值:
<mobile:mobile type="pc,mobile"/>
其他網頁取值如下:
<mobile:mobile/> :移動網頁
<mobile:mobile type="mobile"/> :移動網頁
<mobile:mobile type="htmladapt"/>:代碼適配
無該上述標簽表示為PC網頁
代碼適配如何做對百度友好
百度的移動適配目前分為三種情況:跳轉適配,代碼適配和自適應。跳轉適配目前百度的站長平台裡有完整的適配工具,可以在平台裡提交適配規則即可。但是代碼適配則需要我們在網站裡做一些配置,才能讓百度准確識別我們的網頁適配關系。下面就詳細介紹下我們做代碼適配的過程。
流量潛力
如果不做移動適配的話,可能我們本來有的移動網頁和移動端排名因百度無法確認是移動頁面,因此這部分流量都給指向了百度的轉碼頁。可以看自己網站在站長工具裡面,移動端有多少流量是指向了轉碼頁。這部分流量在做完適配後,即可指向我們的移動頁面,避免了自己的流量被百度截流。
開發
代碼適配的開發,百度官方也有詳細的說明,可分為兩部分: Vary HTTP標頭 和 Meta applicable-device 標簽。
【Vary HTTP 標頭】
其作用在百度的文檔裡解釋得很清楚:1、它會向百度傳遞一個信號,表示說這是個代碼適配的站點,百度就會盡快把網站抓取一遍進行適配;2、它可以防止用戶接收到錯誤的網頁緩存。這部分是在網站的服務器上進行的,有可能是 Nginx,Apache, IIS 等, 需要在服務器的配置裡,設置 Varyheader 為 Vary:Accept-Encoding, User-Agent
比如Nginx 下, 可以在配置文件中加上:more_set_headers-s 200 "Vary: " "Accept-Encoding, User-Agent"
注意:打開這個設置需要nginx同時安裝有ngx_headers_more模塊
在Apache下,可以在配置文件裡寫上:Headerappend Vary User-Agent
【Meta applicable-device 標簽】
Vary header 加上之後,為了讓百度更好地識別我們的頁面是 PC 還是 Mobile,就需要使用百度自定義的這個 Meta applicable-device 標簽了。注意以下來自百度的消息: Meta applicable-device 標簽,並非是站點必須標注的,現在很多站點沒有標記這個標簽情況也很好。但這個標簽可以幫助百度校驗自己的判斷,並及時進行修正。做這個事情又不麻煩,所以我們建議代碼適配站點為了保證效果,還是加這個標簽。
因此可能有些網站之前的移動流量已經很好了, 不會出現被百度轉碼的情況. 這說明百度已經能很好地識別你的移動頁面了. 但是依然建議加上這個標簽, 一來加這個標簽很容易, 二來可以確保百度能更准確地識別頁面類型. 如果沒有加這個標簽的話, 萬一突然技術做改版, 一些代碼的修改導致百度無法繼續准確識別頁面類型了呢?
這部分是在網站的模板裡添加的。自適應的網站肯定已經有了判斷用戶設備是 PC 還是 Mobile 的邏輯。利用這個邏輯,在整站的 <head></head> 部分添加一行代碼即可:
如果用戶是PC設備(注意需要包括Baiduspider PC UA),則添加<metaname="applicable-device" content="pc">
如果用戶是移動設備(包括 Baiduspider Mobile UA),則添加<metaname="applicable-device" content="mobile">
注:關於BAIDUSPIDER,移動和PC其實都是Baiduspider,並沒有區分,只是UA進行了區分。最新移動UA請見百度官方文檔。
驗收上線
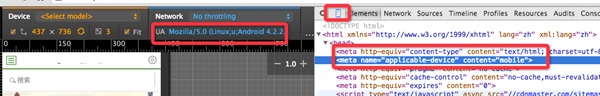
開發完成後,需要先在測試機上驗收。可以用 Google 浏覽器來模擬 Baiduspider 來檢查是否添加正確, 如圖所示, 是檢查 Baiduspider Mobile UA 的效果的

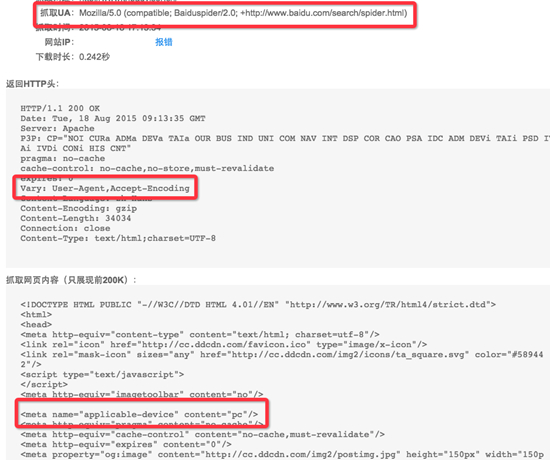
在測試機上驗收完成後就可以上線了。上線後,盡量再用站長平台的抓取診斷工具測試幾個頁面,以免到線上後出現與測試機不一致的情況。比如下面是抓取 PC 頁面來檢查的線上結果。

跟蹤
上線後就可以持續跟蹤百度移動的SEO流量數據了。要追蹤的主要是網站自己的統計工具統計的流量數據和百度站長平台的移動端轉碼頁流量數據。上線後一到兩周,移動端的流量應該就會有明顯的增長,而百度轉碼頁的流量則會下降。這個此消彼長的過程會持續一段時間。直到轉碼頁的流量基本為0,都轉為移動頁的流量。
- 上一頁:優秀SEO診斷書分享
- 下一頁:什麼是跳轉適配——移動化培訓長沙視頻4