今天,呂杭澤給大家分享一篇來自百度官方推薦的大神文章:只需7步,分分鐘做好移動端的友好度提升!
移動端的發展趨勢,相信不用呂杭澤介紹了吧,關於移動端的優化,百度、谷歌都推出自己的說明書。今天,呂杭澤給大家分享一篇來自百度官方推薦的大神文章:只需7步,分分鐘做好移動端的友好度提升!不廢話,直接上正文:

“站在風口上豬都能飛起來”,在這個移動化浪潮興起的時代,每個站長都想抓住這個機會讓自己已有的網站再提升一下。在這個過程中,移動化的友好度就尤其重要,因為它能直接影響到你的網站在百度體系的評級。
今天在這裡要談的就是,在站長圈使用率較高的織夢Cms的友好度建設。本文所用到的符合友好度的網站是http://m.orsoon.com/。下面給大家介紹一下,我們在做織夢Cms移動化友好度建設要注意哪些事項。
1、網頁的篇幅不要太長
因為手機的屏幕較小,如果頁面過長,第一會影響網頁的加載速度,第二用戶需要多次向上滾動才能看完整個網頁,這個是一種不好的體驗,一個移動站點的首頁最好是控制在2-3屏,這樣能把一些重點簡單明了的展示在首頁,同時也不會對網站加載造成太大的負擔。
2、網頁使用靜態頁面
用過織夢Cms的站長都知道,織夢後台有生成靜態頁面的功能,相較於動態頁面,靜態頁面對於SEO友好度要好得多,所以建議站長在做手機站的時候盡量使用靜態化的頁面,這樣有利於提升網頁的加載速度,同時對於網站安全也有幫助,織夢怎麼快速有效的建立移動優化站,之前呂杭澤給出了相關教程《【干貨】五步搞定Dedecms網站移動適應!不信進來看!》,在這裡就不多加介紹了。

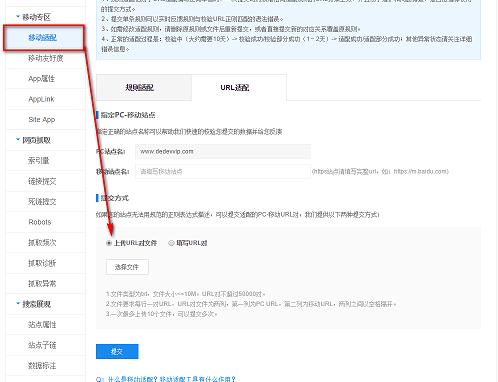
3、做好PC站適配跳轉
這一點我認為尤其重要,因為在早期很多網站沒有移動化站點,也並沒有做自適應的處理,這樣就導致m.baidu.com在收錄時,是被百度收錄了的PC頁面或者被百度轉碼,所以我們在做了移動站點後第一件要做的事情就是做好適配,這裡站長學院介紹了三種適配的方式(參考鏈接:http://zhanzhang.baidu.com/college/courseinfo?id=156),在做完網站的適配之後,站長也可以將pc站和移動站一一對應的關系在百度站長平台後台進行提交。
4、圖片單獨處理
因為在織夢程序裡要做手機站是需要和PC端公用一個數據庫,這樣就會導致手機上調用的圖片和PC一致,但是PC站上的圖片的尺寸和大小顯然不能滿足移動友好度的要求,這個地方站長可以針對手機單獨進行處理,比方說在上傳圖片的時候按照比例上傳多張圖片供不同的設備使用。
5、移動網站的分頁
現在很多網站流行使用ajax加載的方式加載網站列表,這種方式固然是對用戶體驗的一大提升,但是現在百度是不抓取JS內容的,所以到時你加載的內容是不被百度蜘蛛抓取的,所以建議站長盡量使用分頁
6、鏈接區域放大
因為手機屏幕小,所以如果鏈接區域偏小,會很容易影響點擊,同時鏈接與鏈接之間要保持好距離。這個可以根據官方文檔裡面給出的建議進行調整。

7、手機站盡量少用多媒體元素
因為對於手機站而言,加載速度對於移動化友好度極為重要,所以我建議各位站長盡量少用或者不用多媒體元素,同時要注意的是,百度蜘蛛目前為止抓取還是以文字為主,所以從網站優化角度而言,也應少用多媒體。
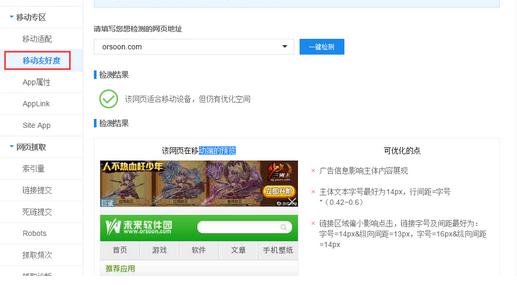
如果上面幾點站長對於自己網站調整還無從下手的話,可以通過站長工具裡面的移動友好度進行評測,根據評測結果進行網站調整。

文章轉自百度站長學院