網站內容的添加
編輯:SEO優化
是啊,網站內容的添加是我們做SEO優化裡面的基礎環節,也是重要環節!網站沒內容,那只能算為一個垃圾網站,網站的內容全部是采集來的!那都是別人的東西!百度又怎麼會收錄呢?沒有收錄又談何排名!本站今天就來給大家分享我在優化網站,給一些網站添加內容是怎麼去添加!
匹配度問題
網站沒用添加的問題,我首先要考慮的是匹配度的問題!首先要把對象搞清楚!我們要做的關鍵詞是什麼?我們就應該圍繞這個關鍵詞做長尾關鍵詞展開!比如我做的裝修這個關鍵詞,我應該添加的內容應該是和裝修有關的!包括我們企業站為了引流量,喜歡加入新聞或咨詢這個模塊,這個模塊裡面的所有內容,標題都要與裝修這一關鍵詞相關!如果我們裡面出現蛋糕怎麼制作,這類的標題,那就鬧出笑話來了!我們很多企業站還喜歡把什麼公告,告示都放到網站上!如三八婦女節放假通知!這些都是沒有必要的!
把匹配度搞明白以後,接下來的我們就好做了!我們添加網站內容的時候,緊緊圍繞我們的標題展開就行了!比如我們做空壓機,我們的導航就是空壓機類別,我們內容的標題就可以寫某某空壓機,內容就根據我們某某空壓機機進行展開,圖片,價格,原理等等!
網站內容添加,我們要做到以下三點:
標題要簡潔
我們的標題盡量采用短標題,不要用太長的標題,只有短標題,我們寫內容的時候才好對標題的內容進行長尾拓展,我的才會有內容可寫!

要圖文並茂
如果要大家去看一篇一兩千字純文字的文章,大家是不是沒有看下去的欲望,如果在文章中間竄插一些精美的圖片,或者圖示說明,那大家是不是心情會不一樣!這就是用戶體驗!當我們把用戶體驗做好了,我們的網站跳出率就能大大減少,這樣我們排名就能快速上去!用戶體驗,是我們做SEO優化,網站優化過程中要時刻銘記在心的!

Alt標簽妙用
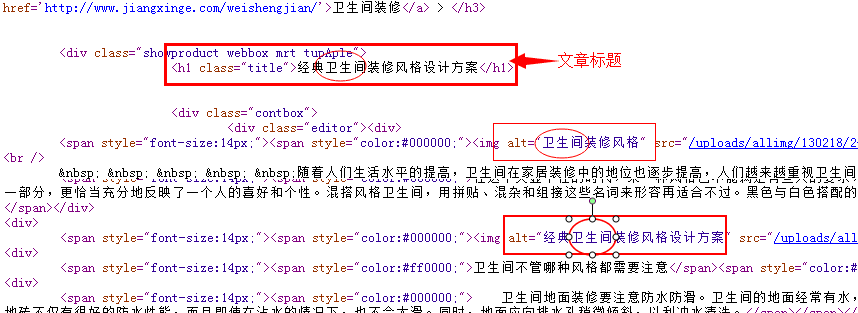
上面我們講了要圖文並茂,有圖自然就要涉及到alt標簽,alt標簽我在"SEO代碼優化"一文中有提到,想了解的朋友可以去看看,今天本站對這個標簽進行一個補充!alt裡面的內容最好與標題相匹配,但不能都一樣!如我做衛生間裝修的標題,那我的alt裡面的多張圖片可以這樣寫,超市衛生間示意圖,豪華衛生間示意圖,廚房衛生間示意圖,等等!

以上為本站為大家分享的網站內容該如何添加!你是否從中收獲了呢?
- 上一頁:URL權重的集中
- 下一頁:冰桶挑戰VS冰桶算法
小編推薦
熱門推薦