很多小伙伴看到我的網站都會問我這樣的一個問題:你的網站才6天,發的文章9篇卻被收錄了8篇!而我的網站建站一個多月,更新文章四五十篇,現在也就才收錄了五六篇!你是怎麼做到的!針對這個問題,也對他們的網站和我的網站進行了一個比較查看!今天SEO就來給大家分享一個我的個人一點心得!
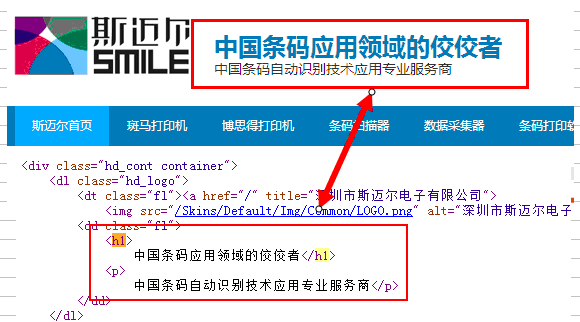
一,H1標簽的妙用
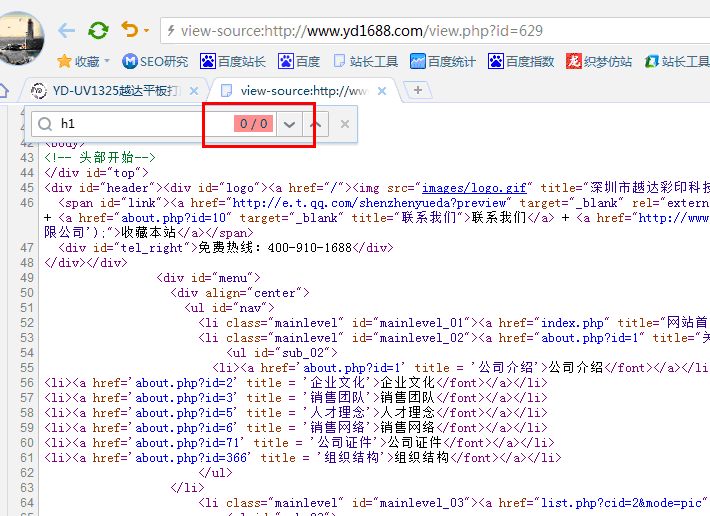
SEO查看很多小伙伴的內容頁,發現很多的存在這樣一個問題!他們的H1標簽是放在logo上面的!而它們的標題用的卻是H2.我們都知道,H1標簽是標題標簽,而你把H1放到了logo上,那你讓搜索引擎誤認為你這個就是標題,而我們的網站logo是全站調用的,你這時多個一樣的標題,你讓搜索引擎產生了困惑,這時它又怎麼會快速收錄你的內容呢!這時我的解決方法是把logo改成用H2標簽,標題用H1標簽!這就涉及到最基礎的網頁制作知識,如果你不懂怎麼改,可以咨詢我!更有的甚至連H1標簽都不用。


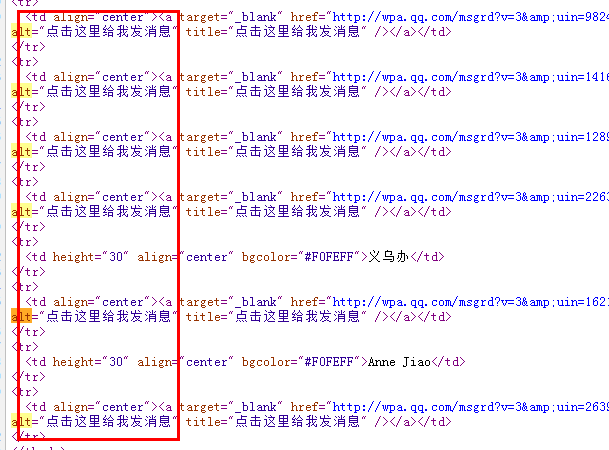
二,Atl的正確使用
大家應該都清楚,搜索引擎是不能識別圖片與JS的,但是我們又要用到圖片怎麼辦?這時我們就會用到alt標簽,這個標簽就告訴了搜索引擎,我這個圖片是什麼意思!這是對搜索引擎友好的,使用alt標簽有一個要注意的地方就是,alt裡面的內容不能都是一樣的,有些seoer會投機取巧,把alt標簽改成他要優化的那個關鍵詞,這種行為是萬萬不可取的,如果被搜索引擎抓到,輕者降權,重者拔毛!

三,內容的合理布局
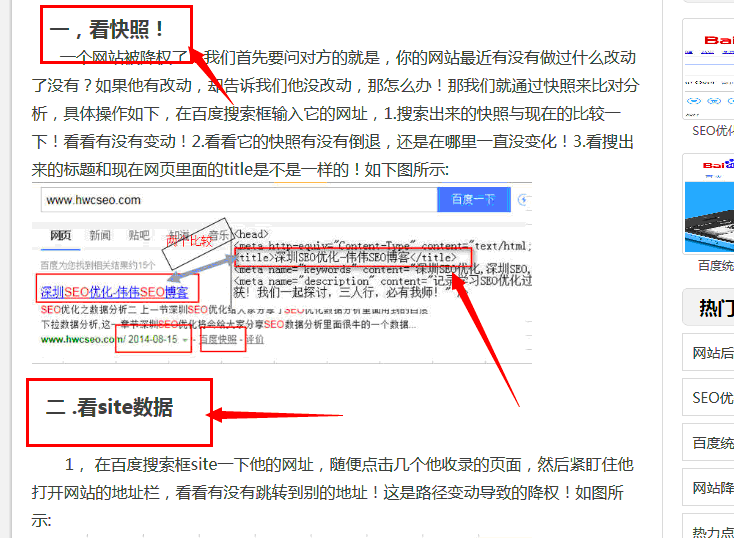
我不知大家有沒有發現一個問題!當我們看一篇文章的時候,如果它全部是文字的時候,密密麻麻成百上千字,這時候我們就沒有看下去的欲望了!如果你在文章裡面偶爾穿插一些圖片,加以說明,這時我們的感覺是不是就會不一樣?而在一些重要的分段,列點!我們給他加粗,換顏色!這樣是不是對我們用戶來講更好記憶,對搜索引擎來講,也是很友好的!

四,內容原創性
要想讓百度收錄,那麼你的內容必須要有價值!你從別的網站復制粘貼過來的文章,提現不了你的獨特之處!百度為啥要收錄你的!所以文章貴在原創,貴在精而不在多!
五,內容頁鏈接的布局
很多剛入門的seoer常常會犯這樣一個錯,他認為內頁錨文本帶來權重,投票,所以它就用不同的關鍵詞錨文本指向一個頁面!這種在百度搜索引擎看來,這是作弊行為!所以在內容頁,錨文本鏈接我們能不加就不要加!像我一般都不會加的!
以上為SEO對我自己網頁被百度收錄快的一點點分析!有不到之處,歡迎指出!
- 上一頁:百度指數的數據分析
- 下一頁:網站降權具體原因排查