今天平台發布了《移動sitemap協議mobile type升級公告》,裡面介紹了三種主流PC站點移動化的方式,以及這三種方式在提交sitemap時該如何標注mobile type。在此之前,社區版主李曰輝早已把杭州培訓的內容整理好,並添加了對平時工作的總結和經驗,分享給各位同學。
今年年初時我曾發過一個帖子《移動大潮,你的站點是否准備好了?—移動化方案分享》列舉了我當時理解的站點移動化方案。當時行業內並沒有統一的名詞來規范這些方法,現在看來有些粗糙。好在5月底的杭州之行《移動優化實用教程》劉院長給我們介紹了由百度定義的站點移動化主流方式,即:跳轉適配、代碼適配、自適應。
百度官方給出的解釋是:
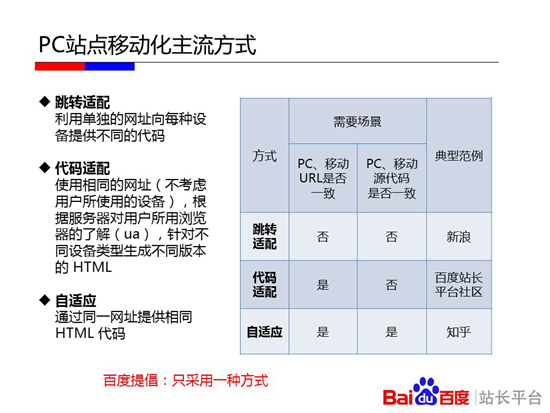
跳轉適配:該方法會利用單獨的網址向每種設備提供不同的代碼。這種配置會嘗試檢測用戶所使用的設備或ua,然後使用 HTTP 重定向和 Vary HTTP標頭重定向到相應的頁面。
代碼適配:該方法使用相同的網址(不考慮用戶所使用的設備),但會根據服務器對用戶所用浏覽器的了解(ua),針對不同設備類型生成不同版本的HTML。
自適應:通過同一網址提供相同 HTML 代碼的網站設計方法。該方法不考慮用戶所使用的設備(pc、平板電腦、移動設備),但可以根據屏幕尺寸以不同方式呈現(即適應)顯示屏。
*院長手按:使用不同配置方式的站點在提交sitemap文件要做的工作不同,請密切關注百度站長平台後續的公告和教育文章。
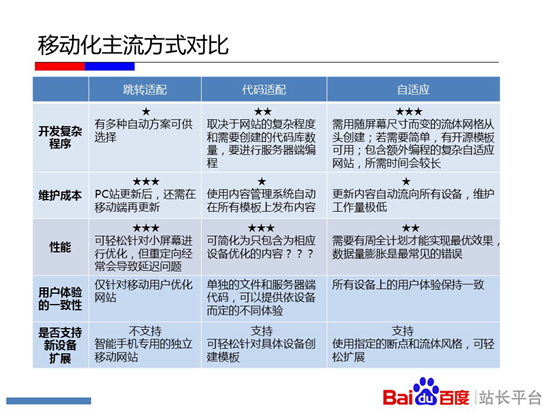
附上原始PPT:


下面我們來分析一下這幾個方式都有那些具體的實施辦法:
【跳轉適配】
1、百度siteapp。這顯然是標准的跳轉適配,但siteapp效果不大好,比如頁面混亂、內容可控性差。好像百度也發現這些問題以至於此項目擱置,這個工具一直沒有更新升級。
2、第三方移動建站工具。如:搜狐快站、騰訊風鈴等。這些工具有個缺點是需要PC站點與移動站點做好對應關系,需要一篇文章發兩遍的尴尬情況。
3、完全開發一套移動站點。通過後台程序判斷出是移動UA,不會給用戶返回代碼,直接重定向到移動頁面。這裡要注意開發時一定要做好PC頁與移動頁面的對應關系同時提交到百度站長平台。上圖中提到“維護成本較高”,可以這樣解決:在開發時調用同一數據庫,就免去了發兩邊內容的成本。
4、對於CMS系統,無程序擴展功能的:新建一個獨立移動站點,原PC頁面中加入JS來判斷UA,通過JS重定向到移動頁面。此方法第一次請求後會返回完整HTML到用戶本地,JS本地判斷後再次請求返回完整HTML,頁面需要加載兩次,延遲嚴重。而且百度對JS的跳轉並不支持,僅僅實現了頁面的轉換,還是需要最好對應適配關系提交到百度站長平台的。
【代碼適配】
代碼適配沒有跳轉適配那麼多方法,它的實施方法是:原PC站CMS系統升級改造,當用戶訪問一條URL時,後台程序判斷UA,根據不同UA返回不同的HTML代碼和樣式。
此方法無延遲、移動站點維護成本較低,但局限性也很大:首先你要有開發能力,其次你的CMS系統能讓你開發,第三是此類站點不能完全靜態化。代碼適配非常適合社區論壇和用戶交互式站點。
【自適應】
自適應是呼聲最高的一個方式,H5越來越普及,自適應的站點和頁面也越來越多,甭管是國外的谷歌還是國內的百度都承認未來站點屬於H5的自適應。自適應頁面由H5+CSS3+JS判讀不同屏幕寬度展示不同樣式的頁面,PC和移動頁面url和源代碼都相同。之前他有很多名字:頁面自適應、響應式、H5頁面、寬度變化頁面等,之後我們統一為自適應。
同樣自適應也有自己的優缺點:一次編碼多平台共用,維護成本低,設備展示效果一致,用戶地體驗好;但也有缺點,復雜頁面在做自適應時,受手機屏幕限制很難排版,若隱藏部分內容相比獨立移動手機站頁面體積大、加載速度和數據流量也更大。此類非常適合如知乎、36KR、新聞媒體內容頁等功能相對單一的頁面和站點。
百度不建議的做法
周日的時候我發現站長學院的官方課程悄悄更新上線了幾篇新文章,裡面有講到在移動化過程中,百度不建議做的事情。
1, 單獨域名下不要使用多種配置方式,其實我家新聞站點就是這樣做的:CMS系統沒辦法二次開發同時也沒需要完全靜態化,所以內容頁采用自適應,而欄目眾多結構復雜的首頁和頻道頁則采用跳轉適配的方式,回去跟領導說說去。另外聽院長說,有些站點是把移動內容當做PC站點下的一個目錄進行配置,這也真是不行的。
2, 不能用JS對UA進行適配跳轉,雖然下半年百度JS就要全放開了,但在官方沒有正式發布消息前,我們還是按照傳統保守的方法進行操作吧。
說了這麼多,其實三種方式各有各的優缺點,站點移動化進程,還要根據自己的實際情況來選擇實施方式。