在三種主流的移動化方式(跳轉適配、代碼適配、自適應)中,跳轉適配是目前使用者最多的一種,那麼百度是如何判斷PC頁與移動頁之間的對應關系呢?這就是培訓第二章節中重點講述的問題,我們再來一起看看社區版主正義飛鷹的培訓筆記吧:
通過培訓我們知道,適配移動頁並不直接參與結果排序,僅出現在用戶點擊了某PC結果後,PC結果跳轉向移動頁面的場景下。也就是說,在百度移動搜索的環境下,檢索系統先將一個擁有適配移動頁的PC結果排了上來,搜索用戶點擊後,由適配關系決定哪個無線頁面對它進行替換。所以百度對PC移動頁適配關系的識別程度,直接決定了站點移動優化的成績!
接下來我就深入從百度識別跳轉適配關系的幾種方式、適配關系提交中常見的問題、適配關系變更或發生錯誤後的處理辦法這三大方面跟大家聊聊。
一、百度識別跳轉適配關系的幾種方式
目前讓百度發現跳轉適配關系的方式主要有三種:平台提交;META標記;自主適配。
1,百度站長平台工具提交對應關系(推薦指數:❤❤❤❤❤ 難度指數:❤❤❤ 生效周期:18天)
只需登錄百度站長平台進入“移動專區”選擇“移動適配”即可找到提交入口,目前平台支持“url對應關系”和“pattern對應關系”兩種形式,管理員可以通過制作xml文件向百度提供PC與移動頁的對應關系。由於大家覺得“URL對應關系”這種提交方式更為直觀,很多站點在提交時都采用了這種方式,但其實“pattern對應關系”更方便,只要幾句話即可把整個站點對應關系描述清楚,最關系的是,方便百度工程師後續跟進處理,快速發現、解決問題,所以平台呼吁大家使用pattern方式進行提交。
詳細使用說明和幫助傳送門:開放適配工具使用幫助;url對應關系使用范圍;pattern對應關系使用規范。
2,META標記(推薦指數:❤❤❤ 難度指數:❤❤ 生效周期:蜘蛛到訪後18天)
Meta標記是百度推出的一套規范,站點可以在PC頁面中做簡單標注,百度識別後會實現適配效果。即:站長在站點PC頁的源代碼頭部嵌入一行或多行Meta信息,由Meta信息來指明該PC頁對應的手機頁的URL,以及該URL對應頁面的格式,百度將根據用戶終端類型選擇最適合展示的頁面。培訓結束後,上周平台發出公告,又推出一款專為H5頁設計的標記方式,在此一並說下:
老版meta標記:
<meta name="mobile-agent"content="format=[wml|xhtml|html5]; url=url">
[wml|xhtml|html5]——根據手機頁的協議語言,選擇其中的一種。
url=url——後者代表當前PC頁所對應的手機頁url,兩者必須是一一對應關系
新版H5標記:
PC版網頁做以下標注,指向適配H5移動頁:
<link rel="alternate" media="only screen and(max-width: 640px)" href="http://m.example.com/page-1" >
H5移動版網頁做以下標注,指向適配PC頁:
<link rel="canonical"href="http://www.example.com/page-1" >
該方式適配的主要好處在於簡單,但僅在百度移動搜索生效,只有當用戶通過百度移動搜索訪問站點時,適配才會生效;通過其他渠道則不生效。
3,自主適配(推薦指數:❤❤❤ 難度指數:❤❤❤❤❤ 生效周期:蜘蛛到訪18天)
先摘錄一些官方的介紹:“終端適配服務是百度基於自身終端適配能力開放給第三方站點的服務,可應用於各類站點及移動產品。站點可依靠服務完成自主適配,移動應用也可使用服務來完成APP下載時的終端版本檢測等等。 使用百度終端適配服務站點,可以較低的開發及維護成本實現自主適配。手機站可獲得從PC頁適配到手機頁的流量,使更多用戶接觸到手機站,增加站點在移動領域的認知度。同時站點可根據服務提供的用戶終端信息及版式建議,更好的為用戶呈現適合手機閱讀的頁面,提升手機站浏覽體驗。” 說實在的我看了一會覺得有點暈,不建議無程序基礎的同學去嘗試,如果你是程序猿或者你能睡服程序猿的話,可以嘗試以這種方式進行適配關系的對應。自主適配的好處是在互聯網任何一個地方都可以生效,就算拋開百度移動搜索,用戶在移動浏覽器輸入PC網址時,也能看到適合在移動端浏覽的移動頁。
除了上述的3種識別方式外,百度還有一種相似度挖掘的識別方式,相似度挖掘指的是百度發現同主域下的PC頁和移動頁的主體內容高度相同,便有可能認為兩組頁面是一一對應的關系,認為可以形成適配關系。當然,這種主要靠機器去自主識別、挖掘相似度,可能會造成識別的結果與我們的預期相差較大,而且周期上誰也說不准,所以還是建議廣大移動站長朋友以上述3種方式為主。
二、適配關系提交中常見的問題
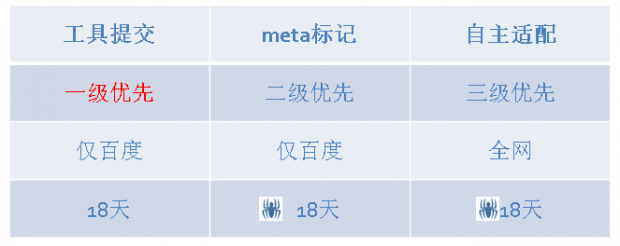
1,三種方式的優先級、生效時間對比
介紹完三種百度適配關系提交方式後,很多同學肯定會問哪種效果最好、那種方式最牛。通過下面的圖告訴你。帶有蜘蛛圖標表示生效期從蜘蛛到訪那天算起。另外在培訓中,院長說目前移動適配項目正在全面升級中,生效期都將縮短在10天之內。

2,三種跳轉適配方式是否可以同時進行
三種跳轉適配關系工作可以同時進行,但要保證各規則邏輯一致互相不沖突。
3,跳轉適配關系不生效的幾種常見原因:
我做跳轉適配也有段時間了,除了培訓中講到的PC頁面與移動頁面主體內容不同外,還有一些其它原因,現一並進行歸納:
1) PC頁面和移動頁面主體內容不同。
2)適配關系提交錯誤、標記錯誤。
3)對應關系本身錯誤,如手機頁根本不存在或死鏈。
4)通過平台提供的xml文件中,部分適配關系錯誤,導致整個文件無法通過校驗。
5) 生效周期較長,還未到生效時限。
在此建議18天內還未生效的先根據上述幾點進行自檢,如果確實不存在上述幾點問題,可以直接在百度站長平台進行反饋。