目錄:
1、百度捍衛移動搜索用戶體驗
2、規范常見名詞解釋
2.1 廣告
2.2 APP引導
2.3 主體內容
2.4 首屏
2.5 一屏
3、廣告內容
3.1、低俗違禁內容
3.2、虛假廣告
4、廣告樣式
4.1、面積原則
4.2、不允許的廣告展示形式
4.3、廣告抖動
4.4、廣告重疊
4.5、廣告自動播放
4.6、廣告自動下載
5、廣告位置
5.1、首頁&列表頁
5.2、主體內容之間
5.3、頁面頂部
6、綜合注意事項
1、百度堅決捍衛移動搜索用戶體驗
手機百度是一款有6億用戶在使用的手機搜索客戶端,在中文用戶信息獲取上發揮了不可替代的作用。優質合理的廣告作為信息的補充,廣受用戶喜歡。在不久前,百度用戶體驗部針對用戶進行了滿意度調研,發現很多惡意低質的廣告嚴重破壞著用戶的搜索體驗。為了讓用戶順利地完成整個搜索行為,百度工程師、產品經理、用戶體驗專家每天設計迭代策略,堅決與低劣廣告作戰。同時,為了讓百度搜索的重要合作伙伴——優質內容站點免遭流量損失,特發布這份廣告規范,希望與各位攜手為搜索用戶提供一個健康安全高效的搜索環境。
2、名詞解釋
為了讓站長更好地理解廣告規范內容,先將常見的名詞給予解釋。
2.1、廣告:指為了某種特定的需要,通過一定形式的媒體,公開而廣泛地向公眾傳遞信息的宣傳手段,白皮書中的廣告泛指所有在落地頁中出現的用戶傳播行為。
2.2、APP引導:刻意引導用戶下載安裝或激活調起APP的行為
2.3、主體內容:對於內容詳情頁來說,主體內容指從標題開始至正文內容結束,翻頁鍵也被視為主體內容,文章後的評論、分享、推薦等不視為主體內容。對於首頁&列表頁來說,主體內容略寬泛,可以認為是頁面最想表達的內容總和。
2.4、首屏:用戶點擊搜索結果後進入到移動頁面,不滑動屏幕即看到的所有內容,稱為首屏
2.5、一屏:用戶滑動屏幕至主體內容展現結束之前,任意停留時看到的所有內容,稱為一屏
3、廣告內容
3.1、低俗違禁內容
在用戶正常浏覽頁面時,低俗違禁廣告無論是圖片還是文字鏈都對用戶產生極大干擾,百度對此將嚴厲打擊。對低俗違禁廣告(包括但不限於色情、賭博、法律規定的違禁品或服務)更是從重從嚴。
低俗廣告case 1:

低俗廣告case 2:

3.2、虛假廣告
對於帶有誘導、欺騙、虛假內容的廣告,百度會堅決予以打擊,case:

4、廣告樣式
4.1、面積原則
無論任何性質的移動頁面,用戶都不希望在一屏內看到太多廣告,所以百度對移動頁面廣告面積的要求是:越小越好
4.1.1首屏至主體內容結束,無論用戶閱讀到哪個位置,一屏內廣告面積不應該讓用戶感覺搶奪了浏覽內容的空間。圖片列表頁中的圖片廣告也會被計算廣告面積。以下是廣告面積過大的case 1:

廣告面積過大的case 1:

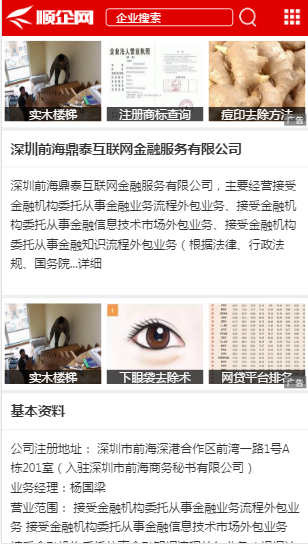
4.1.2首屏主體內容盡量多地露出,主體內容越短,對廣告面積的要求越嚴格。以下示例中,首屏主體內容過少case 1:

首屏主體內容過少case 2:

4.2、不允許的廣告展示形式
4.2.1、遮屏廣告
遮屏式廣告,列用戶最抵觸的廣告形式之首。落地頁任何遮屏式廣告都不允許,無論任何大小和目的。
遮屏廣告case 1:

遮屏廣告case 2:

4.2.2、除置頂以外的所有懸浮廣告
除面積極小的置頂懸浮廣告以外,不允許其他任何位置懸浮廣告
Case1:底部懸浮廣告示例:

Case2:右側懸浮示例:

4.3、廣告不應抖動,面積和位置要固定
4.4、廣告重疊
誤點擊對用戶來說感受極差,請不要讓廣告與功能按鈕過於接近甚至重疊。
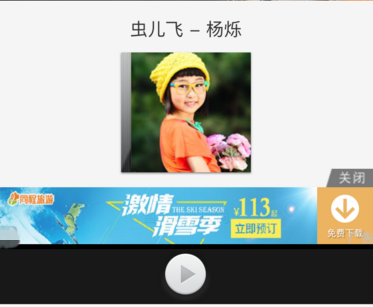
Case1:播放按鈕被廣告透明浮層覆蓋,用戶點擊播放其實點擊了廣告:

4.5、廣告不可以自動播放
4.6、廣告不可以自動下載
強制跳轉行為對用戶來講體驗極差,廣告強制跳轉不允許使用
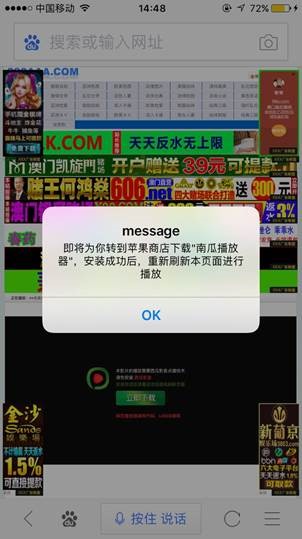
Case :強制跳轉至App Store下載

5、廣告位置
5.1、首頁&列表頁:主體內容中間可插入廣告,但廣告樣式及廣告內容請參考上一章節
5.2、內容詳情頁:主體內容之間,即從導航到標題到正文到翻頁鍵中間都不允許任何插入廣告。
case 1:負面示例
case 2:負面示例

5.3、頁面頂部可接受面積極小的懸浮廣告,其他位置拒絕懸浮廣告。
6、綜合注意事項
6.1、對移動搜索用戶強行進行APP引導的行為,打斷了用戶完整搜索過程,用戶體驗極差,百度會此行為會予以嚴厲打擊,所有要求與商業廣告一致,在此再做強調
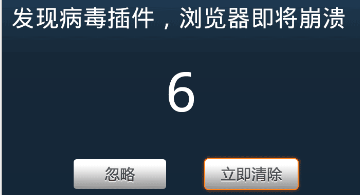
6.1.1、不要彈出遮擋式對話框要求進入,甚至直接跳轉到第三方應用市場,負面case:

6.1.2、彈窗詢問是否下載或打開APP對用戶來說是嚴重干擾,負面case:

6.1.3、不要把打開、下載APP的按鈕放在用戶容易誤操作的地方,負面case:

6.2、嵌入式廣告原則上為可接受廣告樣式,但仍需注意廣告尺寸避免過大,廣告位置勿影響用戶體驗等情況。
6.3、對於懸浮廣告,用戶僅接受面積極小的頂部banner,其他如底部、左右等形式一律不允許
6.4、首屏的主體內容露出越多,用戶體驗越好。
6.5、用戶和百度不接受任何目的、任何大小的遮屏廣告
6.6、首頁或列表頁的主體內容之間可插入廣告,需注意廣告內容符合要求、廣告尺寸避免過大等情況;內容詳情頁中,標題到翻頁鍵結束,請勿插入任何形式廣告。
6.7、最後,我們會綜合考慮各種因素,標准本身也會不斷進行迭代和更新。
- 上一頁:百度新聞源:呼吁seo轉型
- 下一頁:百度關閉新聞源申請,預示著什麼?